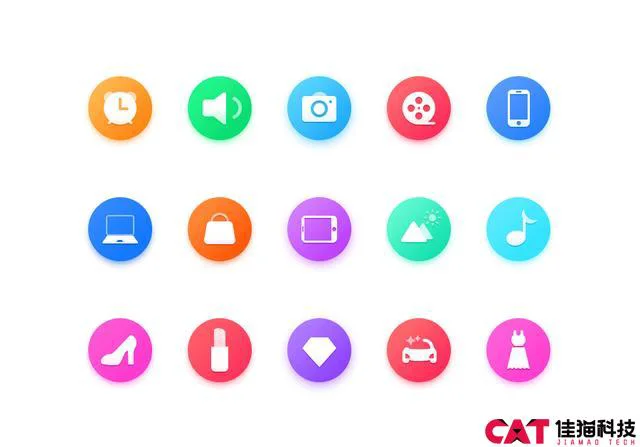
今天和大家分享一些图标和一些需要注意的事情。
首先,要做一套图标,就要设置一个主题和风格。
那么图标的原理就要搞清楚了。有什么?
1可识别性2一致性3兼容性4差异
识别:让人一眼就看出是什么,准确表达意思。
一致性:颜色、样式、大小、渐变、透明度、透视、风格等。
兼容:图标在不同环境下清晰可见。
区别:每个图标都有明显的特点。
主题:给爱人最好的礼物
接下来,我们一起练习,一个字一个字。


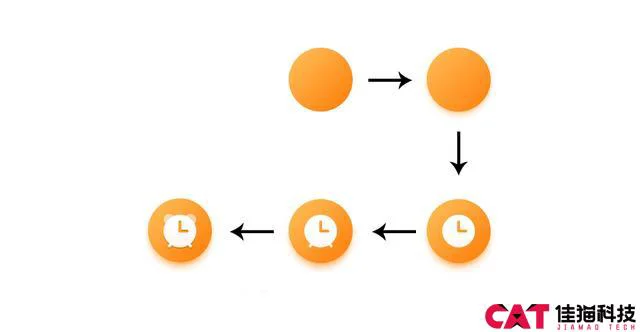
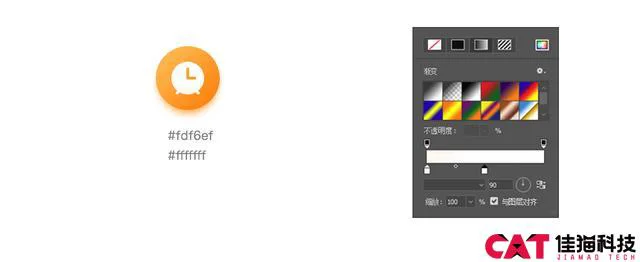
分体式,即圆底闹钟圆框指针底座耳圈。
具体步骤如下:
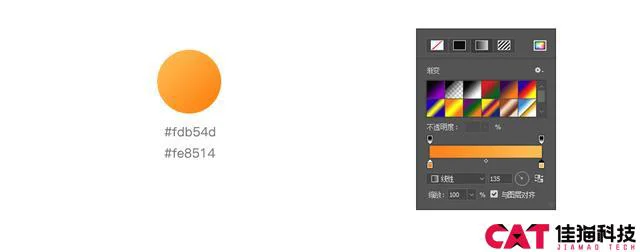
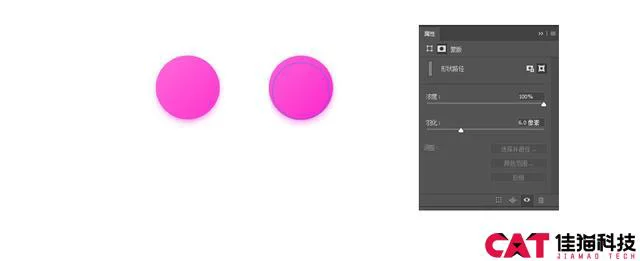
【1】画一个90*90px,135橙色渐变的完美圆,注意颜色跨度不宜过大。

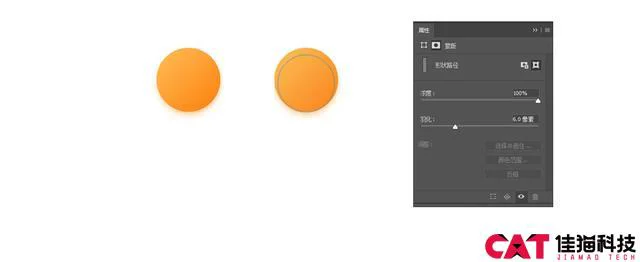
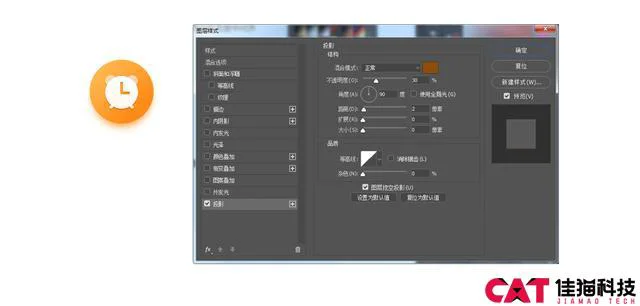
[2]复制一个图层,缩小90%左右,向下对齐属性-蒙版-羽化6个像素,做好漫反射阴影。

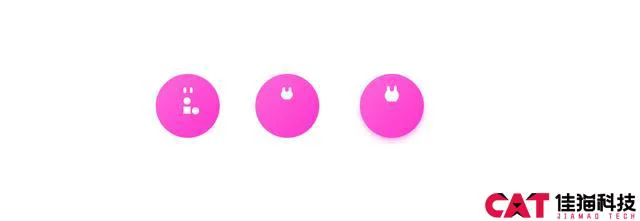
[3]画一个90度渐变的小圆,大小为46*46,然后画一个指针从圆中减去两个圆角矩形,用一条直线画一个4*8px像素圆角矩形的底,与直线成45度斜角,然后复制,水平旋转,将圆的两边垂直居中对齐。

【4】背部加两个圆耳,露出三分之一左右,然后90度投影整个尺寸。


2像素透明度调整为60%
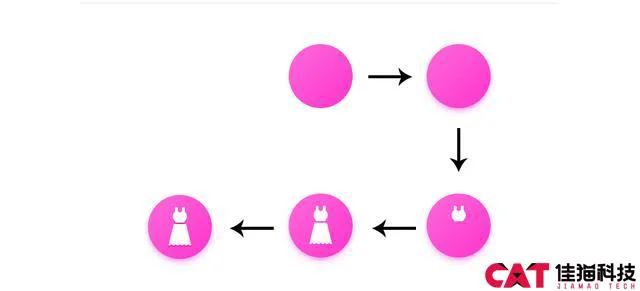
开叉,即圆角矩形心形包裹矩形裙。
具体步骤如下
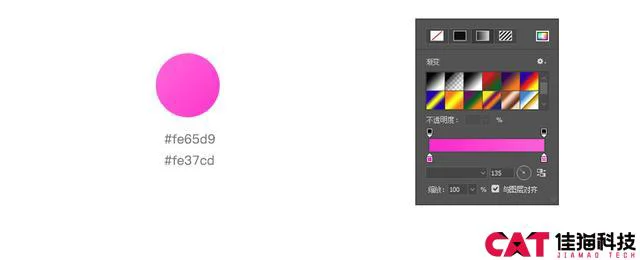
【1】画一个90*90px,135玫瑰渐变的完美圆,并注意同色跨度不宜过大。

[2]复制一个图层,缩小90%左右,向下对齐属性-蒙版-羽化6个像素,做好漫反射阴影。

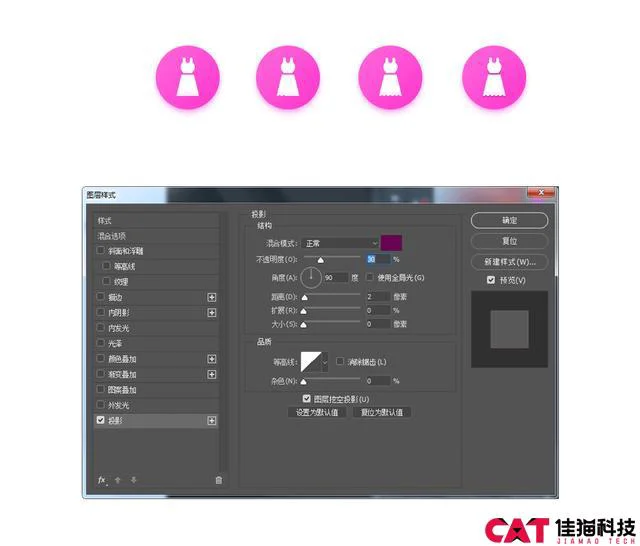
[3]画两个大小为4*8px的圆角矩形,然后画一个心形(一个正方形加上两个大小相同的圆组合在一起,旋转-45),然后从矩形中减去以下内容。如果整个过程过于膨胀,心脏形状可以左右压缩1px。

【4】添加矩形,调整下面的裙子,然后用几个排列好的小圆圈减去裙子效果。最后通过分组做一个轻微的渐变,然后加入2px透明度30%的阴影。
细节要慢慢耐心做。比如颜色渐变跨度内各颜色亮度适中,渐变角度均匀,圆角大小均匀,镂空大小一致(根据具体情况分析)。我们用原始颜色做漫射阴影,其中投影大小和距离都是透明的。所有颜色都对应。出来的图标大小与底部有一种气息感,黄金比例0.618。比如90px的圆,那么你的图标应该在54px左右,然后视觉上要修正一下。靠近正方形,要缩小,圆要适中,长方形要超出一点范围。视具体情况,会出一套完整的。

以上数值仅供参考,做得不好请见谅,其他图标就不像上面那样一一制作了。让我们一起练习。
总结:1。大小均匀,有呼吸感,有规律的图形加减。
2渐变颜色不能跨度太大。
3漫射阴影是羽化的或高斯模糊的。
4.图标的表面是逐渐变化的,有一点点添加细节。
5图标线、圆角和空心的大小一致。
6色投影向下2像素,透明度为30%
色彩要考虑图标的意义、特点、用途和环境。
本文来自【学习UI设计网】http://www.xueuisheji.com/? p=6336
TAGS标签: 黄州VI设计
