Hi everyone!
In this post I want to show how to quickly setup a desktop app using this amazing Go library Wails.
Basically, Wails allows to write desktop softwares using web technologies like Angular, React, Vue, Svelte..
Installing Wails
Getting started with this library is quite easy, if you have all the prerequesites you just need to run a go get to install it in your local machine, if you need details this is going to add wails to the pkg directory of your GOPATH.
Go ahead and run the following command:
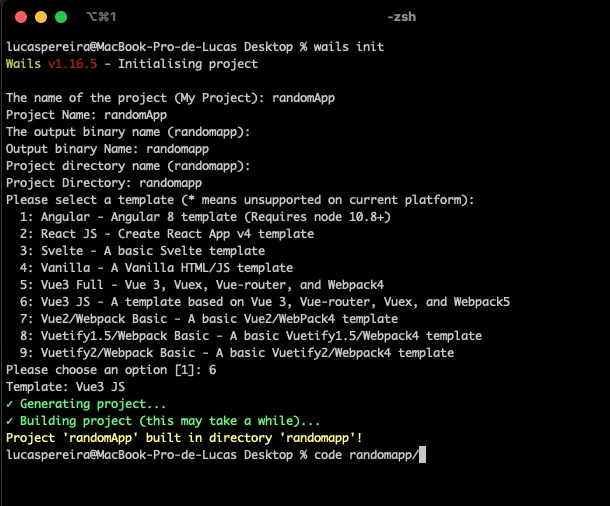
wails initHow Wails work
wails initrandomapp
This is going to generate all the files you need to get started.
What I found very cool is the way that wails allows you to connect your backend logic to your frontend.
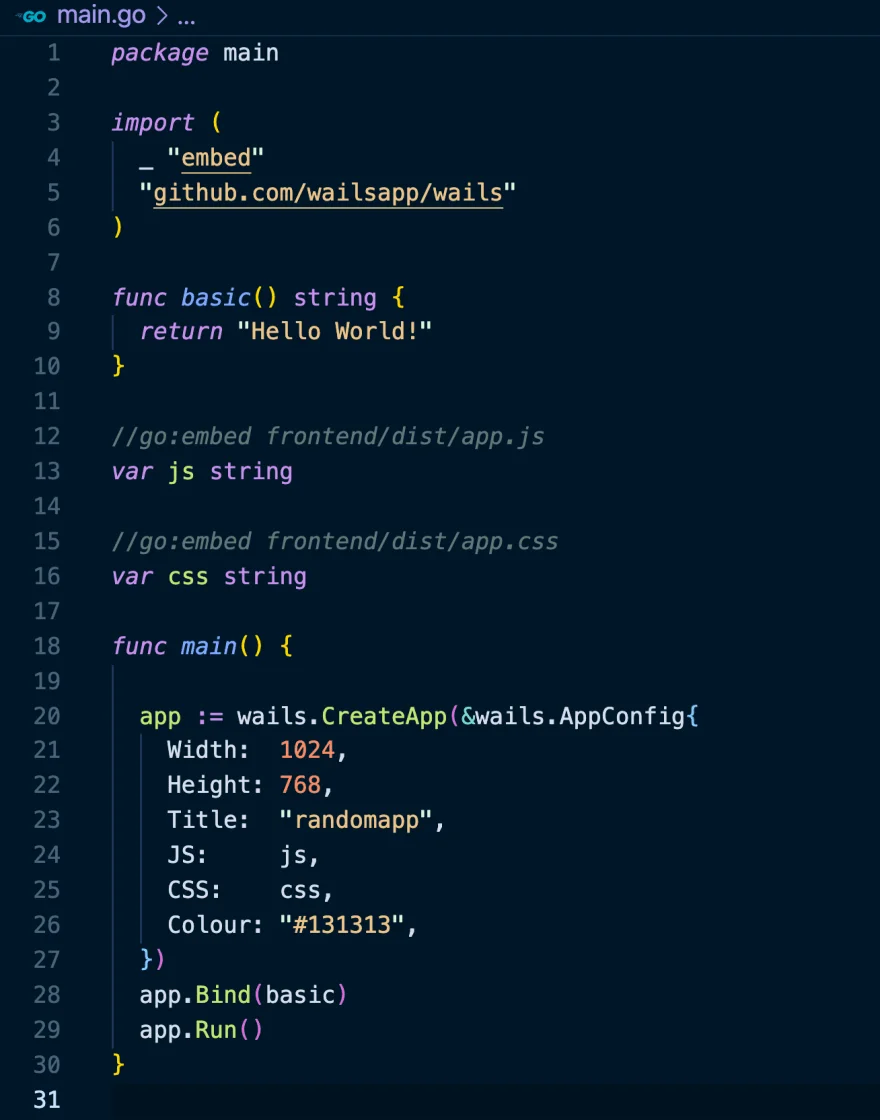
bindmain.go
app.Bind(basic)basicLet's serve the application so I can show you how, for development the best way to serve this app is by open two terminal windows.
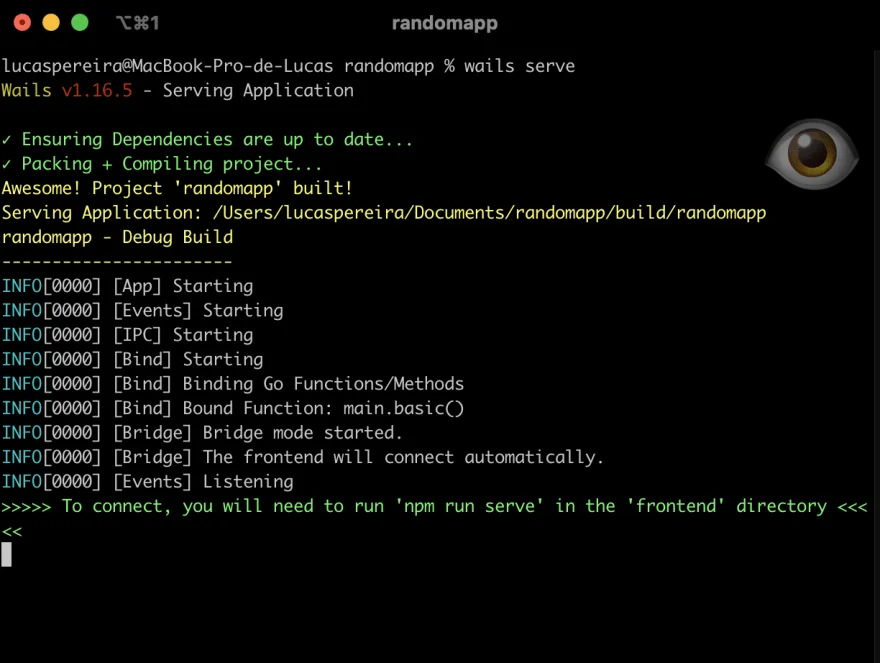
One placed in the root of the project to run the backend with the following command:

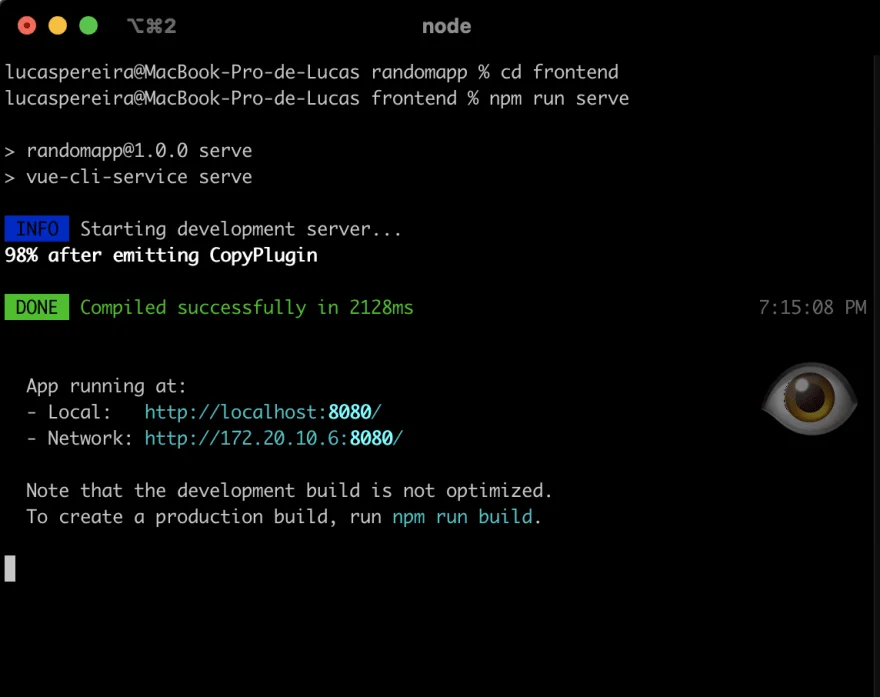
And a second one placed in the frontend directory to run the frontend with the following command:

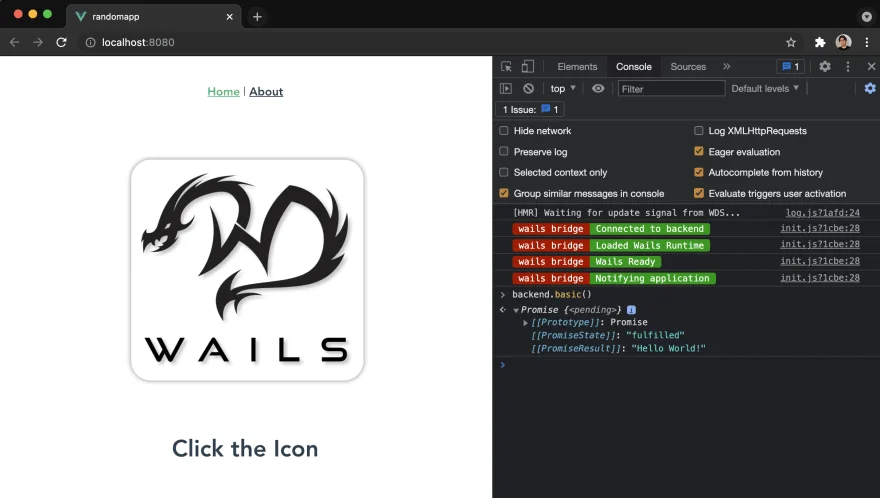
http://localhost:8080
backend.basic()
We can see that we have access to our basic function binded from the backend that returns a "Hello, World!" string.
That's basically how things work with Wails. Now let's put all of this in practice and build a random application.
Build the actual application
Backend
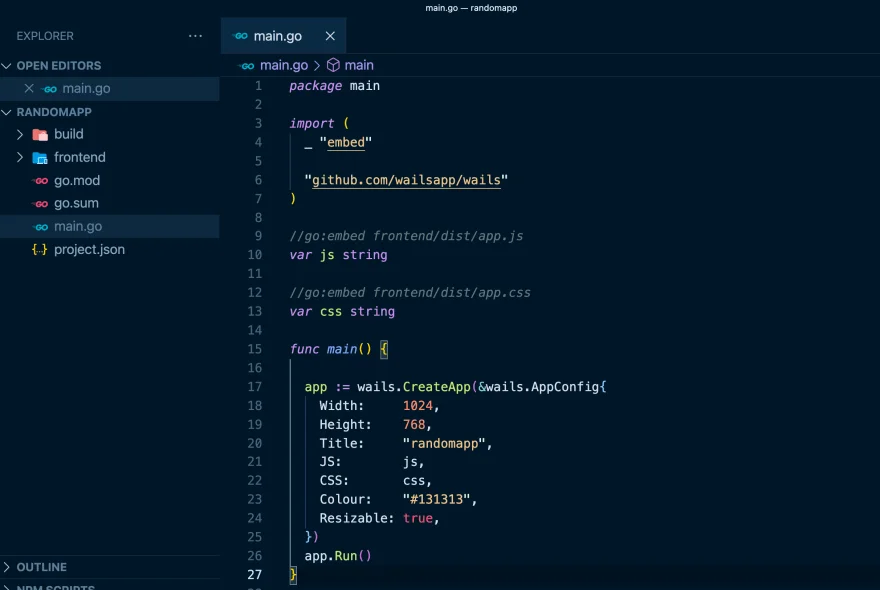
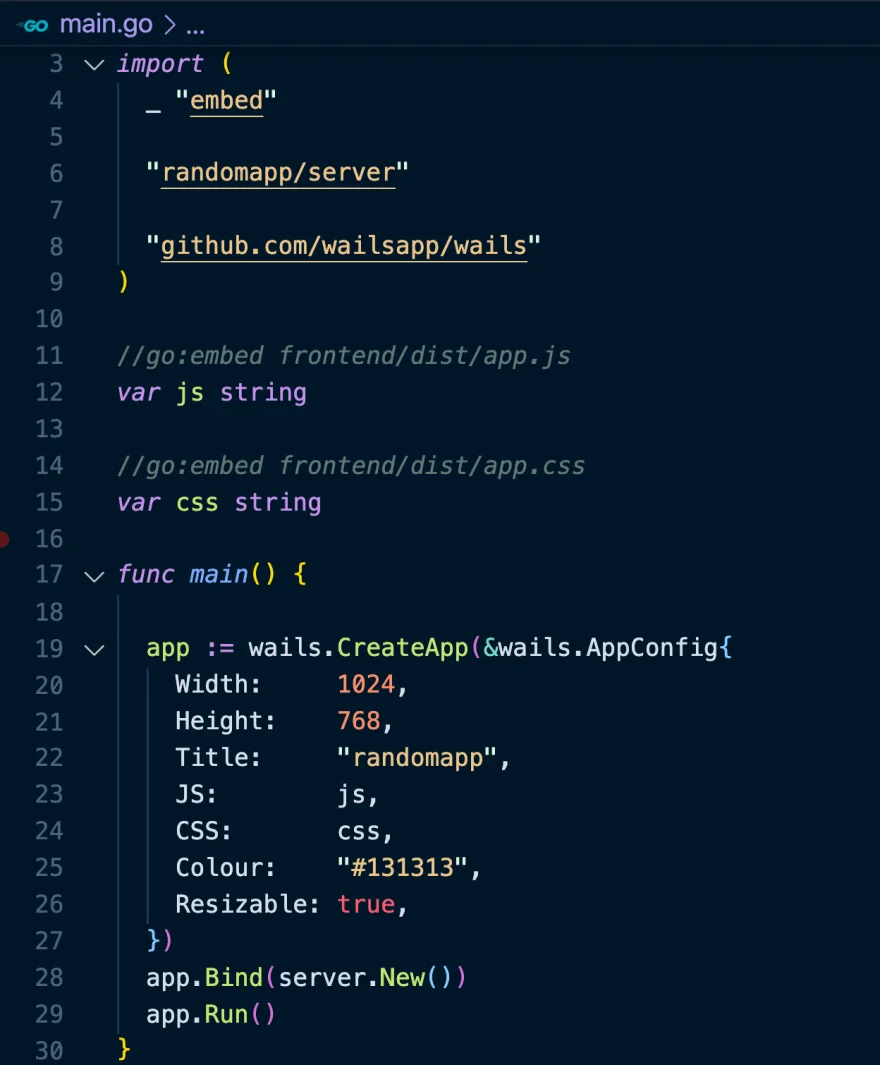
basicwails.CreateApp
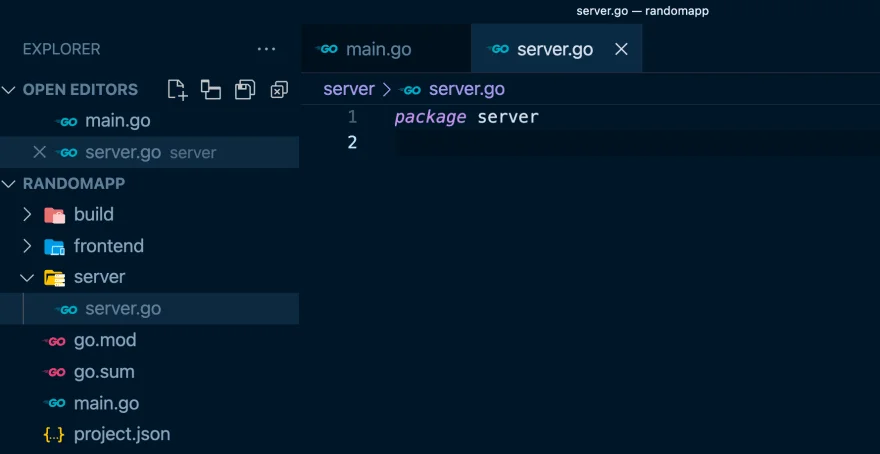
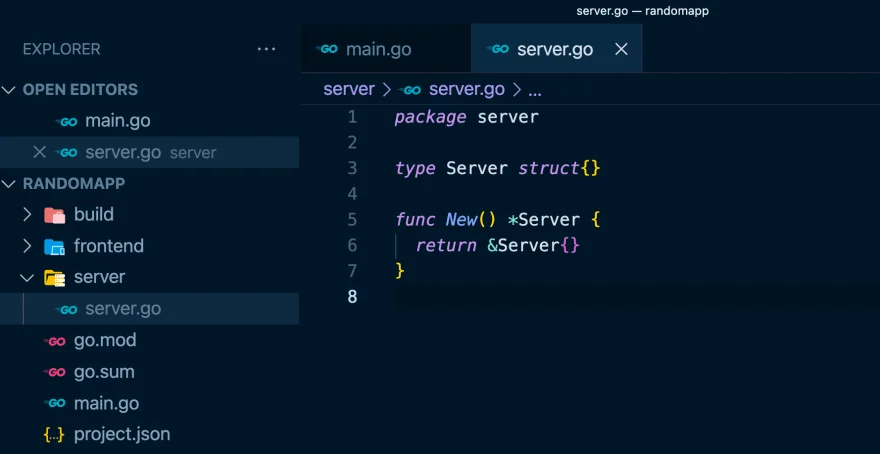
serverserver.go
structNewserver
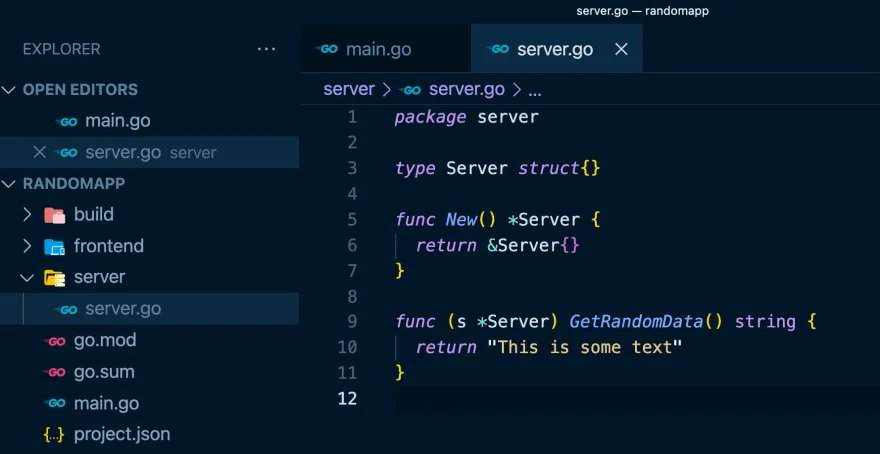
Next, I'll add to that a receiver function of Server that will just return some random data.

app.Bindmain.go
That's all we have to do for the backend data, we have kept it simple.
Frontend
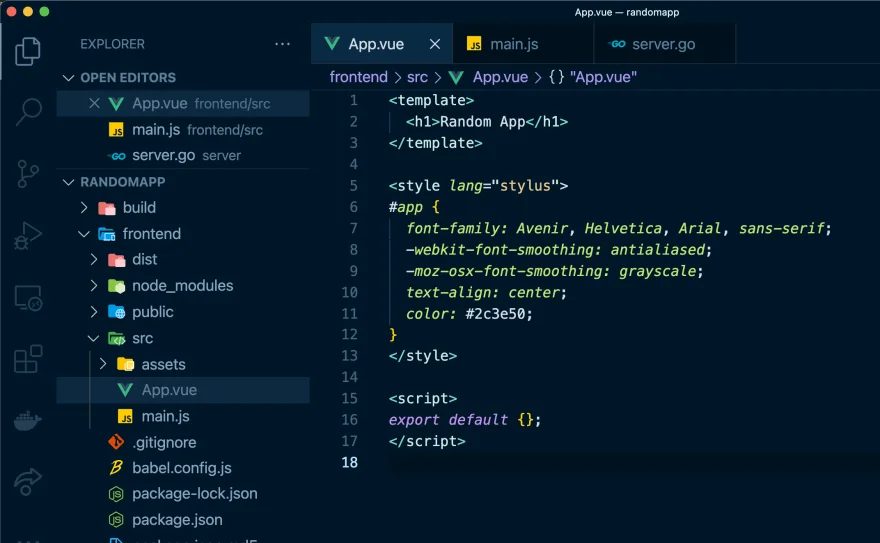
Let's jump now to our frontend directory that is a VueJs app with some components already in place, we have a Home and an About page.
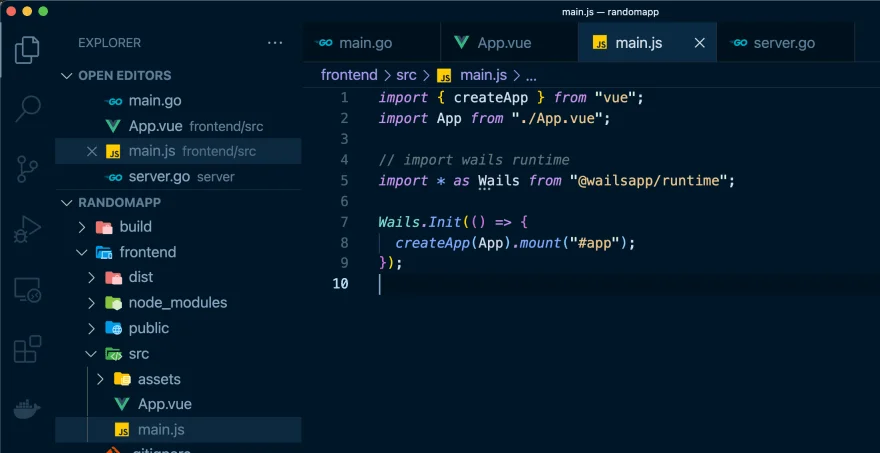
componentsstoreviewsApp.vueApp.vueuse(store)use(router)main.js

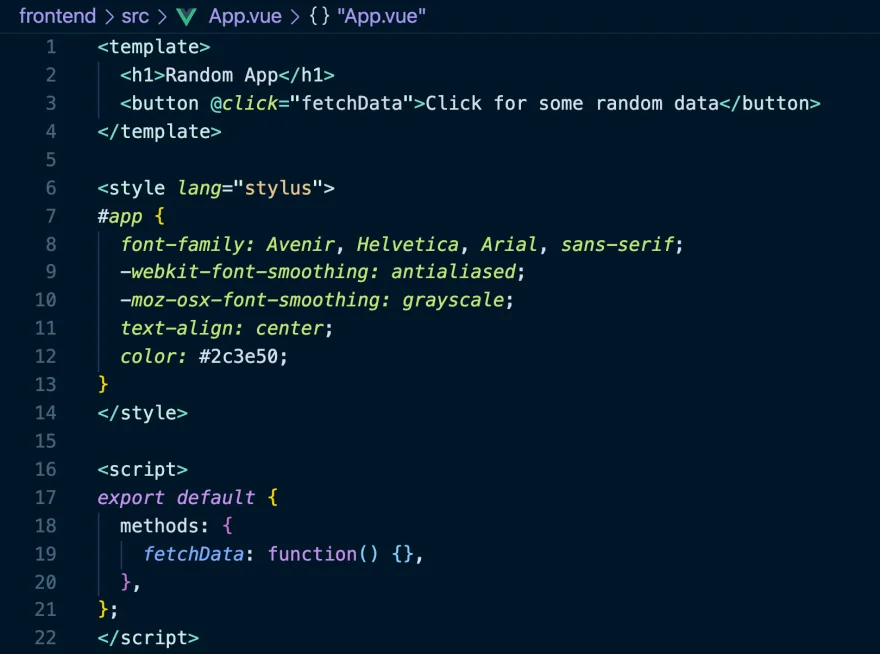
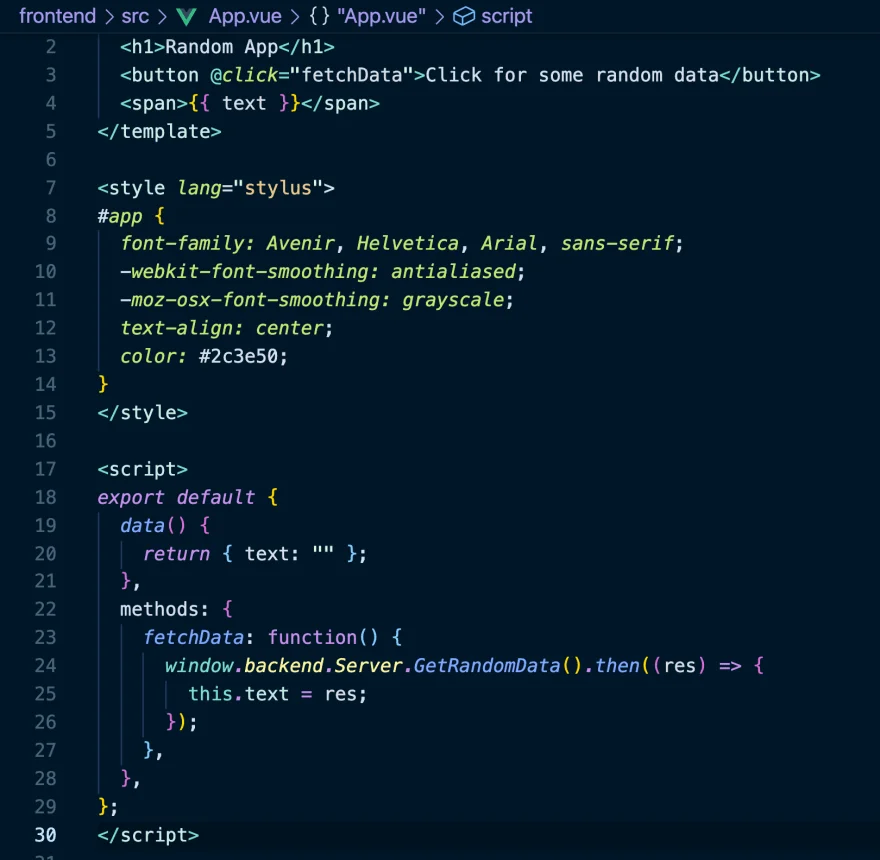
fetchData
fetchDatawindow.backendServerGetRandomData()GetRandomData
Let's package of our code to test this out as a desktop app.
Package the final application
The final step is to simply package the application, or build the desktop app ready to use.
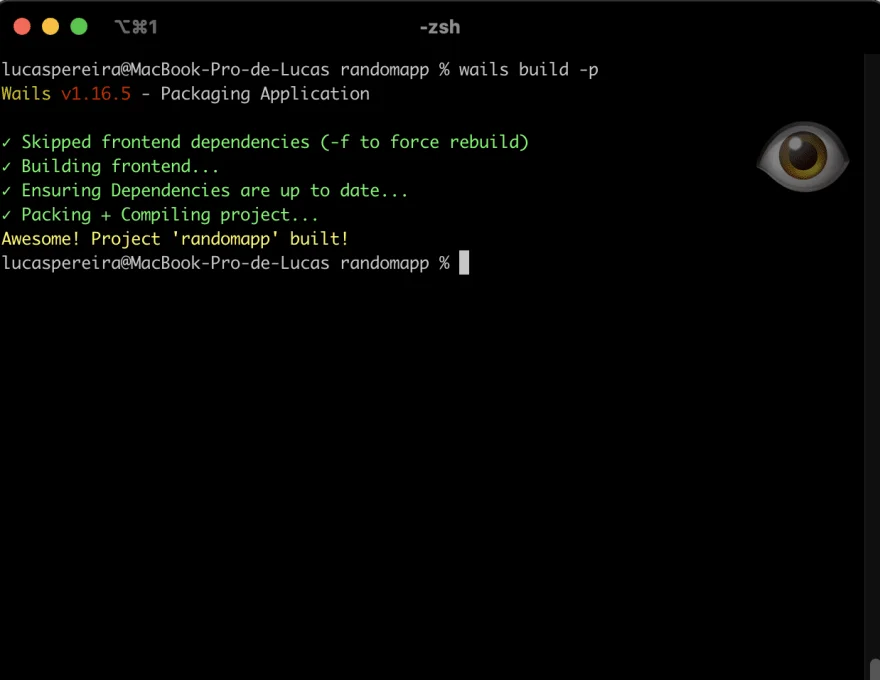
For that we can stop the process running in our terminal windows for development and instead run the following command in the root of our project:

build.app.exe
You just have to open it and test our application!!
main.gowails build -p

Seems to work just fine 👍🏼
Conclusion
That's it for this post, you now have an idea on how you can build your next desktop application using this Golang framework.
Hope this will be helpful 😀
See you soon 👋🏼
