vails 例子里面自带了 go生成变量参数 vue 怎么前端调用
如果需要前后端交互怎么做呢 ,这方面的资料比较少,整理整理做做笔记
定义一个结构体 一个新建结构体 一个结构体的方法
// Showmess 定义结构体
type Showmess struct {
}
// NewShowmess 新建结构体
func NewShowmess() *Showmess {
resout := Showmess{}
return &resout
}
// Show 结构体方法
func (s *Showmess) Show(mess string) int {
fmt.Println(mess)
showmessage = mess
return 1
}
func main(){
js := mewn.String("./frontend/dist/app.js")
css := mewn.String("./frontend/dist/app.css")
app := wails.CreateApp(&wails.AppConfig{
Width: 1024,
Height: 768,
Title: "hello jys",
JS: js,
CSS: css,
Colour: "#131313",
})
app.Run()
}
错误的绑定
app.Bind(NewShowmess)
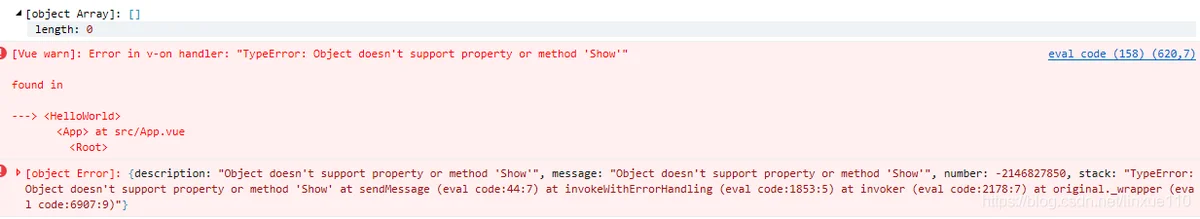
像上面这样绑定,在vue里面绑定 直接使用 show方法是不行的
window.backend.NewShowmess().Show("hello")
window.backend.NewShowmess()(怀疑)var show = window.backend.NewShowmess();
console.log(Object.keys(show));

正确的用法
app.Bind(NewShowmess())
直接绑定实例方法 返回的指针
在vue里面 使用 Showmess 是 返回指针的 结构体 记得引用结构体名称 而不是方法名称
window.backend.Showmess.Show("hello").then((resout) => {
alert(console.log)
});
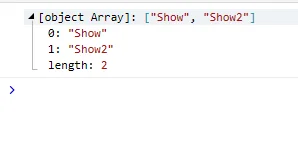
注意 方法要大写 要不然 vue里面引用不到
func (s *Showmess) Show(mess string) int {
fmt.Println(mess)
showmessage = mess
return 1
}
// Show 结构体方法
func (s *Showmess) show(mess string) int {
fmt.Println(mess)
showmessage = mess
return 1
}
// Show2 结构体方法
func (s *Showmess) Show2(mess string) int {
fmt.Println(mess)
showmessage = mess
return 1
}

如上图 没有找到 show 小写开头的show方法
