在UI A 中嵌套UI_B, UI_B 是前面搭建的一个UI控件
创建 UI 文件
创建UI TextWidget
ObjectName : TextWidget
文件名保存为: textwidget.ui
拖了一个QTextWidget到创建的界面中

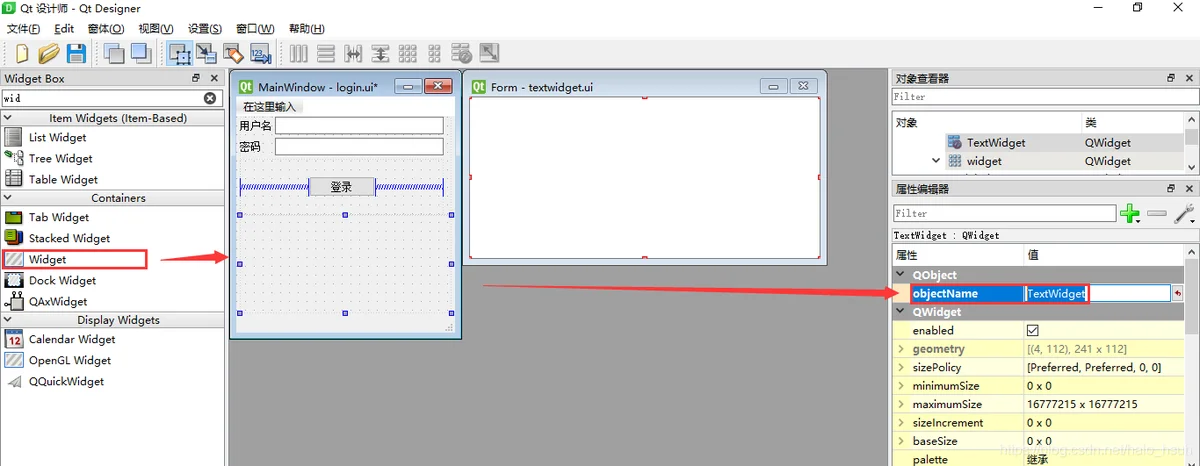
创建UI MainWindow, 并使用 TextWidget
在界面中拖动一个QWidget, 并修改ObjectName为TextWidget

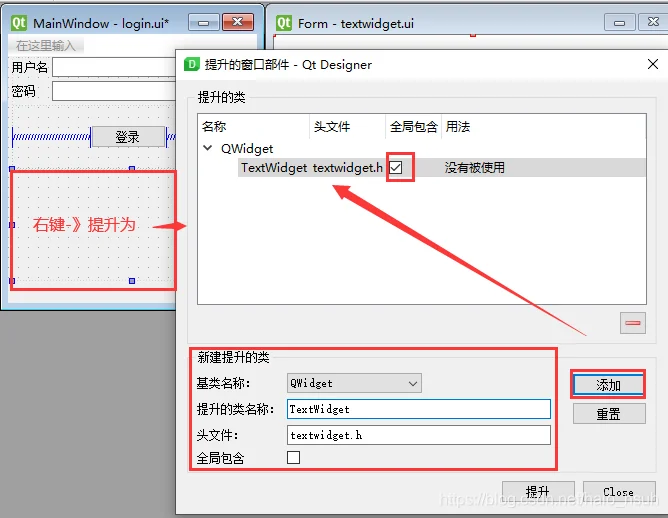
提升TextWidget

1. 将login.ui 和 textwidget.ui放到ui目录中

2. 利用 Goland外部工具 或指令将UI转成go文件
或指令: E:\CodePath\Golang\bin\goqtuic.exe -go-ui-dir=../uitogo -ui-file=ui

textwidget_ui.go
// WARNING! All changes made in this file will be lost!
package ui
import (
"github.com/therecipe/qt/core"
"github.com/therecipe/qt/widgets"
)
/* 增加代码 TextWidget */
type TextWidget struct {
*UITextWidget
*widgets.QWidget
}
/* 增加代码 NewTextWidget */
func NewTextWidget(parent widgets.QWidget_ITF, ff core.Qt__WindowType) *TextWidget {
var textWidget = &TextWidget{
UITextWidget: &UITextWidget{},
QWidget: widgets.NewQWidget(parent, ff),
}
textWidget.UITextWidget.SetupUI(textWidget.QWidget)
return textWidget
}
type UITextWidget struct {
HorizontalLayout *widgets.QHBoxLayout
TextEdit *widgets.QTextEdit
}
func (this *UITextWidget) SetupUI(TextWidget *widgets.QWidget) {
TextWidget.SetObjectName("TextWidget")
TextWidget.SetGeometry(core.NewQRect4(0, 0, 400, 185))
this.HorizontalLayout = widgets.NewQHBoxLayout2(TextWidget)
this.HorizontalLayout.SetObjectName("horizontalLayout")
this.HorizontalLayout.SetContentsMargins(0, 0, 0, 0)
this.HorizontalLayout.SetSpacing(0)
this.TextEdit = widgets.NewQTextEdit(TextWidget)
this.TextEdit.SetObjectName("TextEdit")
this.HorizontalLayout.AddWidget(this.TextEdit, 0, 0)
this.RetranslateUi(TextWidget)
}
func (this *UITextWidget) RetranslateUi(TextWidget *widgets.QWidget) {
_translate := core.QCoreApplication_Translate
TextWidget.SetWindowTitle(_translate("TextWidget", "Form", "", -1))
}
login_ui.go // 依葫芦(textwidget_ui.go)画瓢
// WARNING! All changes made in this file will be lost!
package ui
import (
"github.com/therecipe/qt/core"
"github.com/therecipe/qt/widgets"
)
/* 增加代码 LoginMainWindow */
type LoginMainWindow struct {
*UILoginMainWindow
*widgets.QMainWindow
}
/* 增加代码 NewLoginMainWindow */
func NewLoginMainWindow(parent widgets.QWidget_ITF, ff core.Qt__WindowType) *LoginMainWindow {
var mainwindow = &LoginMainWindow{
UILoginMainWindow: &UILoginMainWindow{},
QMainWindow: widgets.NewQMainWindow(nil, core.Qt__Window),
}
mainwindow.UILoginMainWindow.SetupUI(mainwindow.QMainWindow)
return mainwindow
}
type UILoginMainWindow struct {
Centralwidget *widgets.QWidget
VerticalLayout *widgets.QVBoxLayout
Widget *widgets.QWidget
GridLayout2 *widgets.QGridLayout
LineEdit *widgets.QLineEdit
Label3 *widgets.QLabel
Label2 *widgets.QLabel
LineEdit2 *widgets.QLineEdit
Widget3 *widgets.QWidget
HorizontalLayout *widgets.QHBoxLayout
HorizontalSpacer *widgets.QSpacerItem
PushButton *widgets.QPushButton
HorizontalSpacer2 *widgets.QSpacerItem
TextWidget *TextWidget // 修改代码 去掉 widgets.
Menubar *widgets.QMenuBar
Statusbar *widgets.QStatusBar
}
func (this *UILoginMainWindow) SetupUI(MainWindow *widgets.QMainWindow) {
MainWindow.SetObjectName("MainWindow")
MainWindow.SetGeometry(core.NewQRect4(0, 0, 249, 269))
this.Centralwidget = widgets.NewQWidget(MainWindow, core.Qt__Widget)
this.Centralwidget.SetObjectName("Centralwidget")
this.VerticalLayout = widgets.NewQVBoxLayout2(this.Centralwidget)
this.VerticalLayout.SetObjectName("verticalLayout")
this.VerticalLayout.SetContentsMargins(4, 0, 4, 0)
this.VerticalLayout.SetSpacing(0)
this.Widget = widgets.NewQWidget(this.Centralwidget, core.Qt__Widget)
this.Widget.SetObjectName("Widget")
this.GridLayout2 = widgets.NewQGridLayout(this.Widget)
this.GridLayout2.SetObjectName("gridLayout_2")
this.GridLayout2.SetContentsMargins(0, 0, 0, 0)
this.GridLayout2.SetSpacing(4)
this.LineEdit = widgets.NewQLineEdit(this.Widget)
this.LineEdit.SetObjectName("LineEdit")
this.GridLayout2.AddWidget3(this.LineEdit, 0, 1, 1, 1, 0)
this.Label3 = widgets.NewQLabel(this.Widget, core.Qt__Widget)
this.Label3.SetObjectName("Label3")
this.GridLayout2.AddWidget3(this.Label3, 1, 0, 1, 1, 0)
this.Label2 = widgets.NewQLabel(this.Widget, core.Qt__Widget)
this.Label2.SetObjectName("Label2")
this.GridLayout2.AddWidget3(this.Label2, 0, 0, 1, 1, 0)
this.LineEdit2 = widgets.NewQLineEdit(this.Widget)
this.LineEdit2.SetObjectName("LineEdit2")
this.LineEdit2.SetEchoMode(widgets.QLineEdit__Password)
this.GridLayout2.AddWidget3(this.LineEdit2, 1, 1, 1, 1, 0)
this.Widget3 = widgets.NewQWidget(this.Widget, core.Qt__Widget)
this.Widget3.SetObjectName("Widget3")
this.HorizontalLayout = widgets.NewQHBoxLayout2(this.Widget3)
this.HorizontalLayout.SetObjectName("horizontalLayout")
this.HorizontalLayout.SetContentsMargins(0, 0, 0, 0)
this.HorizontalLayout.SetSpacing(0)
this.HorizontalSpacer = widgets.NewQSpacerItem(40, 20, widgets.QSizePolicy__Expanding, widgets.QSizePolicy__Minimum)
this.HorizontalLayout.AddItem(this.HorizontalSpacer)
this.PushButton = widgets.NewQPushButton(this.Widget3)
this.PushButton.SetObjectName("PushButton")
this.HorizontalLayout.AddWidget(this.PushButton, 0, 0)
this.HorizontalSpacer2 = widgets.NewQSpacerItem(40, 20, widgets.QSizePolicy__Expanding, widgets.QSizePolicy__Minimum)
this.HorizontalLayout.AddItem(this.HorizontalSpacer2)
this.GridLayout2.AddWidget3(this.Widget3, 2, 0, 1, 2, 0)
this.VerticalLayout.AddWidget(this.Widget, 0, 0)
this.TextWidget = NewTextWidget(this.Centralwidget, core.Qt__Widget) // 修改代码 去掉 widgets. 增加第二参数core.Qt__Widget
this.TextWidget.SetObjectName("TextWidget")
this.VerticalLayout.AddWidget(this.TextWidget, 0, 0)
MainWindow.SetCentralWidget(this.Centralwidget)
this.Menubar = widgets.NewQMenuBar(MainWindow)
this.Menubar.SetObjectName("Menubar")
this.Menubar.SetGeometry(core.NewQRect4(0, 0, 249, 23))
MainWindow.SetMenuBar(this.Menubar)
this.Statusbar = widgets.NewQStatusBar(MainWindow)
this.Statusbar.SetObjectName("Statusbar")
MainWindow.SetStatusBar(this.Statusbar)
this.RetranslateUi(MainWindow)
}
func (this *UILoginMainWindow) RetranslateUi(MainWindow *widgets.QMainWindow) {
_translate := core.QCoreApplication_Translate
MainWindow.SetWindowTitle(_translate("MainWindow", "MainWindow", "", -1))
this.Label3.SetText(_translate("MainWindow", "密码", "", -1))
this.Label2.SetText(_translate("MainWindow", "用户名", "", -1))
this.PushButton.SetText(_translate("MainWindow", "登录", "", -1))
}
main.go
package main
import (
"github.com/therecipe/qt/widgets"
"os"
myui "go_with_qt/ui"
)
func main() {
widget := widgets.NewQApplication(len(os.Args), os.Args)
myui.NewLoginMainWindow().Show()
widget.Exec()
}
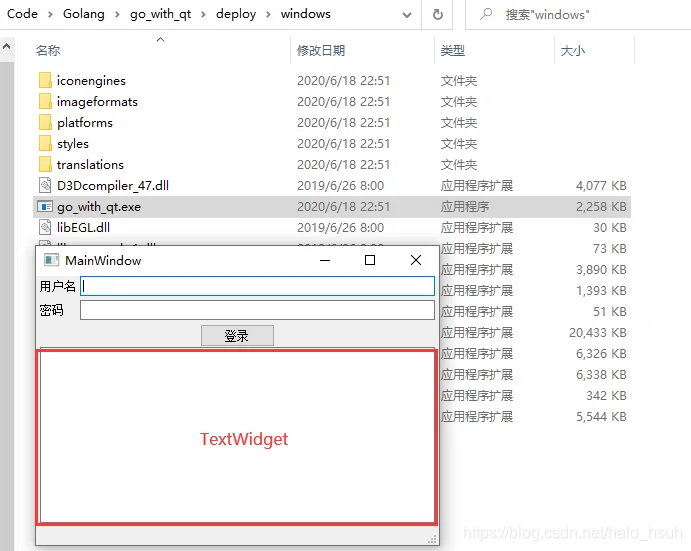
编译 main.go,
指令 - qtdeploy.exe -qt_dir=E:\CodePath\Golang\bin\env_windows_amd64_513 -qt_version="5.13.0" build desktop main.go
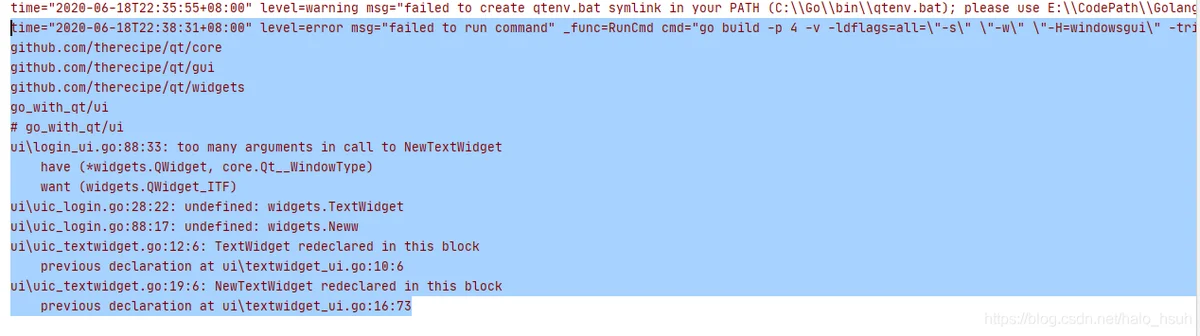
问题:
1.

原因是创建的NewTextWidget 方法 与编译后生成的uic_xx.go 内部的NewTextWidget重名了,qtdeploy 编译时会生成ui目录, 并产生对应的uic_xxx.go
解决方法(两种方法):
(1) 修改UI编译成go的生成路径, 修改为../uitogo, 已经编译好的, 直接创建新目录放置进去,错开
E:\CodePath\Golang\bin\goqtuic.exe -go-ui-dir=../uitogo -ui-file=ui
(2) 将NewLoginMainwindow 和 NewTextWidget改成 _NewMainWindows 和 _NewTextWidget
2. 要是出现 问题, 先在工程目录,即mod文件所在目录执行下面
go mod tidy 或 go mod download
go mod vendor
再重新进行编译

资源
- 和彩云 http://caiyun.feixin.10086.cn/dl/0r5Csgtw7l5xo 提取密码:AdJF
