
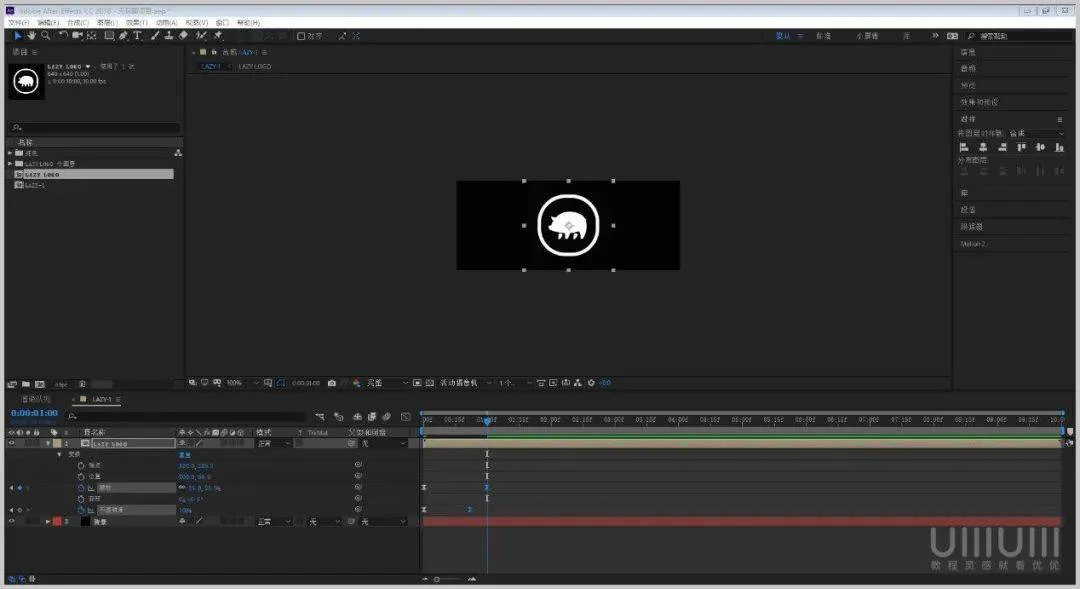
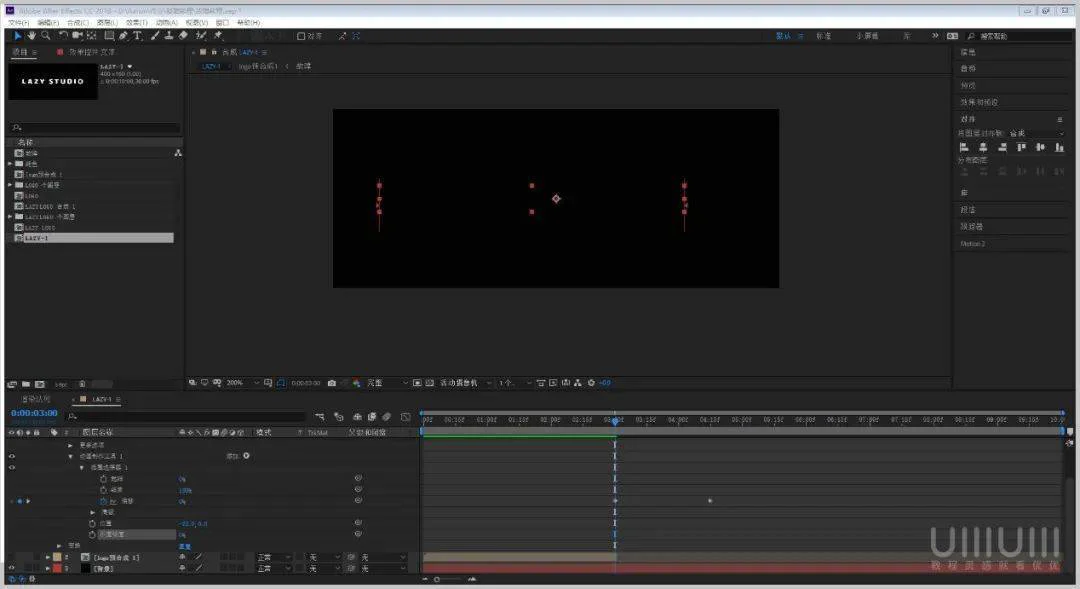
2.2 将时间轴拉到3秒的位置,在缩放值上打一个关键帧。然后将时间拉回0秒的位置,将缩放值拉大,大到LOGO覆盖整个画面,然后打上关键帧。

2.3 再调出不透明度,在0秒位置把不透明度调为0,打上关键帧。将时间轴拉到2秒的位置,把不透明度调为100%,打上关键帧。

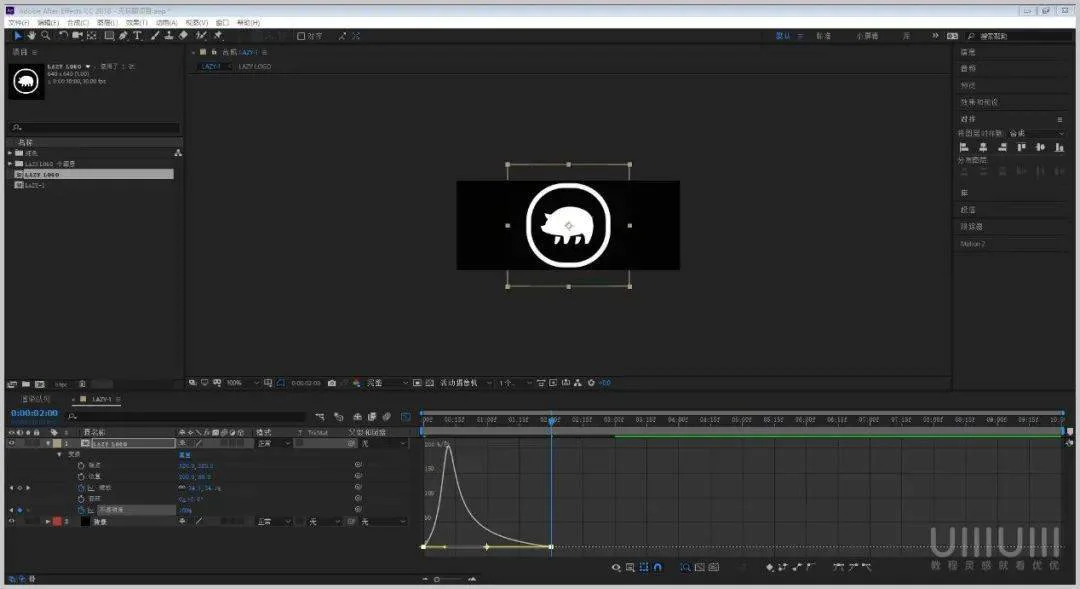
2.4 按u调出所有关键帧,按F9增加缓动,然后选择速度编辑器,把速度曲线拉为由快到慢,最后按住Alt把关键帧调到1秒左右,LOGO显示效果就出来了。



步骤3:增加故障效果
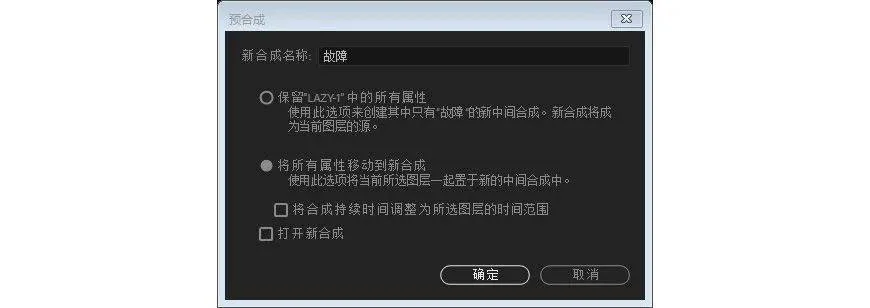
3.1 新建一个纯色图层,命名为故障,填充颜色随意,选中这个纯色图层,创建预合成,选择「将所有属性移动到新合成」,然后点开这个预合成·,

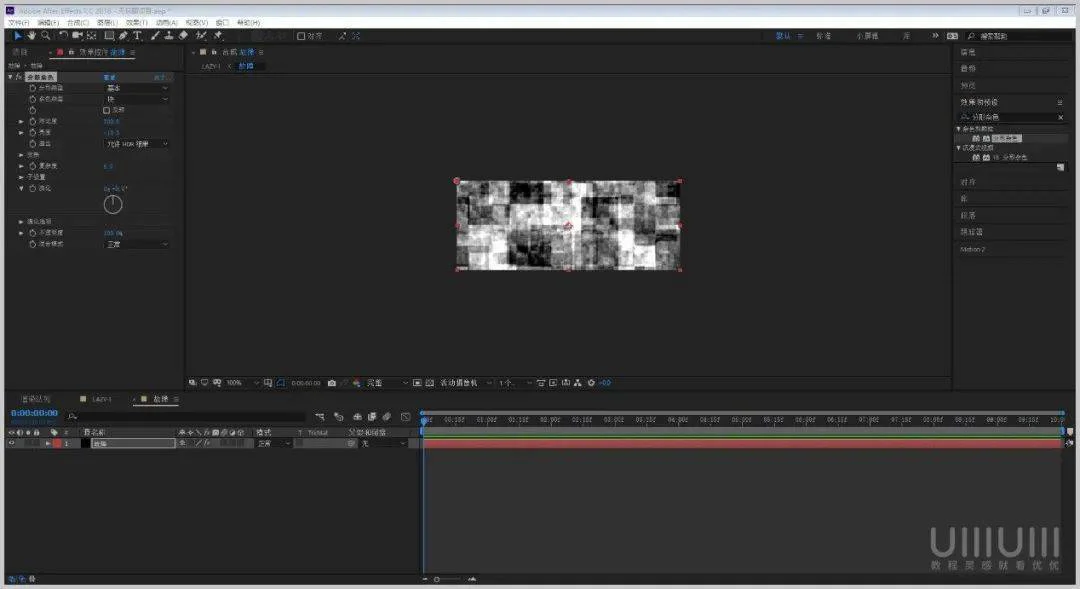
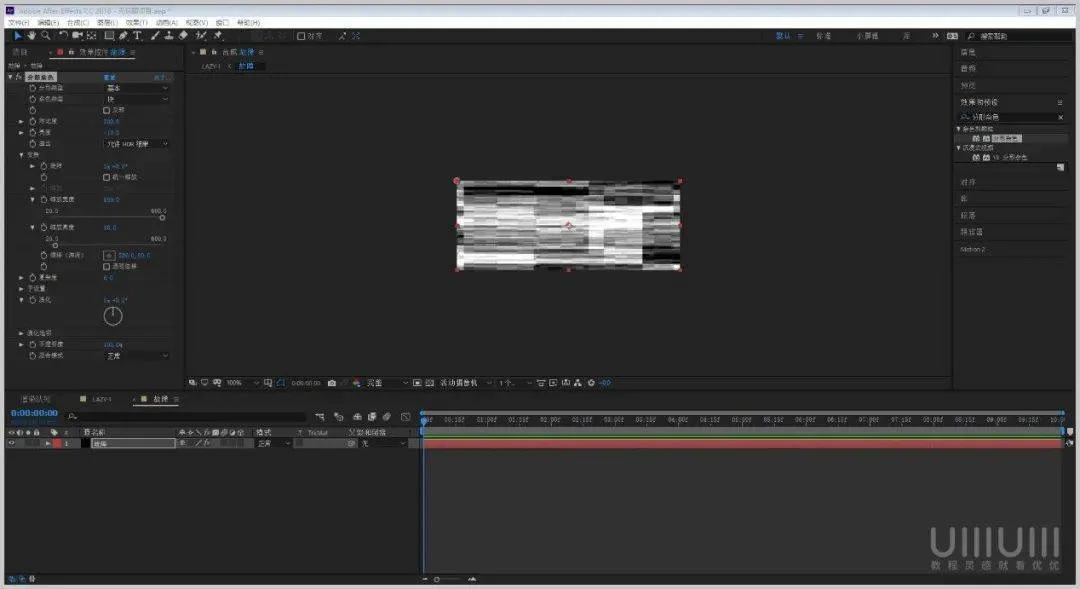
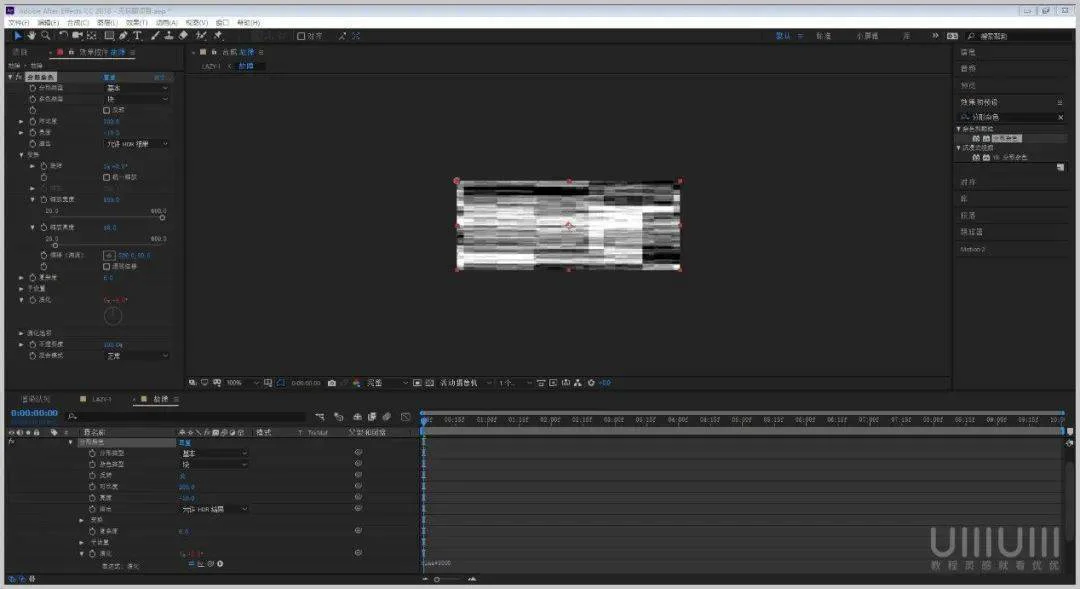
3.2 在「效果和预设」中搜索「分形杂色」,双击添加,将「杂色类型」改为「块」,其他参数如下,


点开「变换」将「统一缩放」的勾去掉,将参数调整如下,

然后找到「演化」按住「Alt」并点击它,在脚本区域输入「time*3000」,我们就得到了一个屏幕闪动的效果。

3.3 回到最开始的合成,并选择LOGO图层,右键「预合成」再选择「将所有属性移到新合成」,然后隐藏刚才做的故障图层,

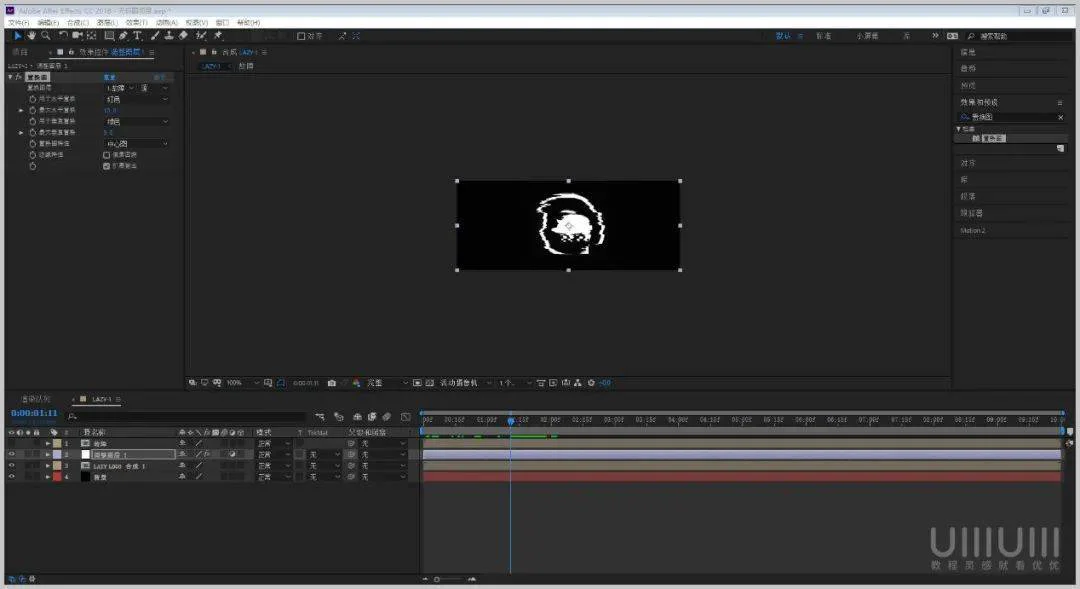
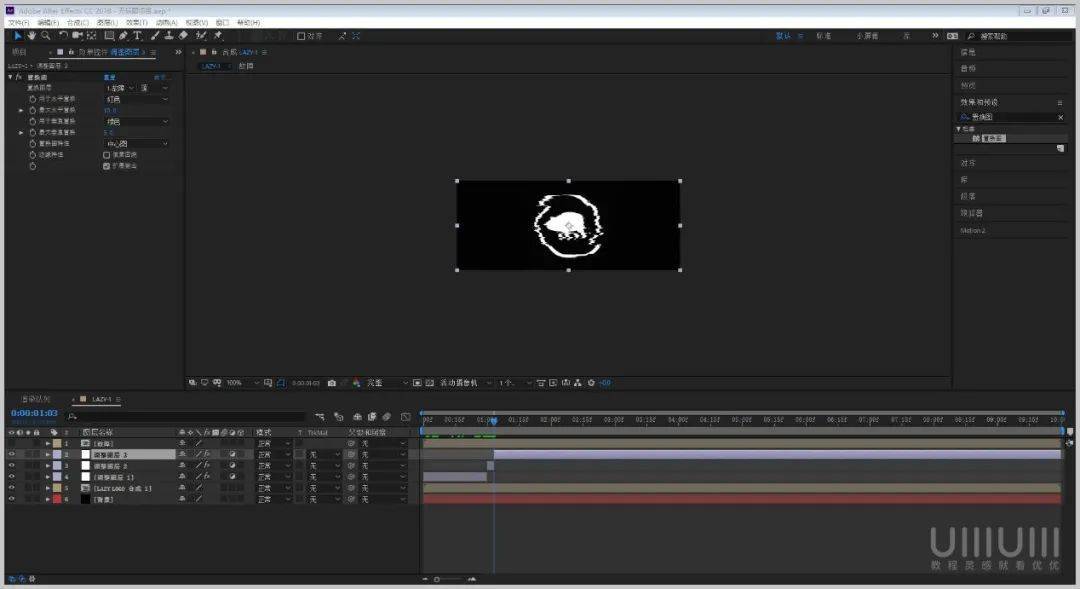
3.4 创建一个新的调整图层1,在「效果和预设」中搜索「置换图」,将「置换图层」改为「故障图层」,其他参数如下,

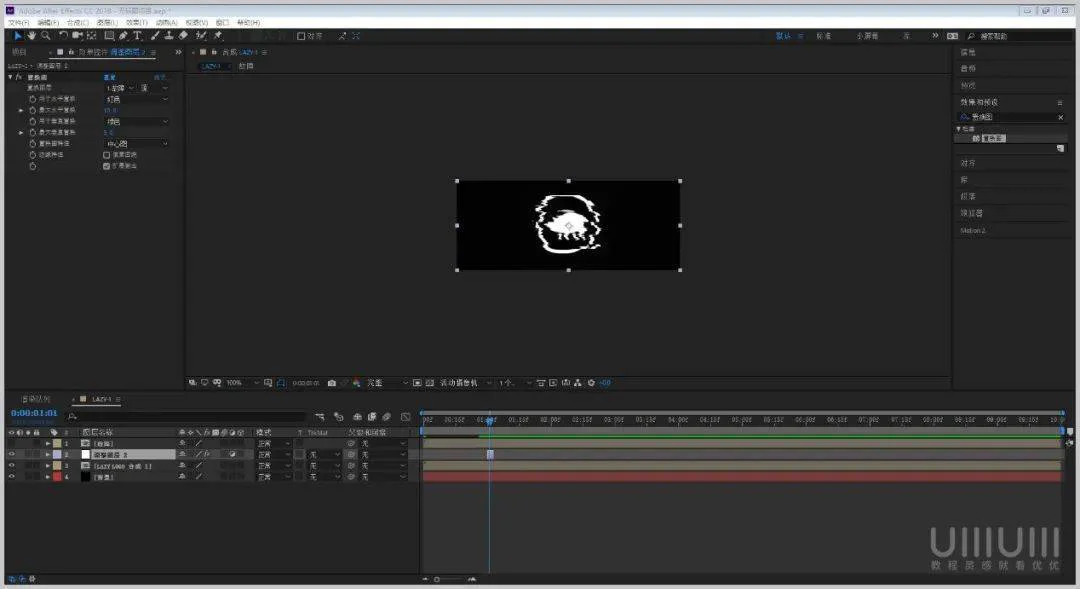
3.5 将时间轴拉到1秒处,选中调整图层,按「Ctrl+Shift+D」,得到调整图层2,再将时间轴往右拉几帧,再选中刚复制的调整图层2,按「Ctrl+Shift+D」,得到调整图层3,然后把调整图层1和3删除,留下调整图层2,就得到了故障效果,


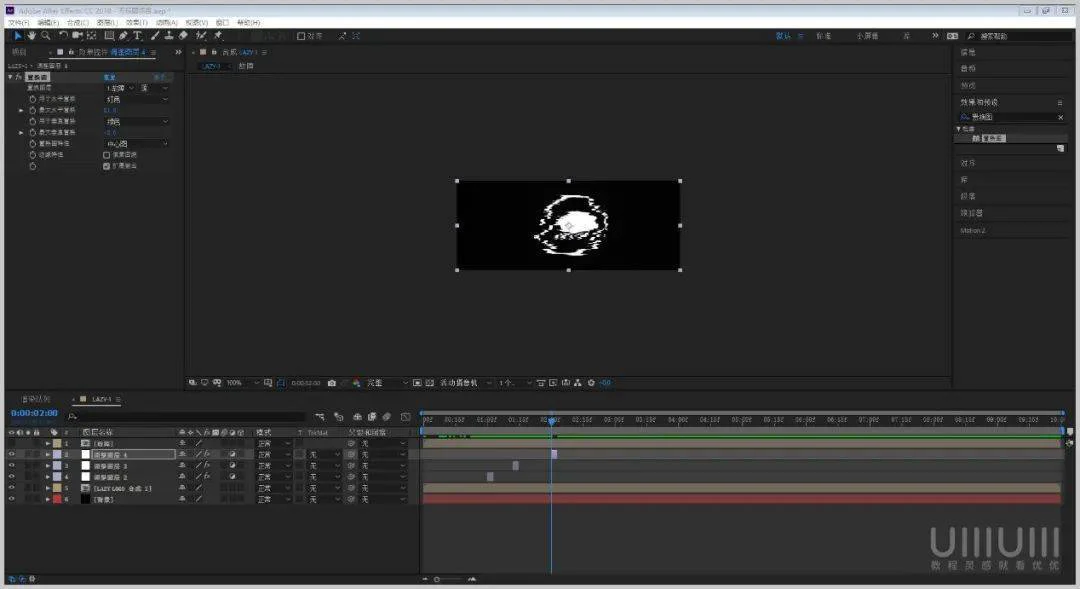
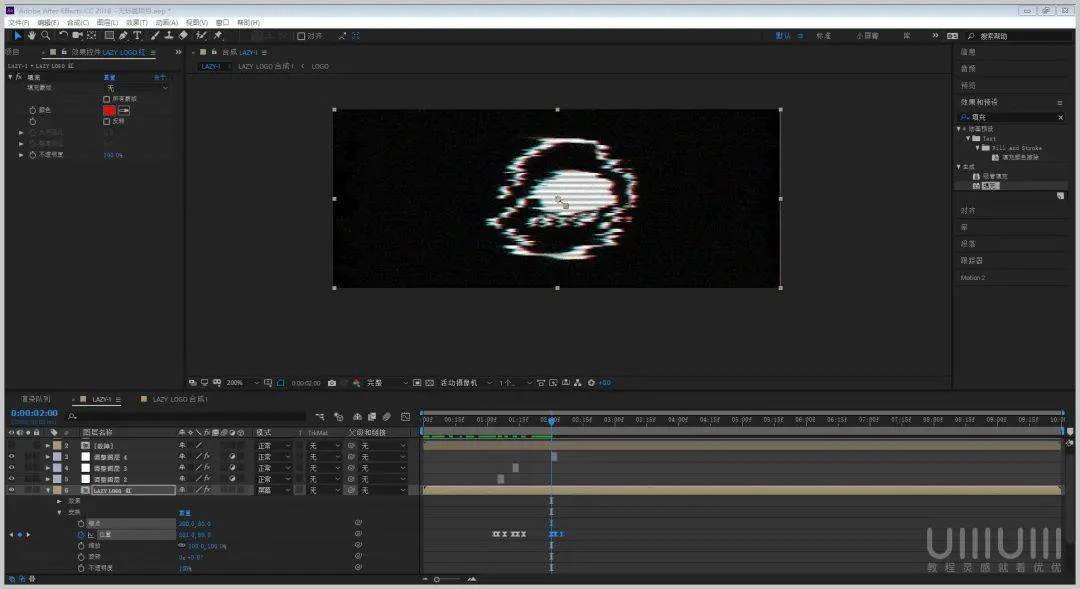
3.6 选中调整图层2并按「Ctrl+D」复制两个副本,把复制的副本移动到2秒的位置,任意调整数值,让三次故障的效果不太一样,这样让效果更自然一点。

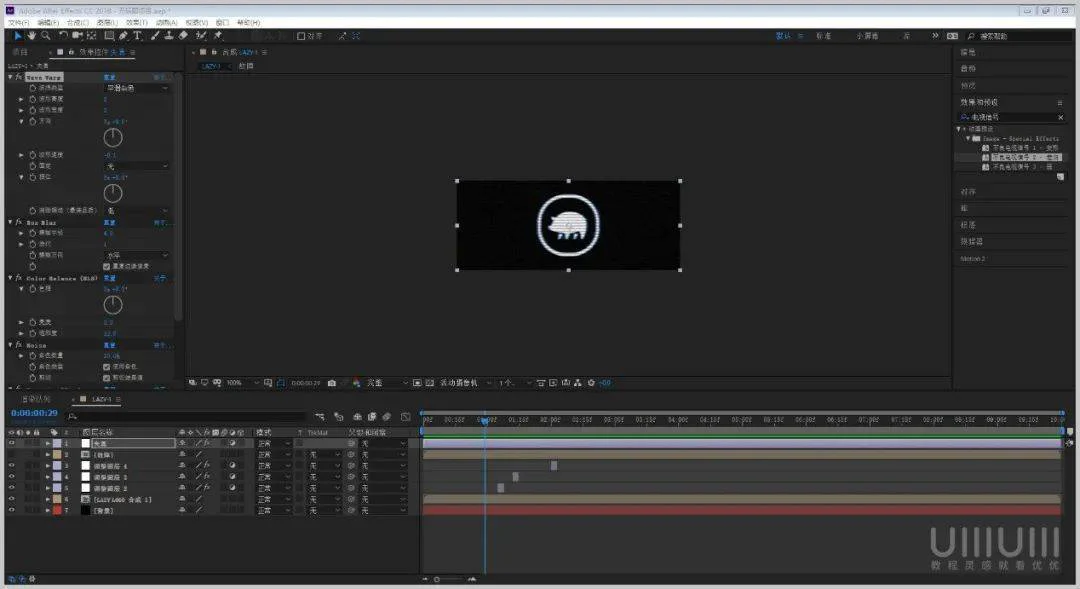
3.7 新建一个新的调整图层,命名为「失真」,在效果与预设中选中「不良电视信号-老旧」,调整参数如下,

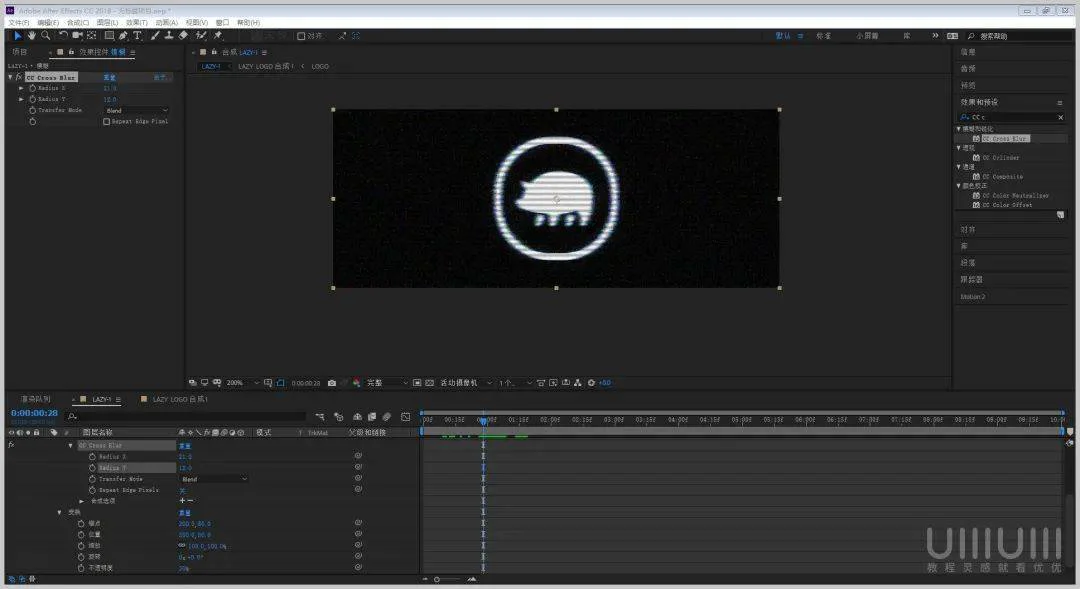
3.8 选中LOGO图层,按「Ctrl+D」,命名为「模糊」,效果与预设中选中「CC Cross Blur」调整数值如下,然后调整不透明度到30%

3.9 接下来要做颜色的调整,如果你觉得太复杂可以不做,因为故障效果其实已经完成了。
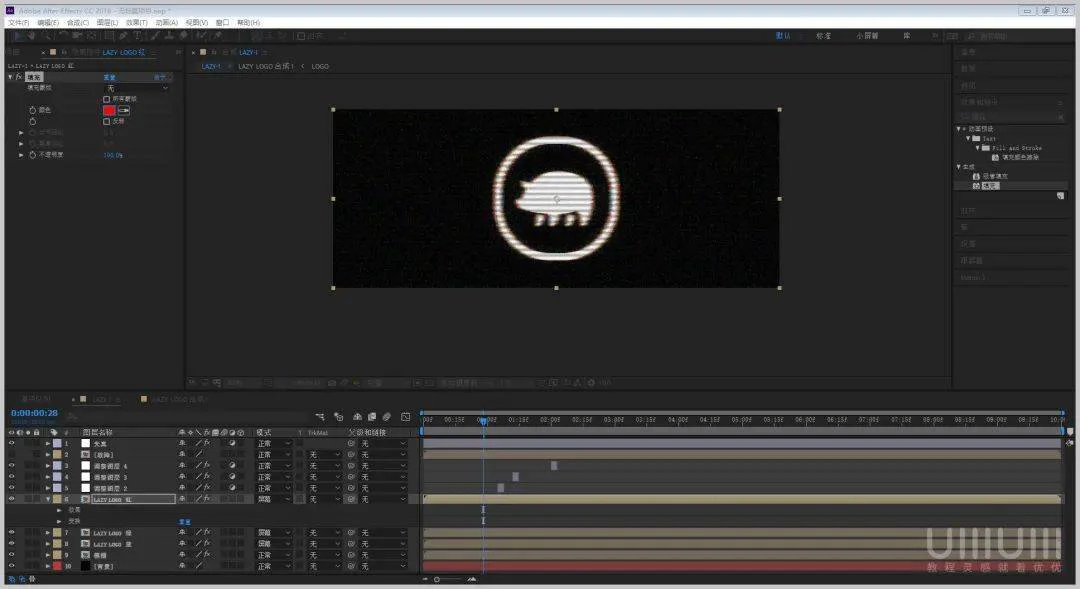
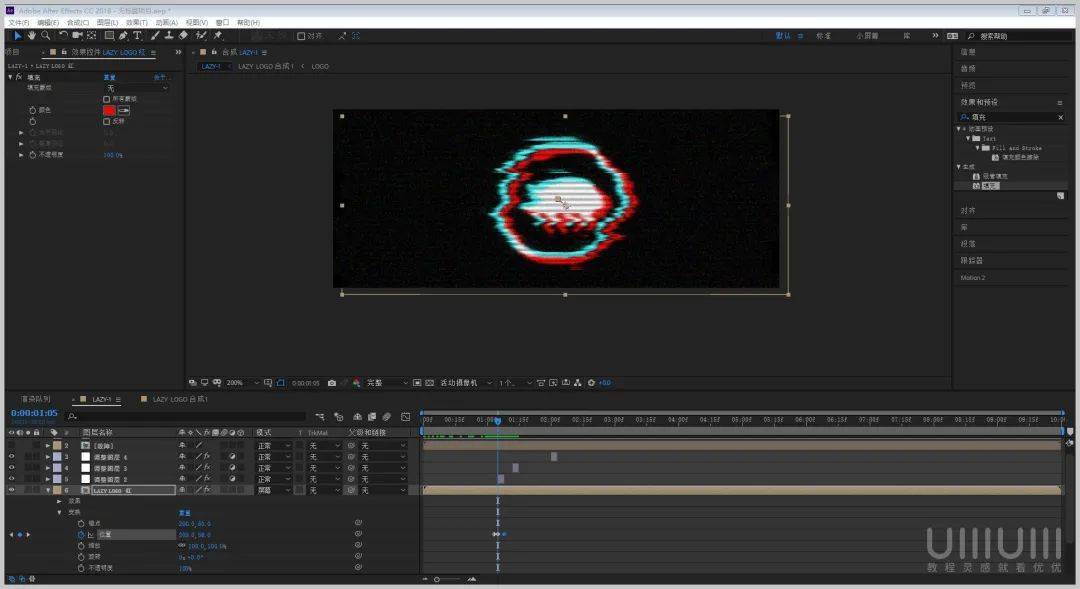
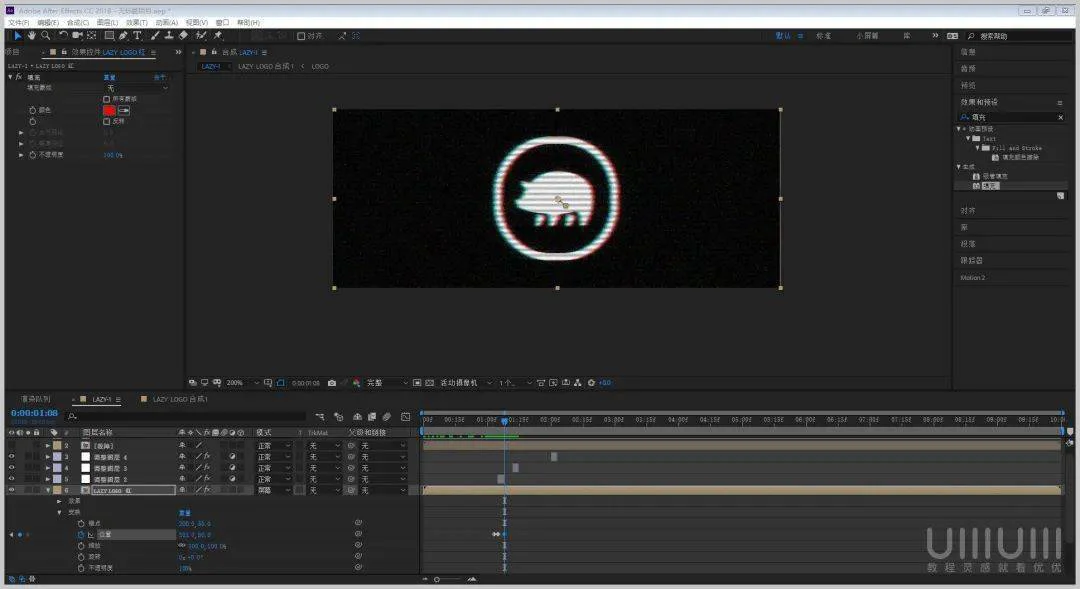
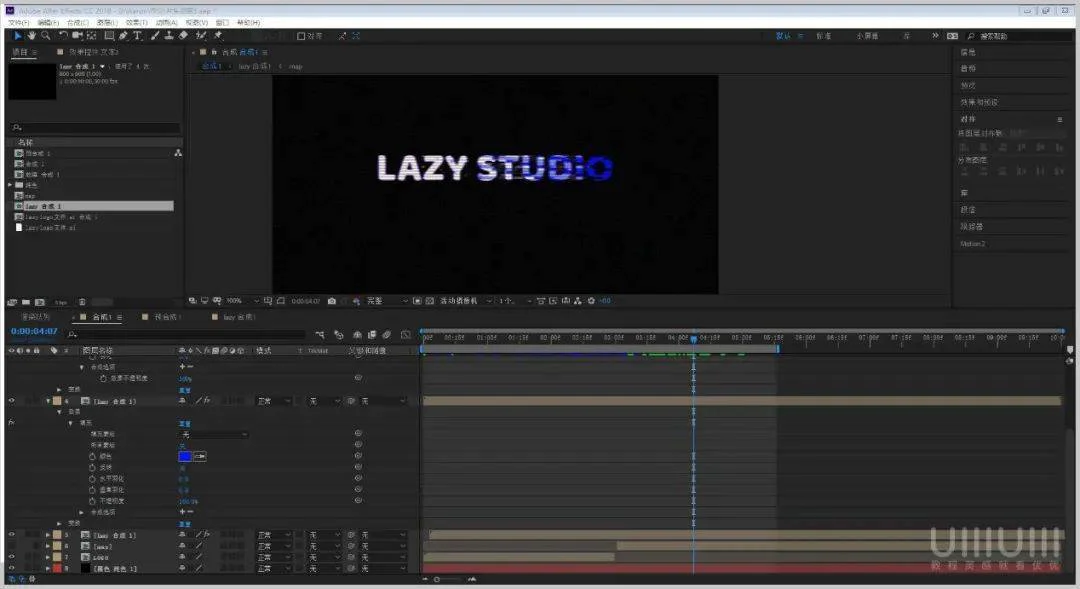
3.10 选择LOGO图层,按「Ctrl+D」复制2次,得到3个LOGO图层,分别命名为「LOGO-红」「LOGO-绿」「LOGO-蓝」,将这三个图层混合模式改为「屏幕」,然后再效果和预设中选「填充」,将三个图层分别填充,红色,绿色,蓝色。


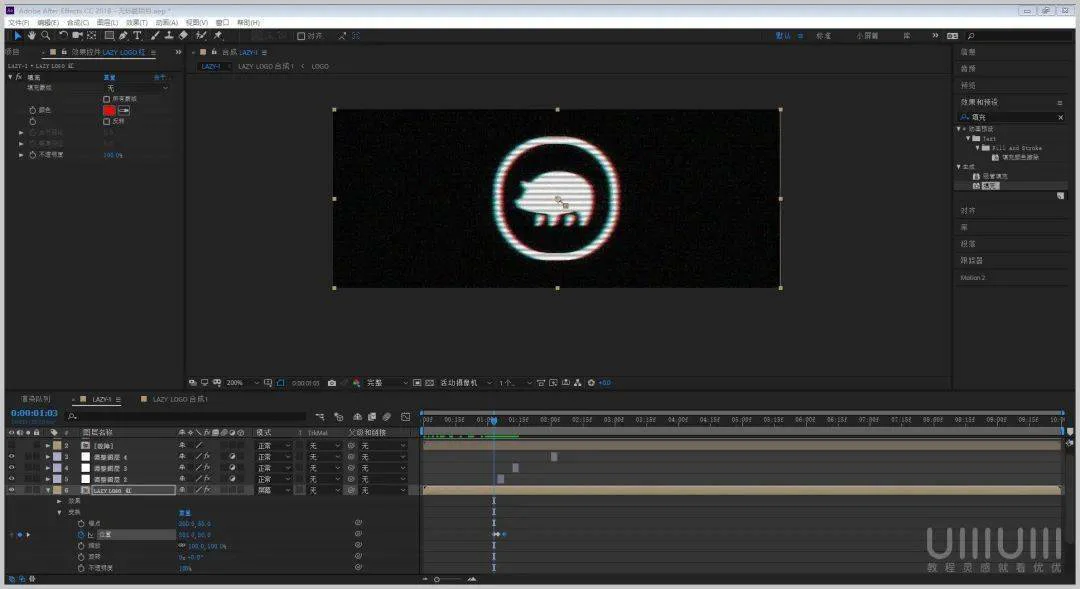
3.11 移动「LOGO-红」的时间轴,展现出颜色错开的效果,然后将时间轴移动到调整图层2的开始位置,在「LOGO-红」图层的位置上打关键帧,往后几帧的地方调整位置参数,打关键帧,再调整图层2结束的位置,复制开始位置的那个关键帧。给这三个关键帧增加缓动,然后复制三个关键帧,并粘贴两个调整图层的位置。




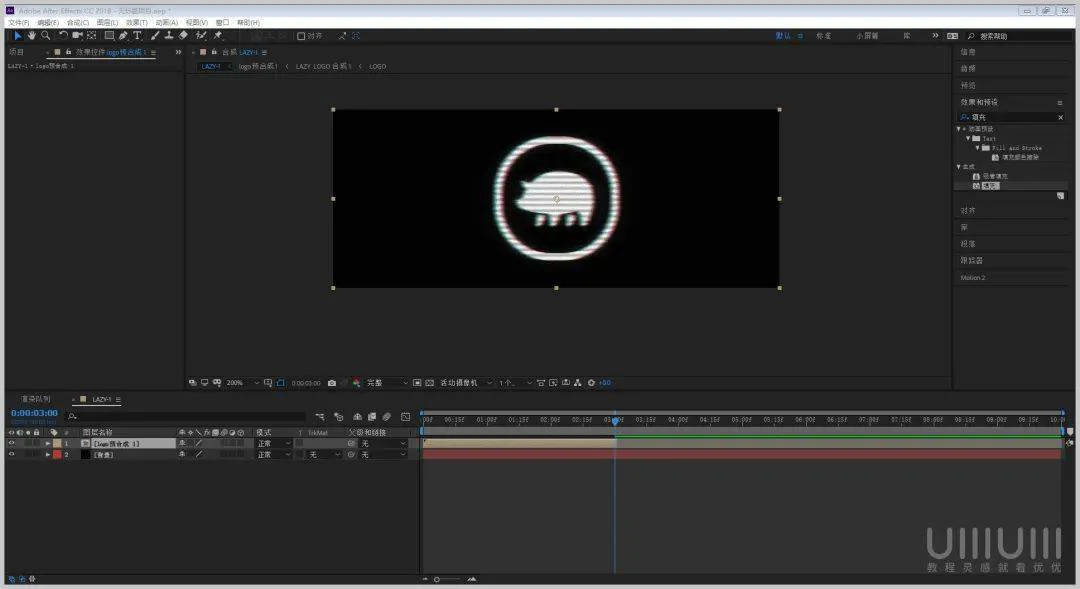
3.12 将除了背景以外的图层全选,创建「预合成-LOGO」,把时间拉到3秒的位置,按「Alt+]」,这样LOGO的部分就完成了。

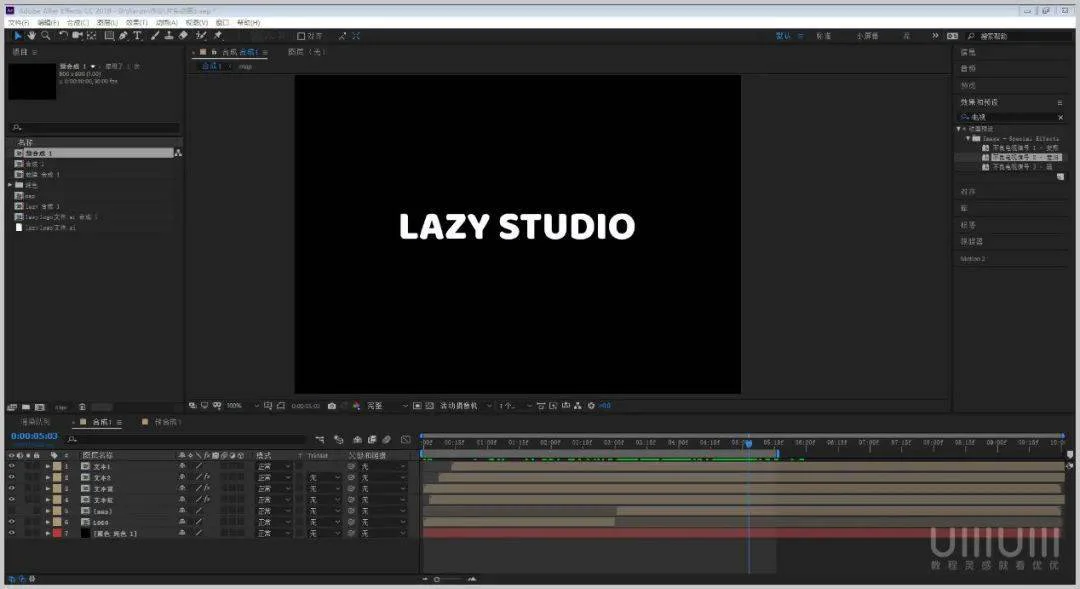
步骤4:显示文本
4.1 新建一个文本图层,命名为文本,输入你想要的文本文字,颜色填充为白色,取消描边,
选择字体并调整大小,位置居中对齐。

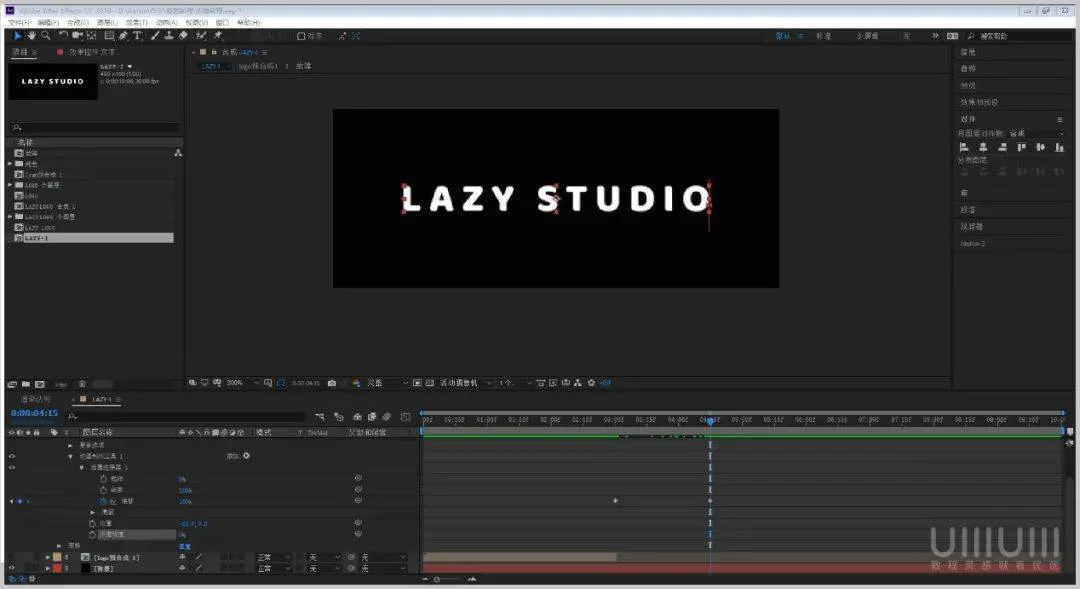
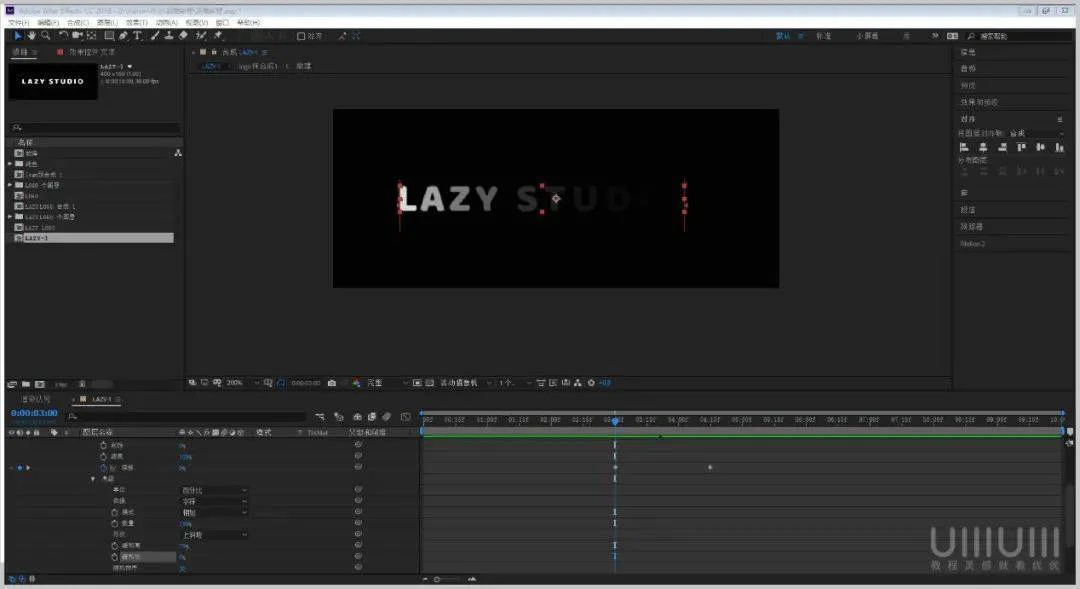
4.2 选择文本图层,点击增加一个位置动画,再增加一个不透明度动画,把时间轴拉到文字开始的位置,设置参数如下,打关键帧,

然后向右拖动4秒,设置参数如下,打关键帧。

点击高级,设置参数如下,然后将不透明度调为0,就得到了一个文本缓出的效果。

接下来我们要做出更有细节的效果,如果你觉得后面太复制,到这一步也已经基本完成了动画。
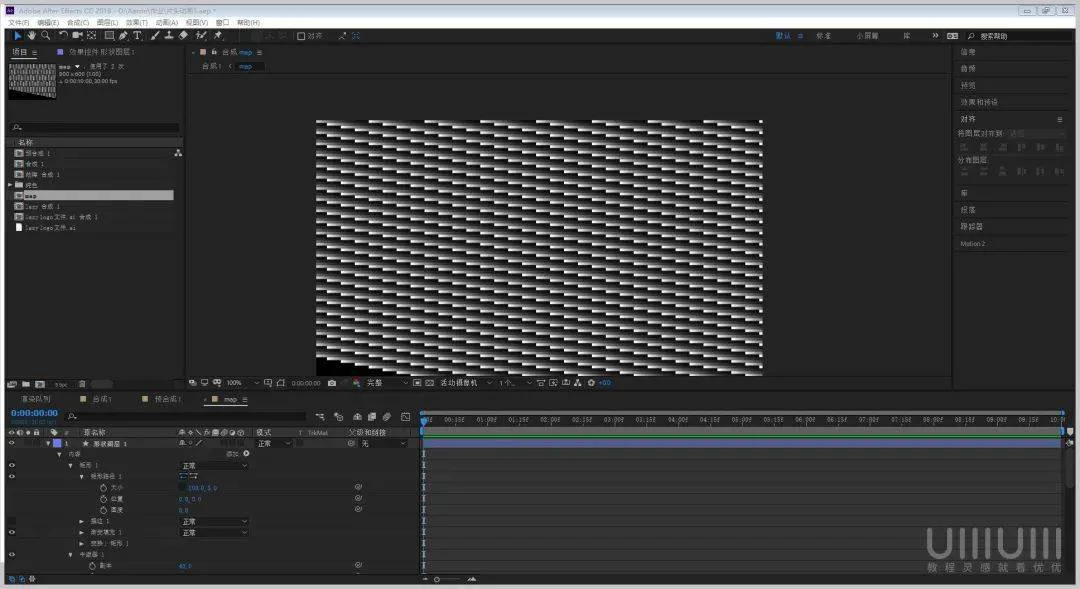
4.3 新建一个纯色图层,命名为「MAP」,填充为黑色,然后转为预合成,点击预合成,新建一个渐变矩形,参考如下,

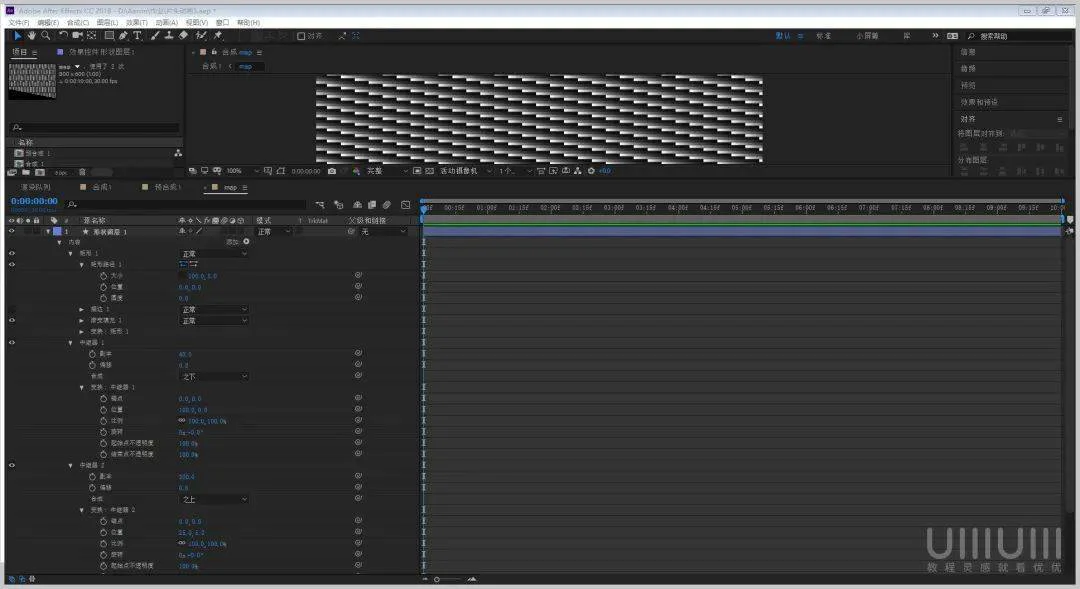
给矩形添加一个「中继器」,调整数值如下,然后继续添加一个「中继器」,调整数值如下,然后移动整个画面,让图案布满整个画面。然后隐藏MAP图层。

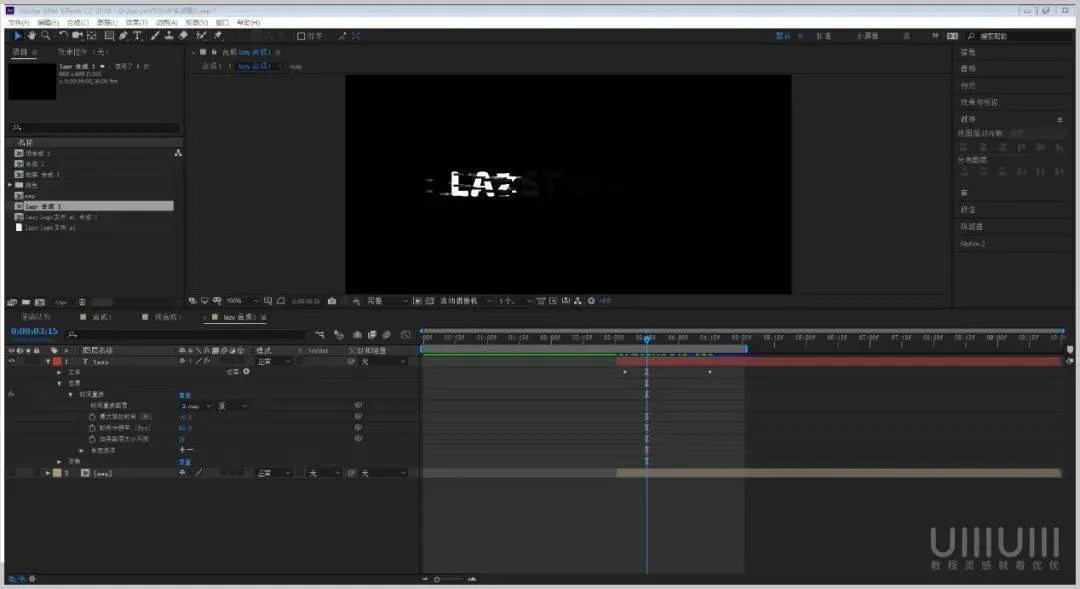
4.4 回到主合成,选择文本图层,在效果与预设中选择「时间置换」,然后把时间置换图层改为「MAP」。这样就是得到文本缓出时有马赛克痕迹的效果。

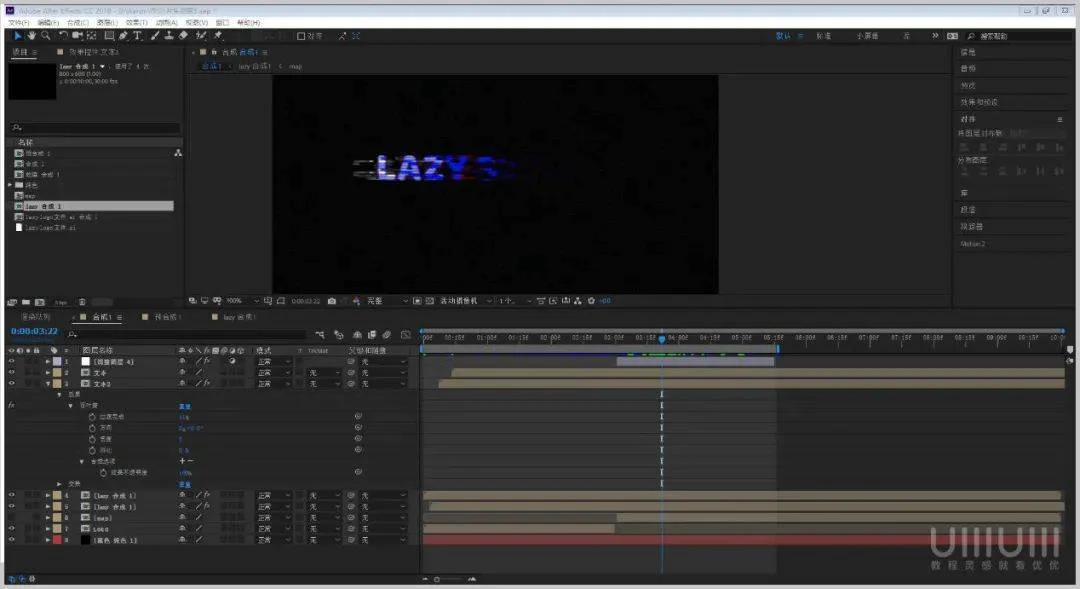
4.5 接下来我们可以做出更复杂的效果,「Ctrl+D」复制文本图层,命名为「文本2」
在「效果和预设」中选择「百叶窗」,设置数值如下,然后给这个图层填充上你喜欢的颜色。

把文本2图层的时间轴往后拉动几帧。这个步骤可以再做一次,添加另一个颜色。这样马赛克就变成有颜色的了。

步骤5:调整和导出
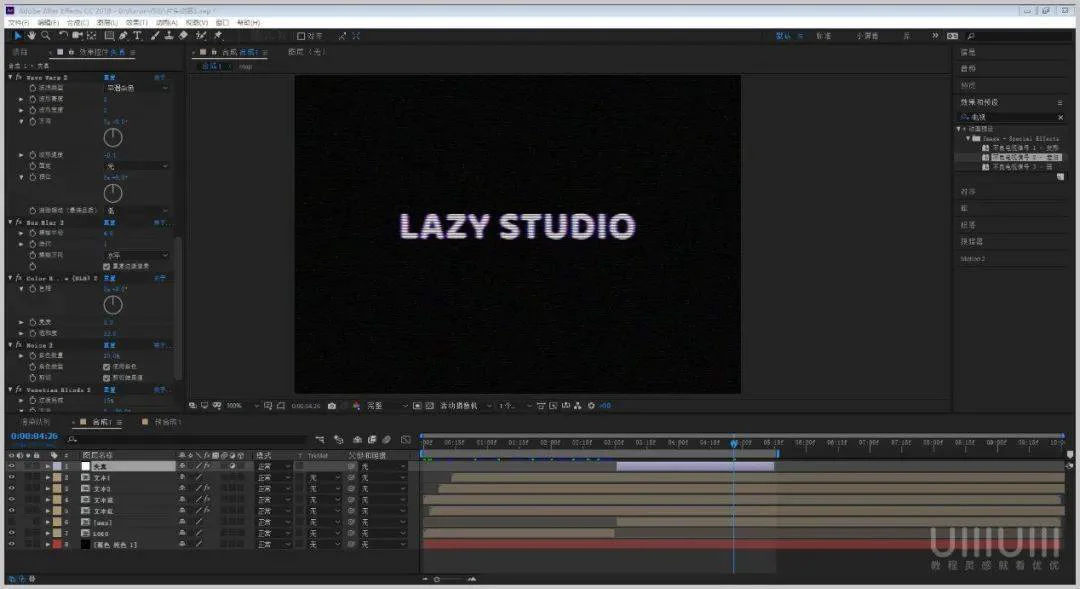
5.1 将文本图层的时间条接到LOGO图层之后,再把效果图层调整到自己满意的位置。最后让文本停留1秒左右。

5.2 新建一个新的调整图层,命名为「失真」,在效果与预设中选中「不良电视信号-老旧」,调整参数如下,(这个效果LOGO时候也做了一次,可以删掉LOGO中的这个效果)

5.3 全部的效果就做完了,可以将动画导出为AVI格式,再在PS中打开文件,导出为GIF方便使用!
最终效果图
