现代的 web 开发提倡前后端分离,当然 beego 原生支持 web应用开发,但是现在主流 web 开发都是通过 react 或者 vue 实现,和服务直接通过 REST API 交互。于是便想利用 beego 的静态文件发布能力发布 react 或 vue 开发的前端页面,这样,就可以实现简单 web 应用的快速部署和版本一致了。
https://gitee.com/truthalone/bee-web.git1. 新建 beego 项目
bee new bee-web
cd bee-web
go mod int bee-web
go mod tidy
2. 修改配置
# conf/app.conf
# 增加配置
AutoRender=false
CopyRequestBody=true
3. 删除多余文件及目录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-y78kJ4yq-1591524940103)(https://gitee.com/truthalone/blog-image/raw/master/img2/20200606211003.png)]](https://www.kandaoni.com/uploads/202303/29/8f85ebb29e31ea8a.webp)
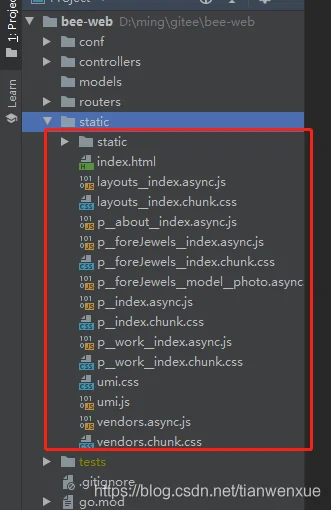
4. 将编译好的静态文件放到 static 目录下

5. 修改 router.go 实现静态文件发布
package routers
import (
"bee-web/controllers"
"github.com/astaxie/beego"
"github.com/astaxie/beego/context"
"net/http"
"path"
"strings"
)
func init() {
beego.InsertFilter("/", beego.BeforeRouter, WebServerFilter)
beego.InsertFilter("/*", beego.BeforeRouter, WebServerFilter)
beego.Router("/api/login/account", &controllers.BaseController{}, "post:Test")
}
//静态文件后缀
const staticFileExt = ".html|.js|.css|.png|.jpg|.jpeg|.ico|.otf"
//web 服务过滤器,实现静态文件发布
func WebServerFilter(ctx *context.Context) {
urlPath := ctx.Request.URL.Path
if urlPath == "" || urlPath == "/" {
urlPath = "index.html"
}
ext := path.Ext(urlPath)
if ext == "" {
return
}
index := strings.Index(staticFileExt, ext)
if index >= 0 {
http.ServeFile(ctx.ResponseWriter, ctx.Request, "static/"+urlPath)
}
}
6. 启动 beego 应用,通过浏览器访问 web 应用