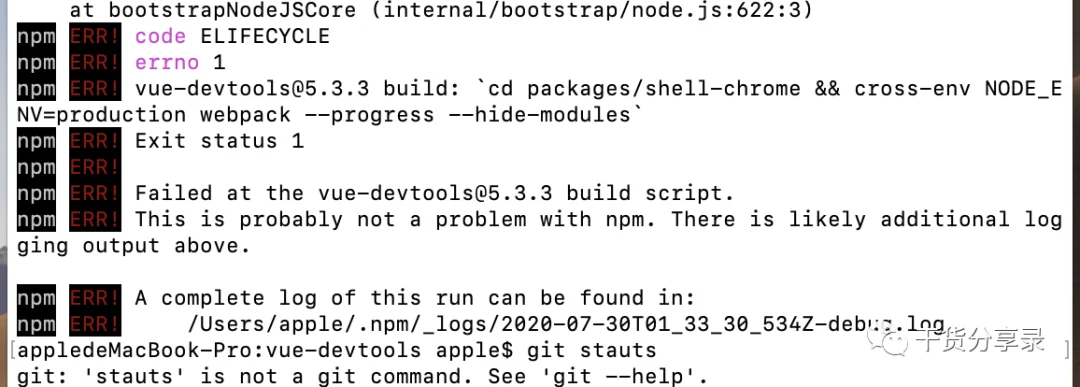
按照网上 的教程先去git clone,在npm i,再npm run build 报错

分析主要原因是没有切换到master分支!
git clone https://github.com/vuejs/vue-devtools/tree/v5.1.1cd devtools-5.1.1查看当前分支git status切换分支git checkout master安装依赖sudo cnpm install编译npm run build
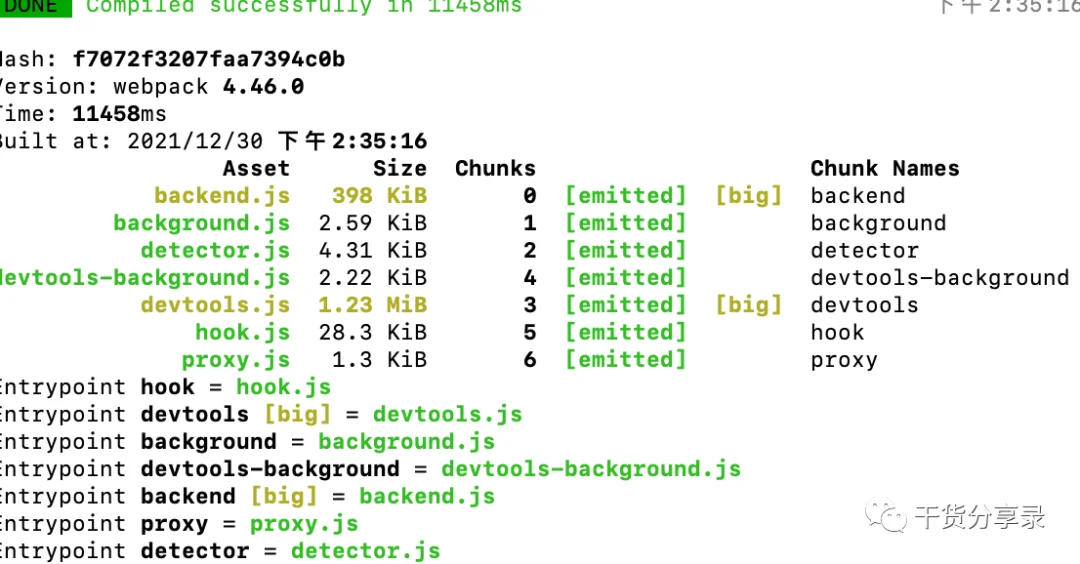
最后控制台出现这样表示已经编译成功,可以直接安装扩展程序了!

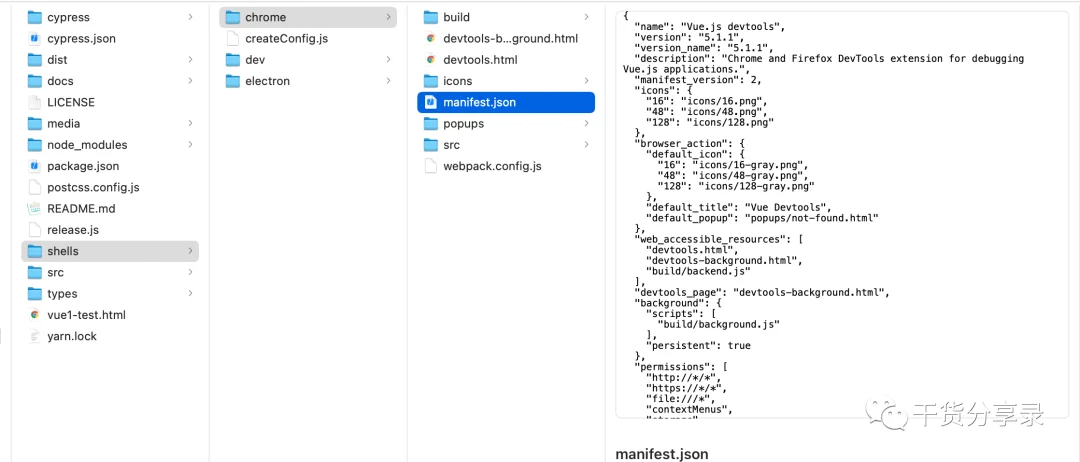
修改manifest.json文件

把manifest.json文件中的 "persistent"的值由false变为true"persistent": true
然后再把chrome文件拖进chrome浏览器的扩展程序中,添加即可完成!
但是会出现这样的错误:
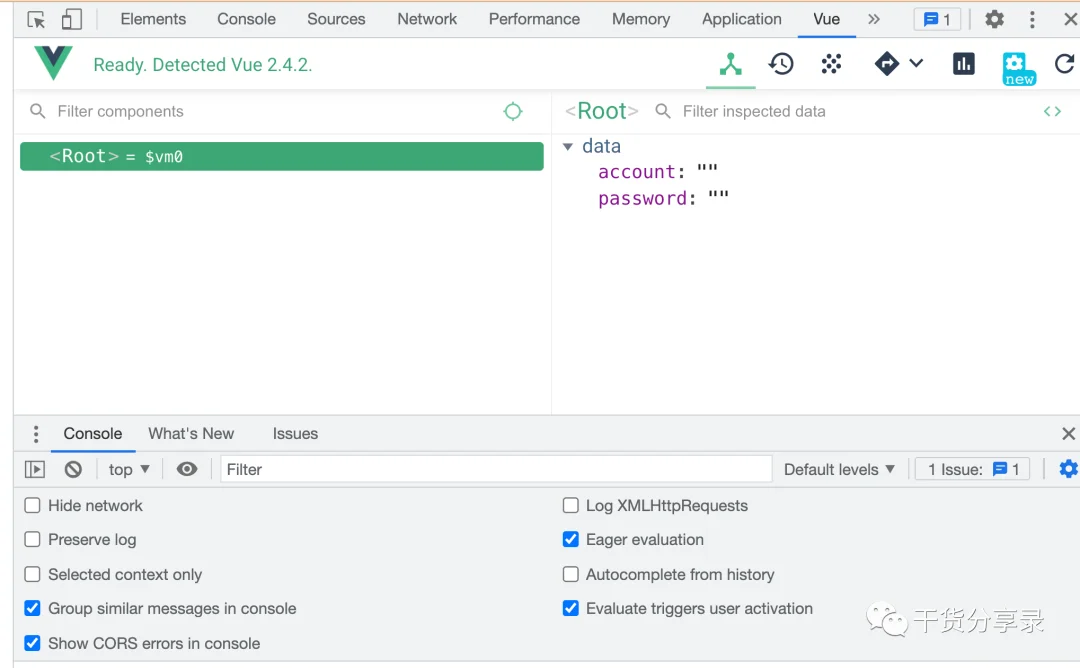
chrome调试窗口不出现vue一栏这种情况下,右上角扩展栏vue标识会变亮,点击显示Vue.js is detected on this page. Devtools inspection is not available because it's in production mode or explicitly disabled by the author.意为生产模式&开发者禁用devtools。这个时候需要显式地设置devtools可用。在代码文件里加入Vue.config.devtools = true。
这时,已经可以完成整个插件的安装了,所以,可以看到,mac电脑是真的烦!

预祝大家顺利安装成功!
!
!
