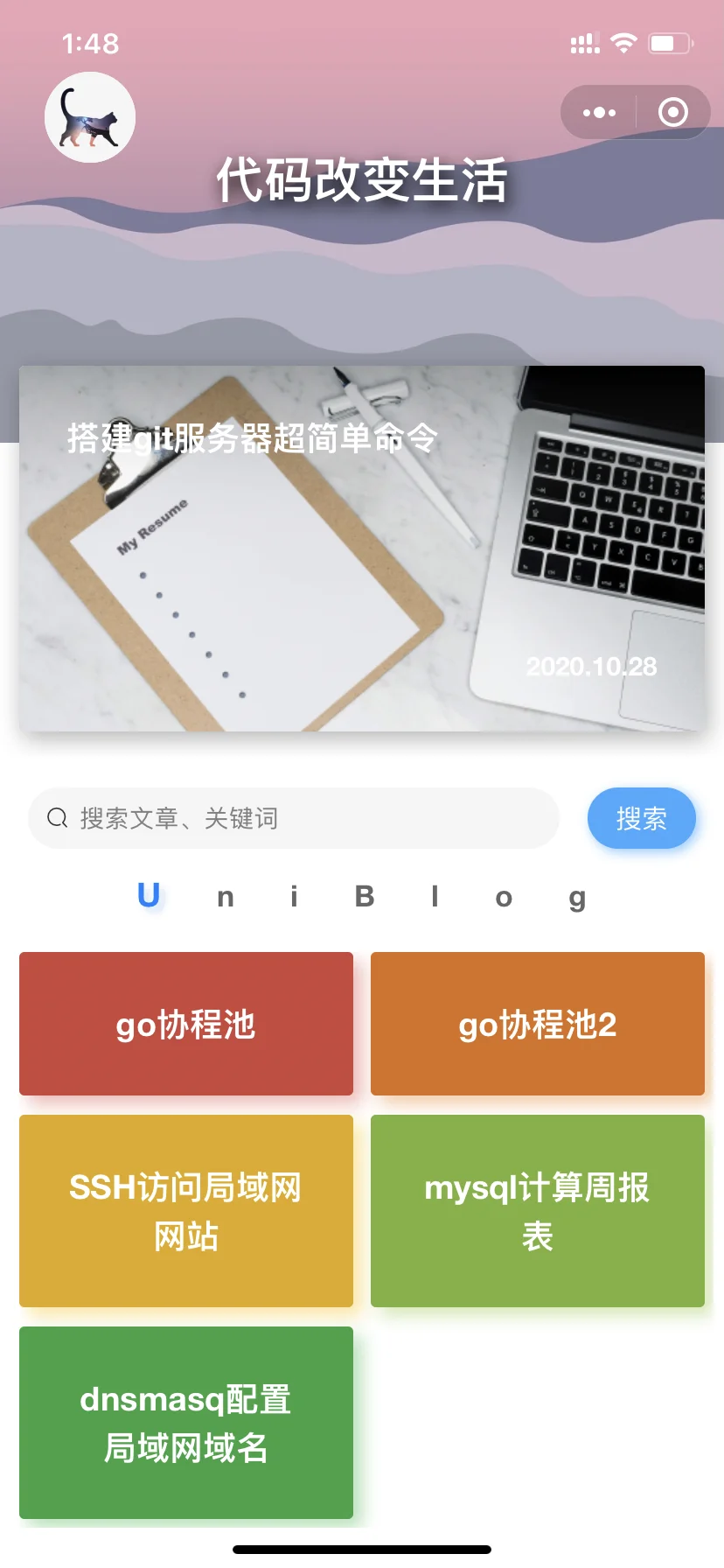
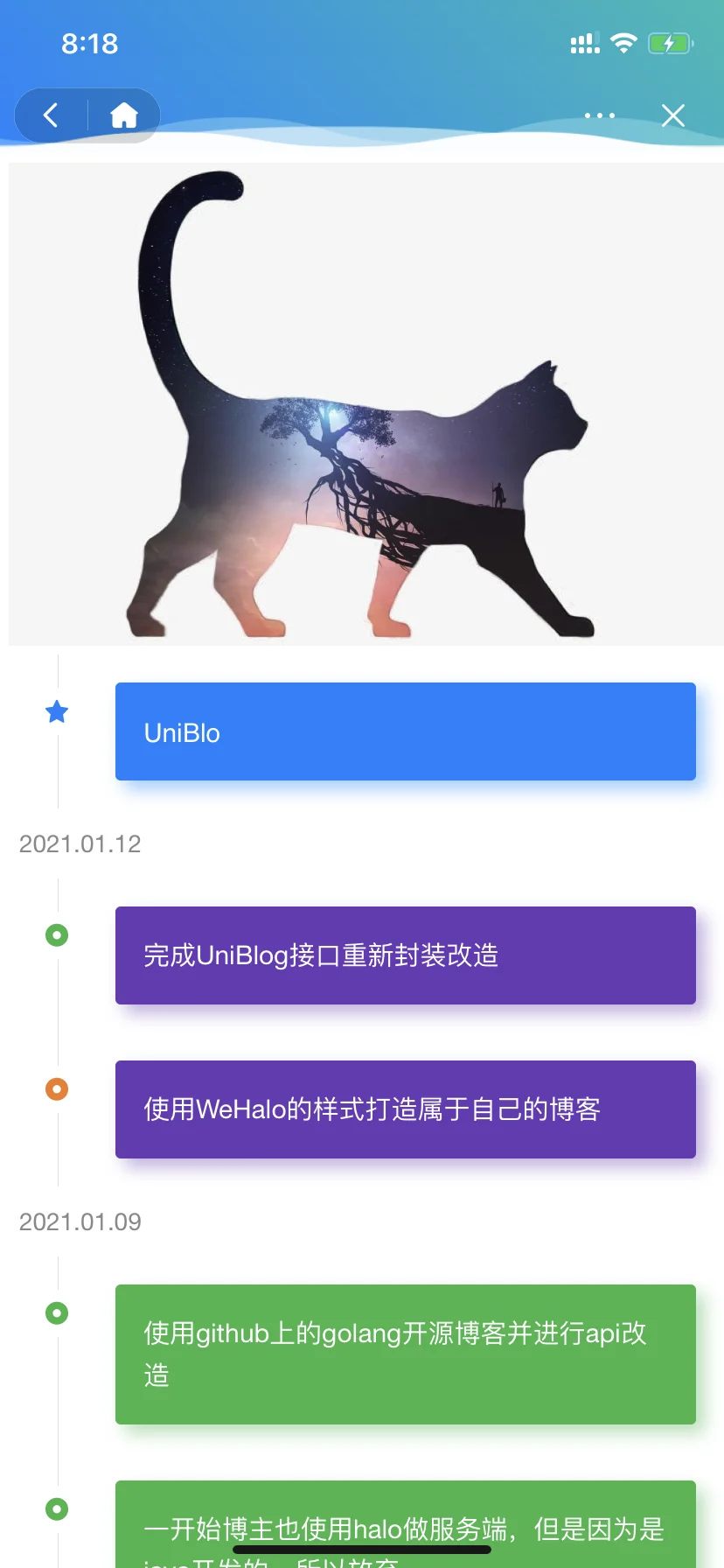
展示
| 展示一 | 展示二 | 展示三 |
|---|---|---|
 |
 |
 |
简介
前端地址:uniblog
后端地址:cjblog
博客地址:博客
配合 blog ,借鉴WeHalo样式开发出来的 简约风 uniapp版博客,可供多端使用。
快速开始
前端部分:
地址:uniblog
- git clone https://github.com/cjyzw/uniblog 或者打开插件市场点击右侧导入插件/下载zip
- 打开Hbuilder本项目,右击关联云空间,选择阿里云,将db_init.json部署到云存储中。注:打开unicloud控制台,选择阿里云服务空间/云数据库/token表,点击管理修改typ,appid,secret即可
- 用Hbuilder打开本项目中mainfest.json填写对应小程序的appid
- 点击Hbuilder工具栏/运行,运行到某某小程序,注: 记得下载对应的小程序运行工具
- config/index.js中,ipAddress填写调取markdown文件的博客地址
- App.vue中,找到bannerimglist,修改地址,可以将轮播图中的图片替换,设置个人logo图片,修改homeImg
如:https://blog.hexiefamily.xinhttps://v2.jinrishici.comhttps://vkceyugu.cdn.bspapp.comrequest 合法域名globalData: {
windowHeight: uni.getSystemInfoSync().windowHeight,
windowWidth:uni.getSystemInfoSync().windowWidth,
//全局变量
userInfo: null,
openid:'',
skin: null,
roleFlag: false,
jrscurl: "https://v2.jinrishici.com",
BlogName: "代码改变生活",
highlightStyle: "dracula",
//代码高亮样式,可用值default,darcula,dracula,tomorrow
adminOpenid: "",
homeImg:'/static/image/cat.png',
bannerimglist:[
'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-6rawjgd8tdtl4007ee/a93bb8b0-50dd-11eb-a16f-5b3e54966275.jpg',
'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-6rawjgd8tdtl4007ee/a8638120-50dd-11eb-a16f-5b3e54966275.jpg',
'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-6rawjgd8tdtl4007ee/aa0fd190-50dd-11eb-bd01-97bc1429a9ff.jpg',
'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-6rawjgd8tdtl4007ee/aade6c30-50dd-11eb-a16f-5b3e54966275.jpg',
'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-aliyun-6rawjgd8tdtl4007ee/ab9d7670-50dd-11eb-a16f-5b3e54966275.jpg'
]
}
**注:例子中无appid,所以无法在手机上运行,如果需要预览,真机调试填上自己的小程序 appid哦~,具体各类小程序如何运行可以访问 运行
后端部分:
地址:cjblog
做法一(无需代码)
- cd cjblog,点击二进制文件
- 打开浏览器,访问http://localhost:8081 即可
- 在resources/blog_docs/content中添加文件夹/mardown文件即可
- 所有配置项在config.json中,均可以修改
{
"port": 8081,
"pageSize": 7,
"descriptionLen": 200,
"author": "Chensir",
"webHookSecret": "cj",
"timeLayout": "2006.01.02 15:04",
"siteName": "Chensir's Personal Blog",
"documentPath": "resources/blog_docs",
"htmlKeywords": "forest blog,Golang,前端",
"htmlDescription": "Chensir's Personal blog",
"categoryListFileNumber": 6,
"themeColor": "#9c27b0",
"dashboardEntrance": "/admin",
"themeOption": ["#673ab7","#f44336","#9c27b0","#2196f3","#607d8b","#795548"]
}
做法二(熟悉golang)
- cd cjblog
- go mod tidy(前提已经开启export GO111MODULE=on)
- go run main.go打开浏览器,访问http://localhost:8081 即可
- 删除resources/blog_docs/content中所有内容,分类名为文件夹名如:DNS,文件为名为:a.md
- 所有配置项在config.json中,均可以修改
{
"port": 8081,
"pageSize": 7,
"descriptionLen": 200,
"author": "Chensir",
"webHookSecret": "cj",
"timeLayout": "2006.01.02 15:04",
"siteName": "Chensir's Personal Blog",
"documentPath": "resources/blog_docs",
"htmlKeywords": "forest blog,Golang,前端",
"htmlDescription": "Chensir's Personal blog",
"categoryListFileNumber": 6,
"themeColor": "#9c27b0",
"dashboardEntrance": "/admin",
"themeOption": ["#673ab7","#f44336","#9c27b0","#2196f3","#607d8b","#795548"]
}
注:请确保go版本在1.11以上
注意事项:
- 所有的笔记都是markdown文件,.md结尾
- 服务端代码中不涉及mysql部分,本着简洁的目的,通过生成的cache文件来访问,若要添加,可自行添加或者联系我
- 可将此代码部署到服务器,或者部署到本机,服务器代理转发到本机即可
接口部分:
没有加token鉴别,可自行添加
- 【文章列表】博客地址+/apis/articlelist,参数:page || search || 无
- 【文章内容】博客地址+/apis/articlecontent,参数:path(文件路径名,如:/DNS/a.md)
- 【文章分类】博客地址+/apis/category,参数:无
- 【文章分类的内容】博客地址+/apis/categorycontent,参数:name(分类名)
- 【今日诗词获取token】今日诗词地址+/token,参数:name(分类名)
- 【今日诗词获取诗句】今日诗词地址+/sentence,header头加:X-User-Token(token)
演示
| 微信小程序 | qq小程序 | 头条小程序 |
|---|---|---|
 |
 |
 |
提示
- qq小程序个体不支持评论功能
- 头条小程序抖音ios版访问不了,头条的审核机制问题
- 通常上线审核要2-3天,把握好时间哈~
功能
感谢
UniBlog的诞生离不开下面这些项目:
其他
捐赠
如果 UniBlog 圆了你在微信/qq/抖音小程序或app各个平台中的梦想了,可以众筹作者买个小茗同学喝喝(注:捐赠请备注哈)
| 微信 |
|  |
|
