Prerequisite Knowledge
本文假设你已经在树莓派上安装好系统,熟悉基本的Linux操作。如何安装系统,请参考树莓派官方文档。
另一方面,因为本文介绍的是如何编写图形话窗口App,因此你需要有个显示器,或者采用VNC进入系统的图形界面。如何是用VNC请参考以下文档
本文将从实战的角度出发,一步一步展示如何编写一个Demo项目,总共分为四个部分,分别是:
- 依赖和Golang安装
- 创建Webkit窗口
- 编译文件
- 运行程序
需要说明的是下文所有的脚本及代码都是在树莓派上进行的,文中Terminal指的是树莓派系统里的Terminal。
目标
笔者写这篇文章有四个目标,分别如下
- 介绍一种在很方便在win/macOS下开发,和部署在Raspberry Pi的轻量化图形化APP的开发方案,也具备跨平台能力,一次开发多平台部署
- 如何安装在树莓派上安装和配置golang
- 如何配置好编译的依赖环境
- 如何编写一个Demo,编译Demo以及运行Demo
动机和技术路线
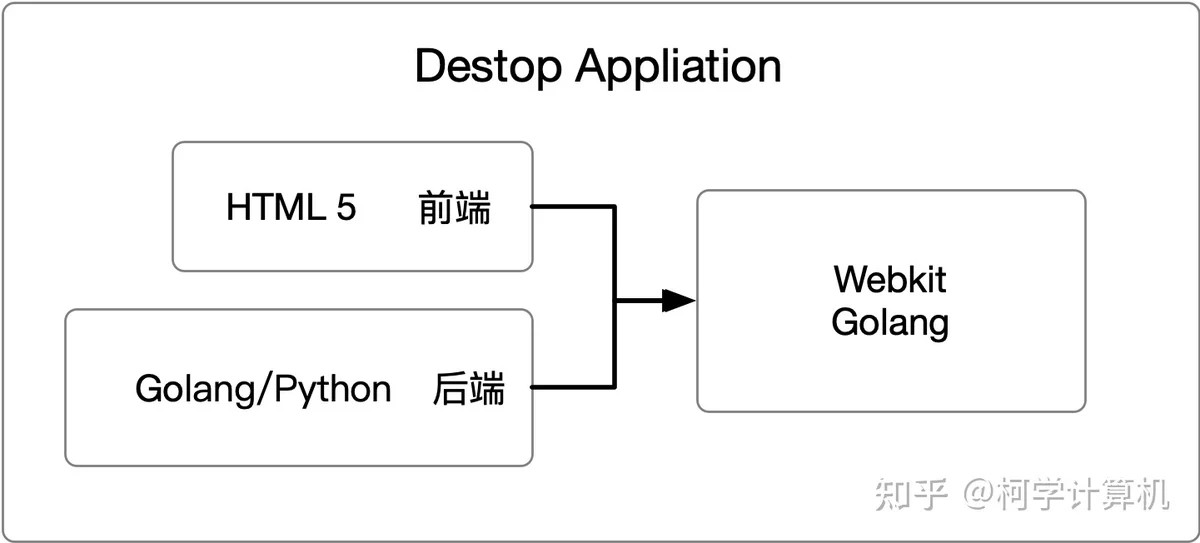
由于笔者在工作中遇到一个项目需要在Raspberry Pi上开发一个图形化App, 用户要求UI要是现代化风格,要美观符合现代的审美, 开发时间也比较短。受到macOS里Mail应用开发架构的启发,决定采用如下技术路线开发该App,如图1所示:

整个项目采用web形式开发,用HTML5编写前端,和python/golang编写后台,需要说明的是采用Python 是因为项目涉及一部分AI图像处理的任务,采用Python能够方便开发,加快速度。由于前端采用的HTML5 开发,所以整个项目用到的都是成熟的技术,且与平台无关,因此可以方便在Win10/macOS下开发,然后再把程序移植发到树莓派平台下。由于前端和后台都有丰富的文章和教程可供学习,本文不再赘述,将着重描述如何基于golang开发Webkit窗口用于渲染UI和运行程序。Webkit窗体是实现该架构App的核心组件。
依赖和Golang安装
首先,在开发的时候需要安装好各种工具,在这里有两种文件,一种是依赖库文件,另一种是开发的语言Golang。
第一步,系统安装相应的依赖库文件,该文件在编译时会被使用。
# install webkit 库文件
# 在 Terminal 输入
sudo apt-get install libwebkit2gtk-4.0-dev第二步,安装Golang到Raspberry Pi
这里介绍一种 "更好的方法" 安装Golang。常规的方法需要手动到Golang官网查找软件的最新版本,复制链接,下载,安装等。但是如果这些步骤都能自动化就更好了。读者Dave York最近在他的网站上发布了一个链接,他在文章里描述了一个他想出的用于自动化这个过程的shell脚本。受他的启发,我也想出了自己的shell脚本。首先,用以下命令创建shell脚本。
#创建golang_installer.sh 安装脚本文件
#在 Terminal 输入
nano golang_installer.shgolang_installer.shsudo chmod +x go_installer.sh./go_installer.sh#FileName: golang_installer.sh
#Goal: install golang to raspberry Pi
export GOPKG="$(curl -s https://api.github.com/repos/golang/go/git/matching-refs/tags/go | grep ref | grep -v url | grep -v beta | tail -1 | awk -F\/ {' print $3 '} | sed 's/",//')"
wget https://golang.org/dl/$GOPKG.linux-armv6l.tar.gz
sudo tar -C /usr/local -xzf $GOPKG.linux-armv6l.tar.gz
rm $GOPKG.linux-armv6l.tar.gznano setup_golang_for_system.shsudo chmod +x setup_golang_for_system.sh./setup_golang_for_system.sh#FileName: setup_golang_for_system.sh
#Goal: setup golang
cd ~
mkdir golang
cd ./golang
mkdir src
echo PATH=$PATH:/usr/local/go/bin >> $HOME/.profile
echo GOPATH=$HOME/golang >> $HOME/.profile
source $HOME/.profilego versionpi@raspberrypi:~ $ go version
go version go1.16.3 linux/armgo version go1.16.3 linux/arm创建Webkit窗口
首先创建一个工作目录,在Terminal 输入:
cd ~/golang/src && mkdir exampleApplication
cd ./exampleApplication && mkdir cmd
cd ./cmd && nano ./main.gomain.go// FileName: main.go
package main
import "github.com/webview/webview"
func main() {
debug := true
w := webview.New(debug)
defer w.Destroy()
w.SetTitle("Minimal webview example")
w.SetSize(800, 600, webview.HintNone)
w.Navigate("https://en.m.wikipedia.org/wiki/Main_Page")
w.Run()
}
接着在Terminal 输入:
go get github.com/webview/webview
go mod init example.com/WebApplication
go mod vendor到这里基本的web窗口就已经编码和编译前准备已完成,接下来进入编译部分。
w.Navigate("https://en.m.wikipedia.org/wiki/Main_Page")Hint: 每次修改地址后都需要从新编译,可执行文件才会生效。
编译文件
buildnano build-linux-armv6.shbuild-linux-armv6.shbash ./build-linux-armv6.sh# FileName: build-linux-armv6.sh
# Goal: build program
mkdir bin-linux-armv6
GOOS=linux
GOARCH=arm
go build -o ./bin-linux-armv6/ ./cmd/bin-linux-armv6cmd运行程序
cd ./bin-linux-armv6./cmdConclusion
本文介绍一种在很方便在win/macOS下开发,和部署在Raspberry Pi的图形化APP的开发方案,并详细介绍如何创建窗口在树莓派上运行。因撰写仓促,如有错误,欢迎在下方评论,感谢您的阅读!
