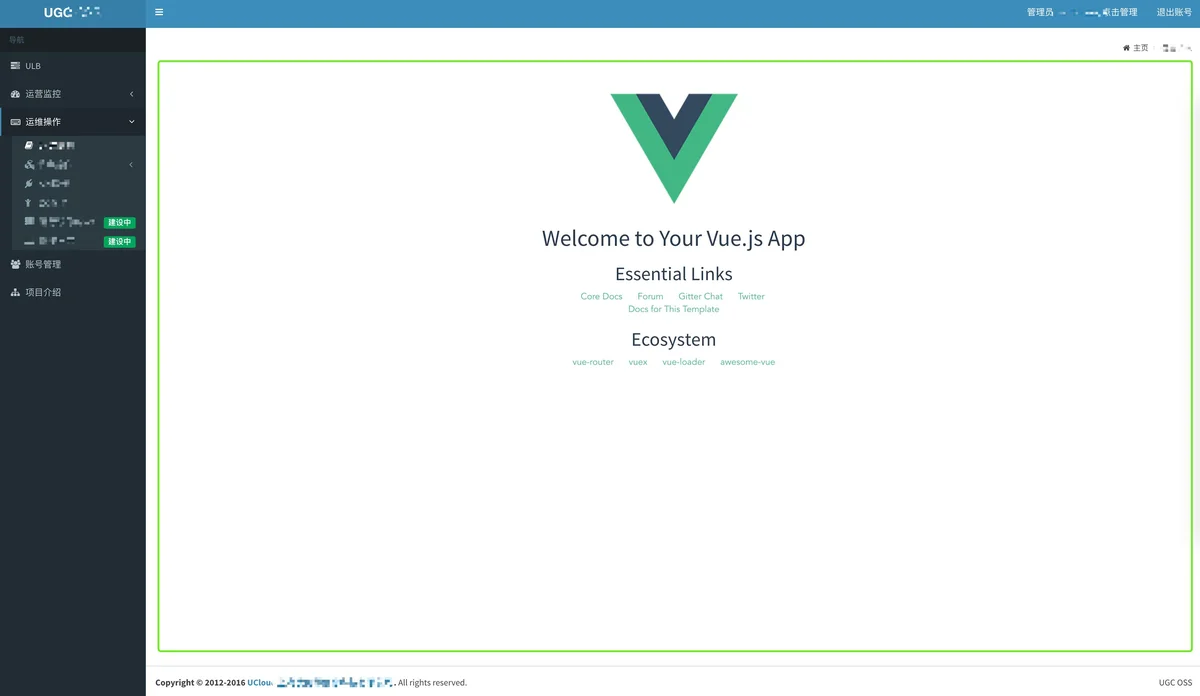
先放一张图:

正文:
刚接手项目,代码没怎么敢动,所以我要在改动最少的情况下修改项目
我要做的很简单,绿色区域是beego 的模板: content
替换模板中的 `{{template "content" }}` 为:
这样可以保证登录,导航,页脚等不做改动
原理就讲完了,下面开始实战
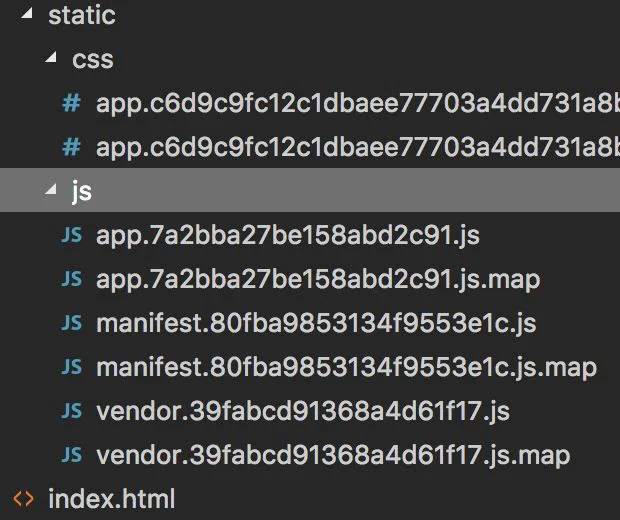
我们都知道 build 之后会生成一个 index.html 和一个 static/,如下:

注意我们是只替换一部分,再注入 <link></link> 和 <script></script> 标签而不是重新生成一个.html文件,这里我问了我们公司前端大牛,有一个插件可以满足我的需求:
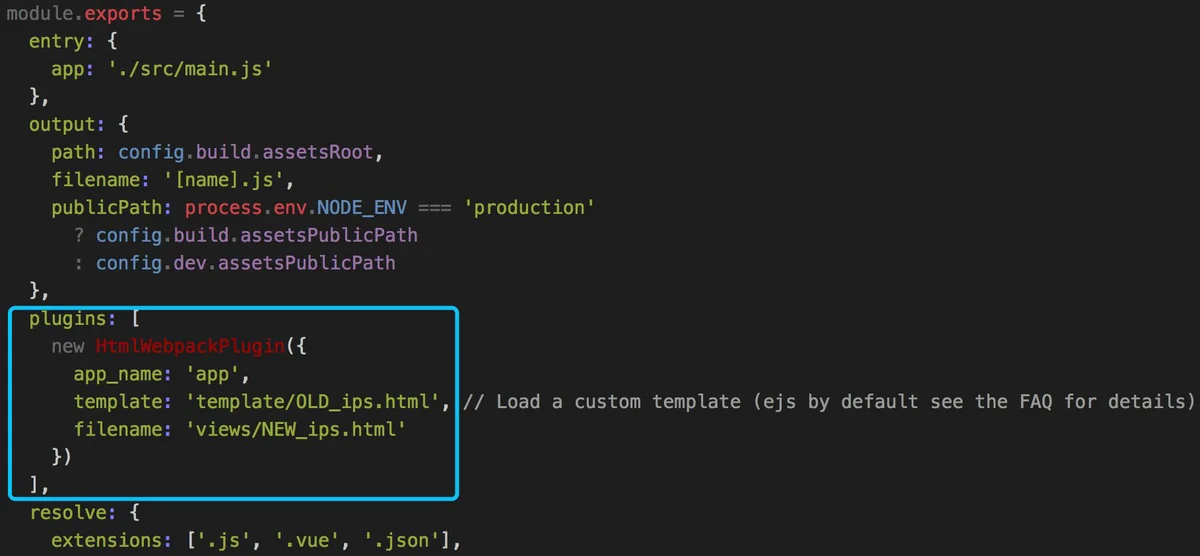
配置,vue-project-name/build/webpack.base.conf.js

template 是注入 <link></link> 和 <script></script>的目标模板
filename 是注入之后并替换掉 app_name 的结果模板,
app_name 则是我自己定义的,可以替换如下规则
注意<%= %>标签里面的 "app_name" 被替换成了配置文件中我配置的 "app",而css js标签则被自动注入到模板的上下
最后修改一下 beego controller里面的模板路径为新生成的模板,如果对webpack的配置比较熟悉的话,可以做到更自动化。懒让人进步
原则上讲,使用模板系统后端渲染的 WEB 框架,都可以使用这种方式在影响最小的情况下使用Angular,React,Vue等MVVM框架来提升交互
有兴趣的可以留言交流哦,一定关注我
