[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--CmVvLnde--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev.s3 .amazonaws.com/i/5p8l7ded7ljdya0p9hla.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--CmVvLnde--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://thepracticaldev.s3 .amazonaws.com/i/5p8l7ded7ljdya0p9hla.jpg)
这篇文章是packagemain #6: Building Desktop App in Go using Wails视频的文本版本。
众所周知,Go 主要用于构建 API、Web 后端、CLI 工具。但有趣的是,Go 可以用在我们没想到的地方。
例如,我们可以使用 Go 和 Vue.js 使用Wails框架构建桌面应用程序。
这个框架是新的,仍处于测试阶段,但我很惊讶用它开发、构建和打包应用程序是多么容易。
Wails 提供了将 Go 代码和 Web 前端包装到单个二进制文件中的能力。 Wails CLI 通过处理项目创建、编译和捆绑让您轻松实现这一目标。
应用
我们将构建一个非常简单的应用程序来实时显示我的机器的 CPU 使用情况。如果你有时间并且喜欢 Wails,你可以想出一些更有创意和复杂的东西。
安装
go getwails setupgo get github.com/wailsapp/wails/cmd/wails
wails setup
cpustatswails init
cd cpustats
main.gogo.modfrontend概念
在后端和前端之间共享数据有 2 个主要组件:绑定和事件。
Binding 是一种允许您将 Go 代码公开(绑定)到前端的单一方法。
此外,Wails 提供了一个统一的事件系统,类似于 Javascript 的原生事件系统。这意味着任何一方都可以接收从 Go 或 Javascript 发送的任何事件。数据可以与任何事件一起传递。这使您可以做一些简洁的事情,例如在 Go 中运行后台进程并通知前端任何更新。
后端
bind我们将创建一个新包并定义一个我将公开(绑定)到前端的类型。
pkg/sys/sys.go:
package sys
import (
"math"
"time"
"github.com/shirou/gopsutil/cpu"
"github.com/wailsapp/wails"
)
// Stats .
type Stats struct {
log *wails.CustomLogger
}
// CPUUsage .
type CPUUsage struct {
Average int `json:"avg"`
}
// WailsInit .
func (s *Stats) WailsInit(runtime *wails.Runtime) error {
s.log = runtime.Log.New("Stats")
return nil
}
// GetCPUUsage .
func (s *Stats) GetCPUUsage() *CPUUsage {
percent, err := cpu.Percent(1*time.Second, false)
if err != nil {
s.log.Errorf("unable to get cpu stats: %s", err.Error())
return nil
}
return &CPUUsage{
Average: int(math.Round(percent[0])),
}
}
WailsInitmain.gosyspackage main
import (
"github.com/leaanthony/mewn"
"github.com/plutov/packagemain/cpustats/pkg/sys"
"github.com/wailsapp/wails"
)
func main() {
js := mewn.String("./frontend/dist/app.js")
css := mewn.String("./frontend/dist/app.css")
stats := &sys.Stats{}
app := wails.CreateApp(&wails.AppConfig{
Width: 512,
Height: 512,
Title: "CPU Usage",
JS: js,
CSS: css,
Colour: "#131313",
})
app.Bind(stats)
app.Run()
}
前端
statswindow.backend.StatsGetCPUUsage()window.backend.Stats.GetCPUUsage().then(cpu_usage => {
console.log(cpu_usage);
})
wails build-d让我们通过简单地在屏幕上显示 CPU Usage 值来测试它是否有效:
wails build -d
./cpustats
事件
我们使用 Binding 将 CPU 使用率值发送到前端,现在让我们尝试不同的方法,让我们在后端创建一个计时器,它将使用事件方法在后台发送 CPU 使用率值。然后我们可以在 Javascript 中订阅事件。
WailsInitfunc (s *Stats) WailsInit(runtime *wails.Runtime) error {
s.log = runtime.Log.New("Stats")
go func() {
for {
runtime.Events.Emit("cpu_usage", s.GetCPUUsage())
time.Sleep(1 * time.Second)
}
}()
return nil
}
在 Vue.js 中,我们可以在组件挂载(或任何其他地方)时订阅此事件:
mounted: function() {
wails.events.on("cpu_usage", cpu_usage => {
if (cpu_usage) {
console.log(cpu_usage.avg);
}
});
}
量规
npmnpm install --save apexcharts
npm install --save vue-apexcharts
main.jsimport VueApexCharts from 'vue-apexcharts'
Vue.use(VueApexCharts)
Vue.component('apexchart', VueApexCharts)
现在我们可以使用 apexcharts 显示我们的 CPU 使用情况,并通过接收来自后端的事件来更新组件的值:
<template>
<apexchart type="radialBar" :options="options" :series="series"></apexchart>
</template>
<script>
export default {
data() {
return {
series: [0],
options: {
labels: ['CPU Usage']
}
};
},
mounted: function() {
wails.events.on("cpu_usage", cpu_usage => {
if (cpu_usage) {
this.series = [ cpu_usage.avg ];
}
});
}
};
</script>
src/assets/css/main.css最终构建和运行
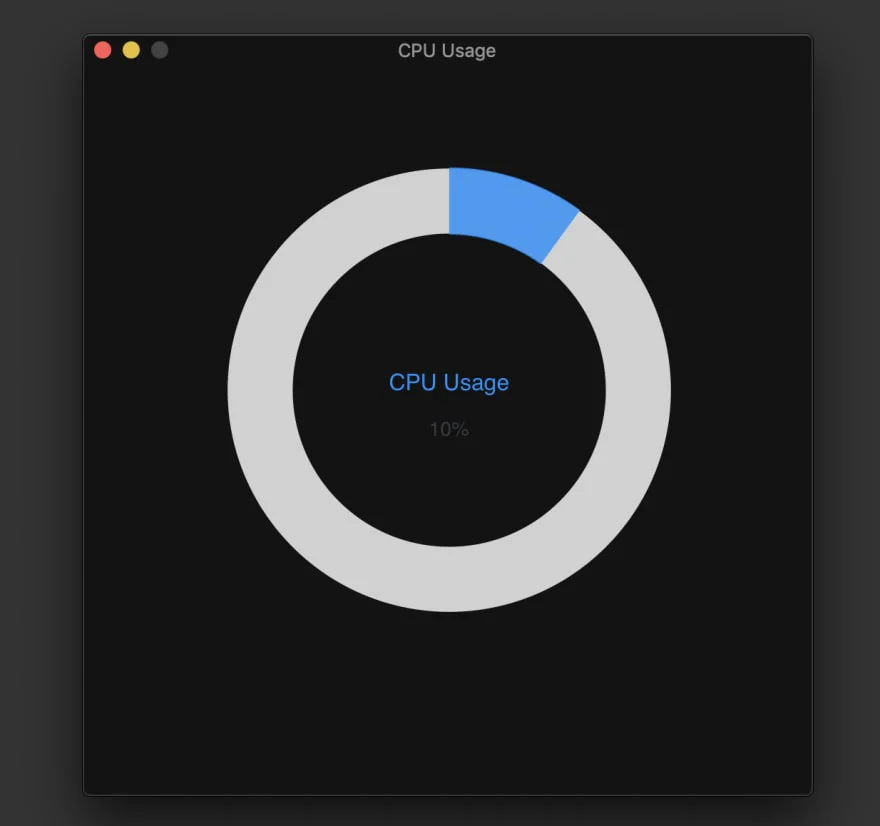
wails build -d
./cpustats
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--xhgS-90w--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// /thepracticaldev.s3.amazonaws.com/i/xsnfdsvr9hn4u66v025q.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--xhgS-90w--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// /thepracticaldev.s3.amazonaws.com/i/xsnfdsvr9hn4u66v025q.png)
结论
Wails在wails.app或 Github 上的github.com/wailsapp/wails查看
本文的完整代码在 GitHub 上
