
vuereactangularreacttarovueuniappuniappUniCloud云开发uniCloudserverless 模式和 jsuniappunicloud创建云数据库
👉 打开UniCloud控制台注册登录后会进入到服务空间列表。
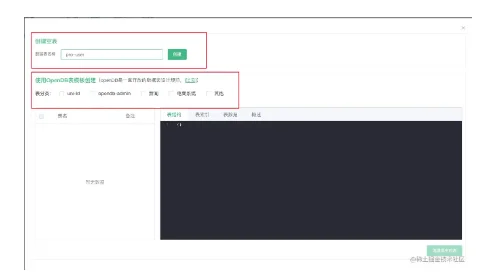
👉 创建一个服务空间
![_{174GRCOM0G`]Z28C0TRE9.png _{174GRCOM0G`]Z28C0TRE9.png](https://www.kandaoni.com/uploads/202304/07/dc8123dca8de7816.webp)
- 服务商选择阿里云,毕竟阿里云的速度快,空间大,而且还免费。
- 服务空间可以自己随意命名,只要符合规则即可。
👉 创建完成之后,会自动打开创建好的当前服务空间

👉 创建第一个数据表(用户信息)

- 创建数据表分为两种方式:
- 空表:需要自己定义表结构和索引等信息。
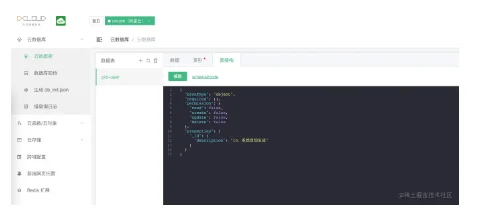
uniCloud👉 添加表结构(用户信息)

unCloud微信授权头像昵称openId数据表结构清单可以参考uniCloud官方文档
⭐️ properties中的属性
安装编辑器
使用uniapp需要使用对应的编辑器 - HbuilderX
![HSHXIC7{)Y98)]85SLX311Z.png HSHXIC7{)Y98)]85SLX311Z.png](https://www.kandaoni.com/uploads/202304/07/06a2c09a677ef07a.webp)
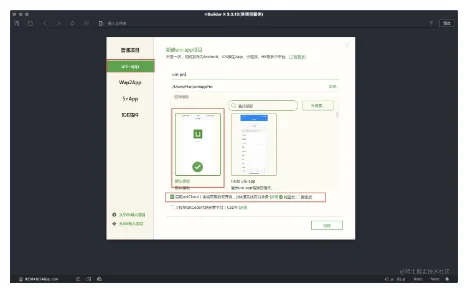
创建uniapp项目

uni-app- 项目名称和保存路径自定义即可。
- 项目模板这里选择默认模板,如果你有其他需求,可以选择其他已经是完整项目的模板
- 勾选启用uniCloud,并选择阿里云来作为项目的云开发。
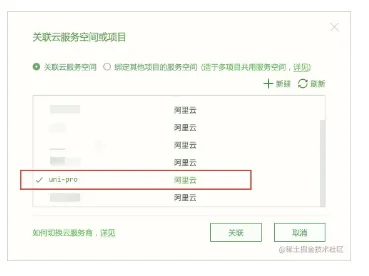
关联阿里云
uniCloud关联云服务空间或项目
👉 勾选之前在uniCloud控制台创建的云空间

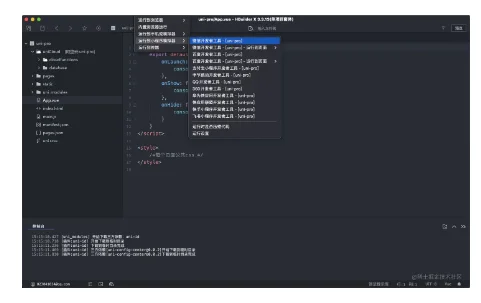
运行 - 运行到小程序模拟器 - 微信开发者工具
👉 启动小程序时,同时也会启动uniCloud控制台,用于后面上传云函数等操作

👉 至此,项目初始化完成了
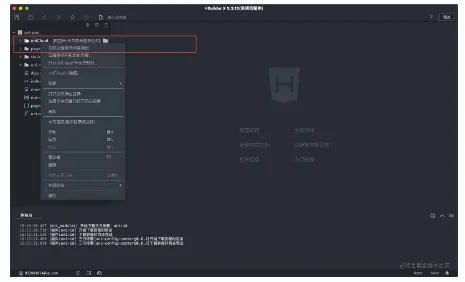
![H0HC(_]FG7PAC]%BIN[(D[O.png H0HC(_]FG7PAC]%BIN[(D[O.png](https://www.kandaoni.com/uploads/202304/07/76cf26bb4ecf6479.webp)
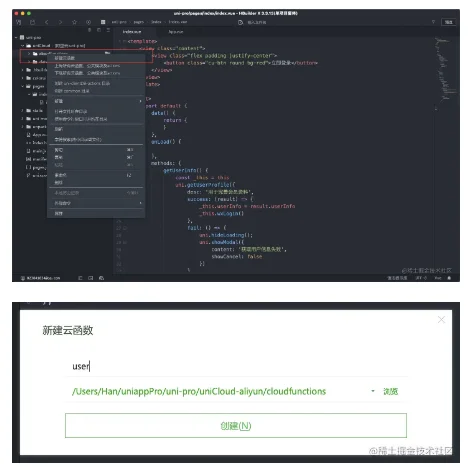
cloudfunctions新建云函数
- 云函数名称根据自己需求去定义即可。
页面逻辑
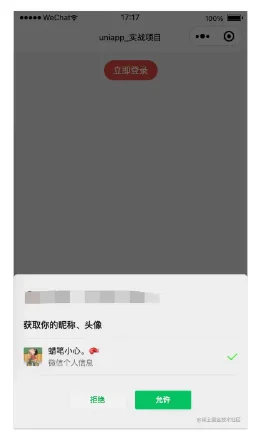
👉 页面上在未登录时,会有一个登录按钮,点击登录按钮之后获取用户信息。
👉 提示用户授权
- getUserProfile是uniapp封装的微信小程序api,用来获取用户信息授权
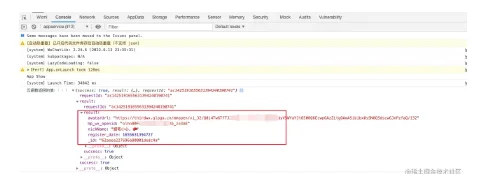
👉 调用云函数保存用户信息
- uni.login函数是uniapp封装的微信小程序中的登录API,用来获取用户code
- uniCloud.callFunction是用来调用云函数的方法
- name: 云函数名称(在上面新建云函数时写的名称)
- data:传给云函数的数据

云函数逻辑
mp_wx_data- 这一部分是用来获取到数据表的方法。
pro-user- 云函数中分为了四个模块:(模块名称可以根据需求来自定义)
code2SessionregisterupdategetUser
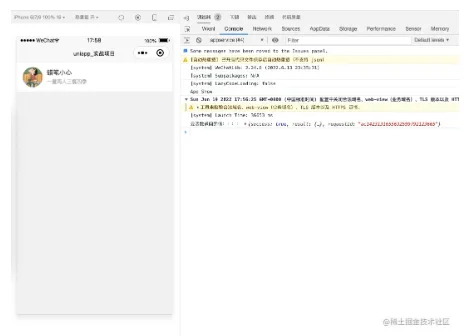
登录成功显示用户信息
- 这里没有做跳转页面的操作,全部是在一个页面上完成的。通过用户信息来判断isLogin状态

数据表中成功新增数据

微信小程序获取用户信息的云开发已完成,大家可以开脑洞去实现自己需要的小程序。
