最近疫情在家,空闲时间比较多,整理下之前写的Golang项目Weave,补充了一些功能,加了前端实现。作为一个Web应用模板,也算是功能比较齐全了,现将开发过程中遇到的一些问题、项目特性总结下。
介绍
Go+Vue后端基于Golang开发,主要特性如下:
ginswaggergormJWTWebsocketPrometheusPProfVueElementPlusviteWebShellxtermjsechartsWindiCSS主要界面如下:
-
登录界面

-
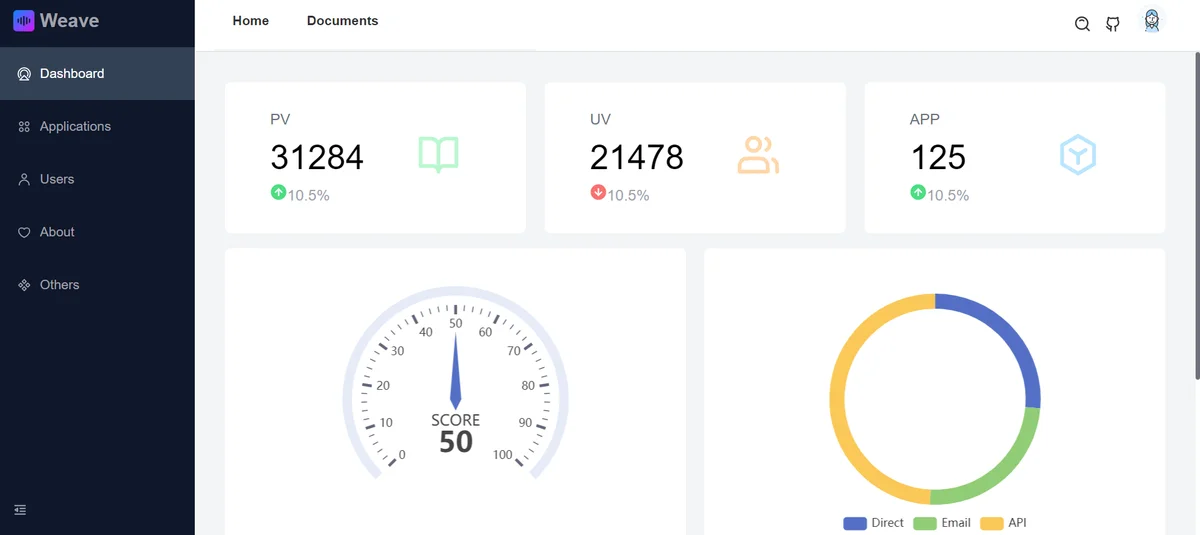
Dashboard界面

-
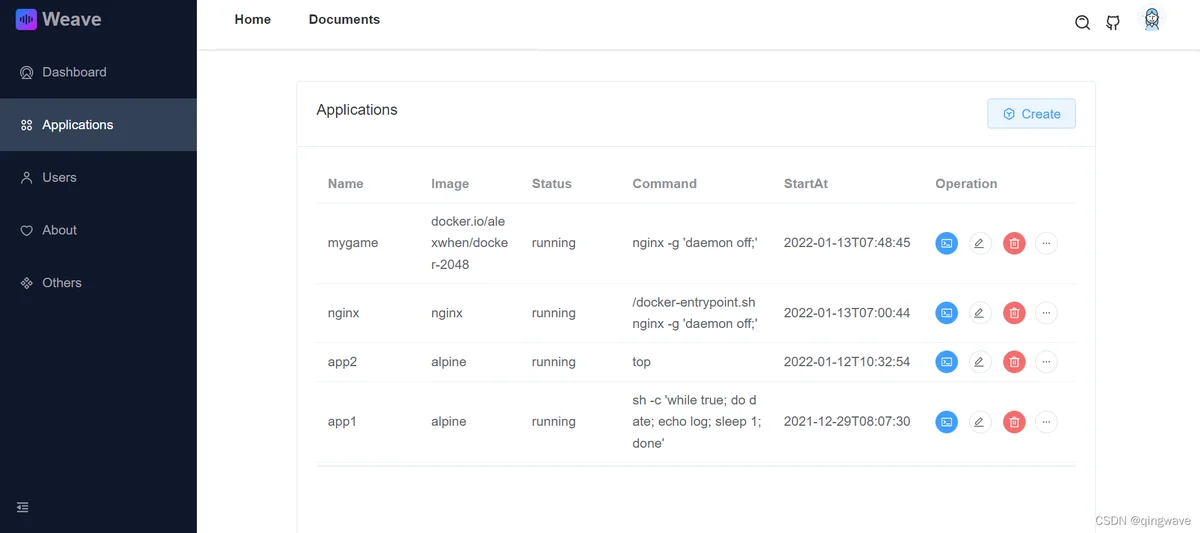
应用界面

-
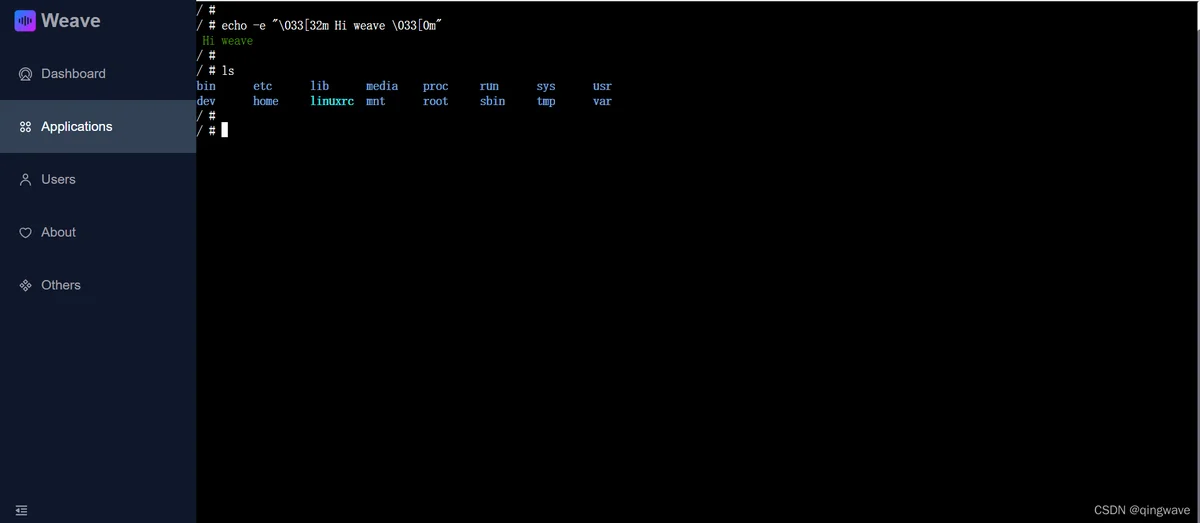
WebShell界面

项目结构
项目组织如下:
├── Dockerfile
├── Makefile
├── README.md
├── bin
├── config # server配置
├── docs # swagger 生成文件
├── document # 文档
├── go.mod
├── go.sum
├── main.go # server入口
├── pkg # server业务代码
├── scripts # 脚本
├── static # 静态文件
└── web # 前端目录
后端结构
MVC├── pkg
│ ├── common # 通用包
│ ├── config # 配置相关
│ ├── container # 容器库
│ ├── controller # 控制器层,处理HTTP请求
│ ├── database # 数据库初始化,封装
│ ├── metrics # 监控相关
│ ├── middleware # http中间件
│ ├── model # 模型层
│ ├── repository # 存储层,数据持久化
│ ├── server # server入口,创建router
│ └── service # 逻辑层,处理业务
前端结构
Vue3web
├── README.md
├── index.html
├── node_modules
├── package-lock.json
├── package.json
├── public
│ └── favicon.ico
├── src # 所有代码位于src
│ ├── App.vue # Vue项目入口
│ ├── assets # 静态文件
│ ├── axios # http请求封装
│ ├── components # Vue组件
│ ├── main.js
│ ├── router # 路由
│ ├── utils # 工具包
│ └── views # 所有页面
└── vite.config.js # vite配置
一些细节
为什么使用JWT
Cookie+SessionSessionBearer TokencookieJWT不支持取消,可以通过在redis存入黑名单实现。
缓存实现
加入了缓存便引入了数据一致性问题,经典的解决办法是先写数据库再写缓存(Cache-Aside模式),实现最终一致性,业务简单的项目可以使用这种方法。
那先写缓存行不行?如果同时有一个写请求一读请求,写请求会先删除缓存,读请求缓慢未命中会将DB中的旧数据载入,可能会造成数据不一致。先写数据库则不会有这样的问题,如果要实现先写缓存,可以使用双删的办法,即写前后分别操作一次缓存,这样处理逻辑会更复杂。如果不想侵入业务代码,可以通过监听Binlog来异步更新缓存。
请求限流
golang.org/x/time/rateWeaveexec从零开发前端
Vue3ElementPlusVue3Vue文档以及示例很详细,上手也挺快。主要是CCS不熟悉,调整样式上花了不少功夫,后来引入了WindiCSS, 只编写了少量的样式,其他全部依赖WindiCSS实现。其他路由、请求、图表参考对应的文档实现起来也很容易。
搭建了一个比较完整的管理平台,自己还是挺满意的,后面会不断优化,加一些其他特性。
运行
后端本地运行,需要依赖Docker,Makefile文件只在Linux下有效,其他平台请自行尝试
- 安装数据库postgres与redis,初始化库
make init
- 本地运行
make run
vitecd web
npm i
npm run dev
更多见ReadMe
总结
Weave所有代码见,欢迎Star
