背景
对于桌面应用程序开发,尤其需要原生功能支持,比如需要有离线使用需求、迭代速度较快、对下载安装不太敏感同时桌面端开发人员不足的项目,最好的方式就是使用JavaScript 构建跨平台的桌面端应用。
它的解决方案就是提供一个定制化 “浏览器”,封装了一些原生系统的功能,提供给开发者调用。比如可以定制不同系统的菜单栏、应用图标、任务栏,控制应用窗口的大小和位置,调用本地程序等。相比Web应用,开发者摆脱了来自浏览器的限制、并可以间接地和系统原生 API 打交道。
目前通用的方式,开发者们大多数会选用Electron来开发桌面应用。其开发的著名应用有:Atom编辑器、VS Code编辑器、Slack、Postman桌面版、Wordpress桌面版等。
现在使用 Go 语言的开发者会有一个新选择:Wails,提供使用Go及Web开发桌面应用的能力,相对Electron,它更轻量化、速度也更快。
Wails 结合 Go 简便构建,具有更多功能、现代化前端界面的应用。Wails 框架跨平台,原生渲染无嵌入式浏览器,轻量级,生成的文件非常小,而且只有一个可执行文件就可以运行。
关于Wails

图 1 Wails的安装启动画面
Wails 是一个使用 Go 编写桌面应用程序的框架。
Wails 和其他工具的不同之处在于它将 Go 代码作为返回 Promise 的函数公开给前端。Wails 设法通过连接机制来做到这一点,我们将在后面解释。
前端代码可以使用任何 Javascript 框架开发,例如 Angular、React、Vue.js 和 Vuetify。
Wails 能够将 Go 代码和 Web 前端包装在一个二进制文件中。Wails 的命令行界面通过处理项目创建、编译和打包使这个过程更容易。
Go 代码如何与 Javascript 框架交互?
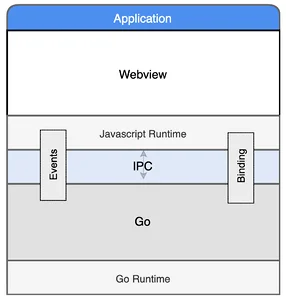
Go 代码和 Javascript 之间的交互通过进程间通信 (IPC) 发生。它适用于整个 Java 运行时和 Go 运行时。两者都提供了一个简单的接口,可以减轻直接处理 IPC 机制的负担。开发人员可以与绑定和事件组件进行交互。

图2 Go与JS的交互事件通信
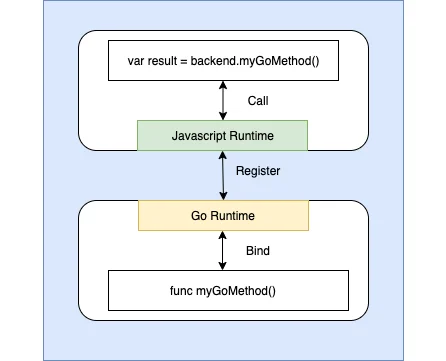
Wails 应用程序提供了一种将 Go 代码暴露给前端的独特方法。你可以绑定函数或“结构”。启动时,Wails 将解析绑定的函数并在 Javascript 中提供等效函数。这将允许从 Javascript 调用 Go 代码。

图3 Wails中Go与JS的调用机制
开发人员只需要在 Javascript 中调用该函数,就会收到一个 Promise 返回。如果 Go 代码调用请求成功,则将结果传递给 resolve 函数。如果发生错误,它将转到拒绝功能。
Wails 有一个类似于原生 Javascript 事件系统的统一事件系统。Go 或 Javascript 发送的每个事件都会被双方捕获,因此数据可以可靠地传输。
Wails v2 版本发布
9月22日,Wails v2版本正式发布。此版本距离前一个 v2 alpha 版本大约 18 个月,距离第一个 beta 版本大约一年。
v2 正式版是此项目的巨大飞跃,解决了 v1 的一些问题:
在 Windows 使用 Webview2 组件,支持现代 Web 标准和调试功能
支持 Windows 的深色/浅色主题 + 自定义主题
为应用程序提供热重载开发环境
本地的应用程序菜单与对话框
适用于Windows 和 macOS的本地窗口半透明效果
对 Svelte、Vue、React、Preact、Lit 和 Vanilla 项目开箱即用支持。
为 Windows 平台轻松生成 NSIS 安装程序
一个丰富的运行时库 ,为窗口操作、事件、对话框、菜单和日志记录提供实用方法
支持使用garble混淆加密应用程序
支持使用 UPX压缩应用程序
Go 结构化的自动 Typescript 生成
应用程序不再需要附带额外的库或 DLL
无需捆绑前端资源,只需像开发任何 Web 应用一样
虽然,Wails2正式版发布晚了一些,对于使用Go的广大开发者而言,又多一个可以使用的好工具,除了写后端,前端也可以全部搞定了。
参考资料:
wails中文文档:https://wails.io/zh-Hans/docs/reference/options
wails文档:https://wails.app/tutorials
