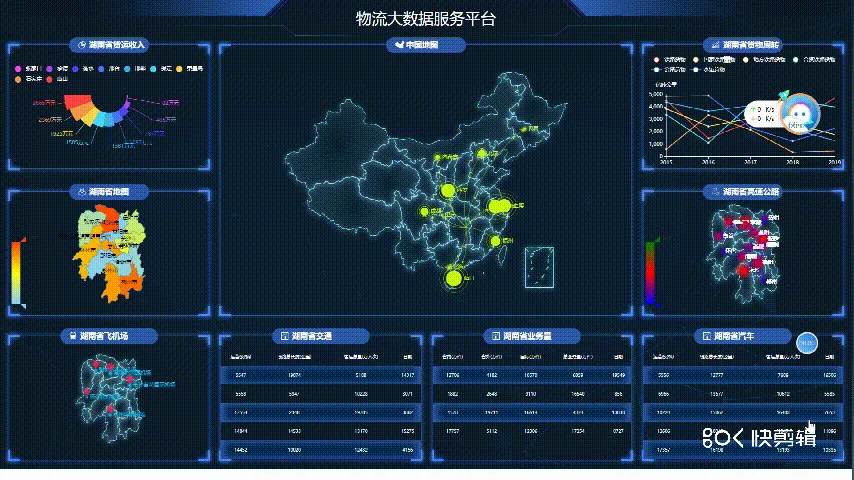
先看效果图:

实现原理:
前端Echarts实现:https://echarts.apache.org/zh/index.html,前端就不贴了,在文章最后的地址里下载。
后台Golang实现,用https://github.com/gin-gonic/gin启动一个http服务,加载页面。再用https://github.com/zserge/lorca调用本机的Chrome浏览器访问该页面。用https://github.com/astaxie/beego/orm访问数据库,模拟获取数据。
关键代码:
main.go
package main
import (
"fmt"
"time"
"github.com/go-vgo/robotgo"
"github.com/zserge/lorca"
)
var ui lorca.UI
var loadFinished bool
//模拟刷新数据
func ChangeData() {
for 1 == 1 {
time.Sleep(5000)
change_chart_1()
change_chart_2()
change_chart_map()
change_chart_3()
//change_chart_4()
change_chart_5()
change_table(table_1_FILENAME)
change_table(table_2_FILENAME)
change_table(table_3_FILENAME)
if loadFinished == true {
ui.Eval(`
async_data_chart_1();
async_data_chart_2();
async_data_chart_map();
async_data_chart_3();
//async_data_chart_4();
async_data_chart_5();
async_data_table_1();
async_data_table_2();
async_data_table_3();
`)
}
}
}
func main() {
go init_http_server()
ui, _ = lorca.New(fmt.Sprintf("http://%s:%d", ip, port), "", 1024, 768)
//记得在html里加<body onload=loadFinished()>
ui.Bind("loadFinished", func() { loadFinished = true })
//需要先安装mingw64,http://www.mingw-w64.org/doku.php/download
robotgo.KeyTap(`f11`) //全屏
defer ui.Close()
go ChangeData()
<-ui.Done()
}
httpserver.go
package main
import (
"fmt"
"github.com/gin-gonic/gin"
)
var ip string = "localhost" //监听IP,配置项
var port int = 8808 //监听端口,配置项
func init_http_server() {
router := gin.Default()
router.Static("/css", "./css")
router.Static("/images", "./images")
router.Static("/img", "./img")
router.Static("/js", "./js")
router.Static("/json", "./json")
router.Static("/page", "./page")
router.Static("/picture", "./picture")
router.LoadHTMLFiles("./index.html")
router.GET("/", func(c *gin.Context) {
c.HTML(200, "index.html", nil)
})
router.Run(fmt.Sprintf(":%d", port))
}
示例程序
链接:https://pan.baidu.com/s/1WoBGL42yemaJLu_Plw5blQ
提取码:gkrm
包含完整的前端源码。运行GoDataV.exe前记得安装最新的Chrome浏览器,按F11放大缩小。
需要linux或Mac版的请找作者编译一个。
