
本教程是向国内的朋友介绍用AI绘制矢量脑图标的方法。这个AI教程有点啰嗦,但是大致的步骤和过程已经清晰的展现在大家面前了。做的时候可能会遇到一些难题。你可以试着用你熟悉的技术方法来做。你不必每一步都跟着教程走。教程只给你一个方法。我们应该学习的是原作者的思想和思维过程。
最终图像预览
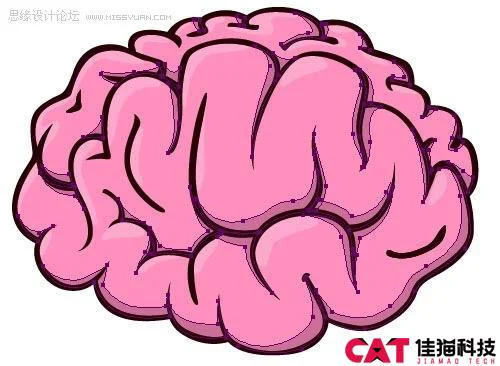
以下是最终效果图,我们会努力争取。在本教程中,我们将创建一个更好的图标。

以下是具体生产步骤的介绍:
第1步-研究
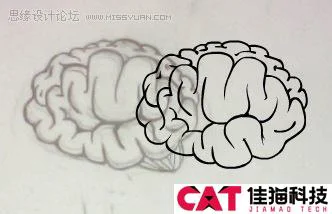
收集一些参考资料和图像/大脑的插图。医学书籍是一个很好的来源。大脑整体是一个椭圆,后面是小脑和脑干。从正面看,大脑由两极和两个半球组成。

Step 2 绘制
在使用AI之前,我喜欢在纸上画一个草图或者数字草图。尤其是这么复杂的形式,因为你不知道会是什么样子。
当你想输出你想象中的大脑图像时,考虑一下:是什么时候?
观点——你用哪个大脑来表达?考虑到从一个侧面看往往不到位,所以建议大家从侧面展示两个半脑瓜。
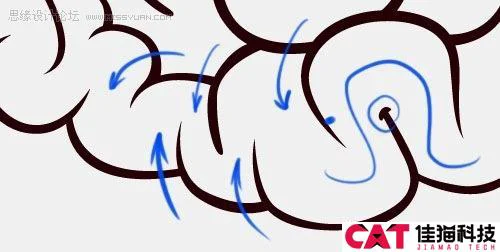
调制——大脑看起来几乎像一个集成在面条球中的异质管的大网络。这些管道有独特的弯曲,但你可以在大脑中重用其他因素,如M形曲折、交叉点等因素,只要你记得保持整体形状并凸出。

夸张——我们不现实地解剖真实的大脑形态。使用曲线在某些区域使用重音。
简化——你不需要在真实的大脑中画很多曲线。同样,我们也无法获得现实的回报,所以要避免不必要的细节。这是因为当它被转换成图像图标时,当以较小的尺寸观看时,一些细节可能会丢失或损坏。为了简化图像,我甚至省略了小脑和脑干。
一致性——保持你的台词的一致性。线条的粗细决定了曲线相互靠近的运动量,所以要记住这一点。

对于有些人来说,这可能是一个不必要的步骤,但我通常会用铅笔素描以产生干净的线条,然后在AI中继续工作,当然,请随意使用您使用的工作流程。
Step 3 矢量
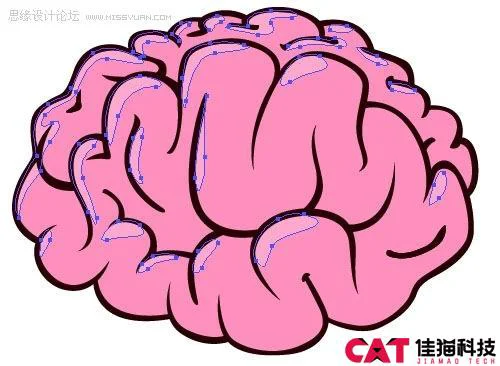
首先,在AI中创建一个512512像素的画布。导入草图或草图,使用钢笔工具,并开始创建线。
线的末端要保持线条锐利,线条一定要流畅。将所有形状路径合并为一个形状,然后使用该工具填充图层并将图层重命名为“线条”


用实时着色工具填充颜色,然后展开。
Step 4 -着色
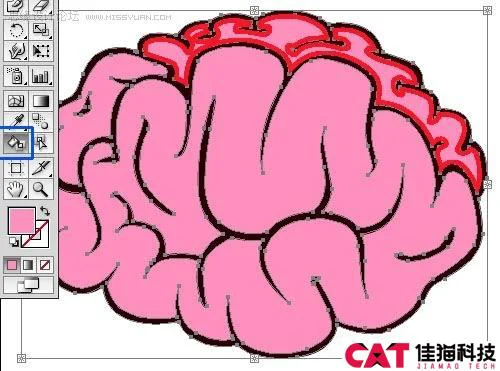
对所有线条进行排序后,使用实时着色工具创建填充。用粉红色填充线条中的封闭空间。

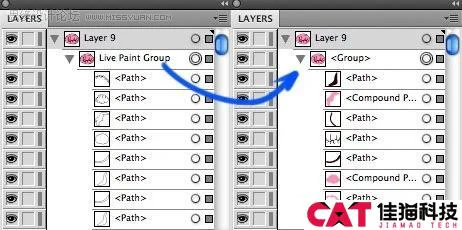
使用实时着色工具后,矢量图形将成为一组中的一个图层。为了解决这个问题,分离它们来执行对象实时着色扩展。这将使用油漆桶工具转换为普通组。然后继续用独立的粉色填充其他图层,并将其重命名为“基础”

Step 5 -底纹
我们需要添加一些进一步的细节,使大脑看起来平滑,并突出三个高光和阴影。确定光的方向。就我而言,这是标准的左上角。创建一个名为“高光”的新图层。现在使用钢笔工具,并开始制作一个非常圆的形状,填充比背景颜色稍亮的颜色。
通过增加一些光滑的镜子。保持简单,不要加太多。

现在高光已经添加,我们将在高光的相反方向添加一些阴影。在名为“阴影”的图层上,使用钢笔工具并选择比背景颜色更深的颜色来创建一些阴影。请务必在大脑形状重叠的地方加入它们,并将阴影相互投射。

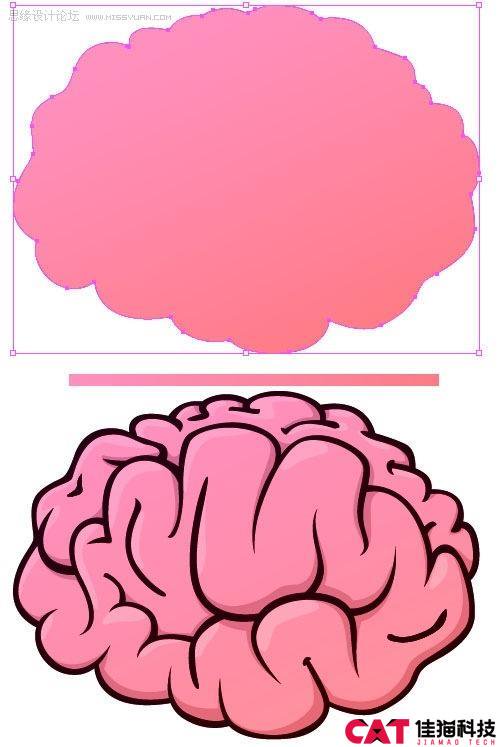
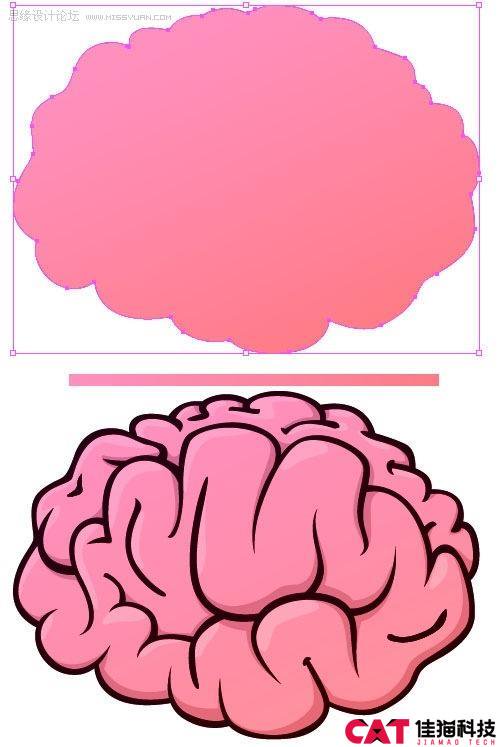
在线条中复制一个名为“渐变”的新图形,我们将使用它来添加阴影大脑功能的另一个基本层。使用路径查找工具再次将所有形状合并到轮廓形状中。然后,添加渐变填充,使用除阴影粉色之外的其他已经使用的颜色,以及一些柔和的颜色。我用的橘子也有点粉色。顶部混合模式设置为“颜色”

===============
微信官方账号:春树镇
研究:互联网技术,php开发,网站建议,app开发,html5开发,设计,小说,电影。
TAGS标签: 如东VI设计
