「这是我参与11月更文挑战的第2天,活动详情查看:2021最后一次更文挑战」
目录讲解
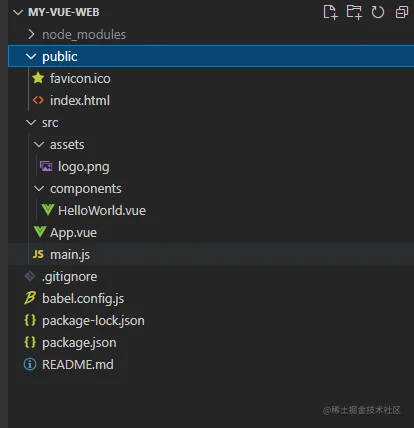
开始敲代码之前先弄清楚项目目录里面的文件和目录是做什么的
 从上到下开始说明清楚
从上到下开始说明清楚
node_modules
npm install ***requirepublic
静态资源目录,一般存放关于整个网站的一些图片资源,字体资源,也可以存放一个robots协议文件,引擎爬取策略限制,我们这里可以实验一下,让所有的搜索引擎能搜到,在public 目录下新建一个robots.txt,输入一下内容
User-agent: *
Disallow:
复制代码npm run serve/robots.txt 这样的话就可以让所有引擎搜索到该网站所有的内容,后面加入要做多页面,也可以设置某些特别的页面不让搜索引擎爬到。
这样的话就可以让所有引擎搜索到该网站所有的内容,后面加入要做多页面,也可以设置某些特别的页面不让搜索引擎爬到。
favicon.ico
网站的图标。主要是在访问网站时时候在标签上显示例如掘金:

index.html
整个网站的根目录入口文件,在访问网站根目录的时候可以看到这个index.html文件所有内容:
一切皆组件src
assets
存放具体页面的相关静态资源,一般会根据组件或者页面新建文件夹,然后再存放图片文件,字体文件等等。
components
存放组件目录,主要是写一些通用的组件,或者独立页面其中的组件,然后在其他vue文件引入这些组件
App.vue, main.js
我们整个脚手架中有三个主要的入口文件,index.html ,main.js , App.vue。他们有什么关系呢?
App.vue可以看作声明的一个组件,这个组件里面又引入了一个components里面的一个HelloWorld的组件,挂载到App这个组件里面。
main.js在脚手架编译渲染的时候会被引入到index.html里面去,虽然现在在index.html里面没有看到。
我们可以看到main.js里面new了一个Vue对象,把App.vue里面的组件挂载(mount)到了index.html里面id为app的标签上,所以访问网站根目录就可以看到,index.html,App.vue,HelloWorld.vue三个文件里面的内容。
.gitignore
Git上传时忽略的文件 我们可以看到四个部分,第一个就是编译的本地生成的文件,第二个部分就是环境(env)配置变量文件,第三个就是日志(log)文件,第四部分就是各种编辑器自己生成的文件。真的很方便,不用自己编写了~
babel.config.js
babel是Javascript的一个编译器,主要是解决一些浏览器兼容的问题,现在我们不管这个东西,有问题了再看看。
package-lock.json,package.json
npm installREADME.md
项目介绍文件,脚手架自动生成了一些项目启动,打包命令,也可以自己加一些介绍或者记录一些自己容易忘的提示说明~
总结
先弄清楚项目结构,再开始动手写页面吧,这样就知道什么东西放在哪里了,项目也就不会乱七八糟了。
