#介绍
#文档
#注意事项
# 为保证计算机能正常运行django项目 计算机需要满足一下要求
# 1.计算机名称不能有中文
# 2.一个窗口一个项目
# 3.项目里所有的文件不要用中文
# 4.python解释器尽量使用3.4~3.6之间版本
# django版本
# (1.x, 2.x, 3.x)#安装
python3 -m pip install Django
# 镜像下载
pip install Django -i https://mirrors.aliyun.com/pypi/simple/
django-admin # 终端命令判断是否安装成功#开始
一、命令行创建项目
# 1.创建项目
django-admin startproject mysite
# 文件目录
mysite目录
manage.py # django入口文件
mysite目录
__init__.py
settings.py # 项目配置文件
urls.py # 路由层
wsgi.py # wsgiref模块
# 2.运行项目
cd mysite
python3 manage.py runserver ip:port # 默认ip端口为127.0.0.1:8000
# 3.创建应用
# django是专门用来开发app的web框架
# 一个app是一个独立功能
python3 manage.py startapp app01 # app名见名知意
# 文件目录
mysite目录
manage.py # django入口文件
mysite目录
__init__.py
settings.py # 项目配置文件
urls.py # 路由层
wsgi.py # wsgiref模块
db.sqlite3 # django自带数据库(小 bug多)
app01目录
admin.py # django后台管理
apps.py # 注册使用
migrations目录 # 数据库迁移记录
models.py # 模型类(orm)
test.py # 测试文件
views.py # 视图层
# 4.注册应用
# 创建出来的app要去配置文件文件中注册
# INSTALLED_APPS = [
# 'app01.app.App01Config',
# # 或者简写 'app01'
#]二、vscode配置
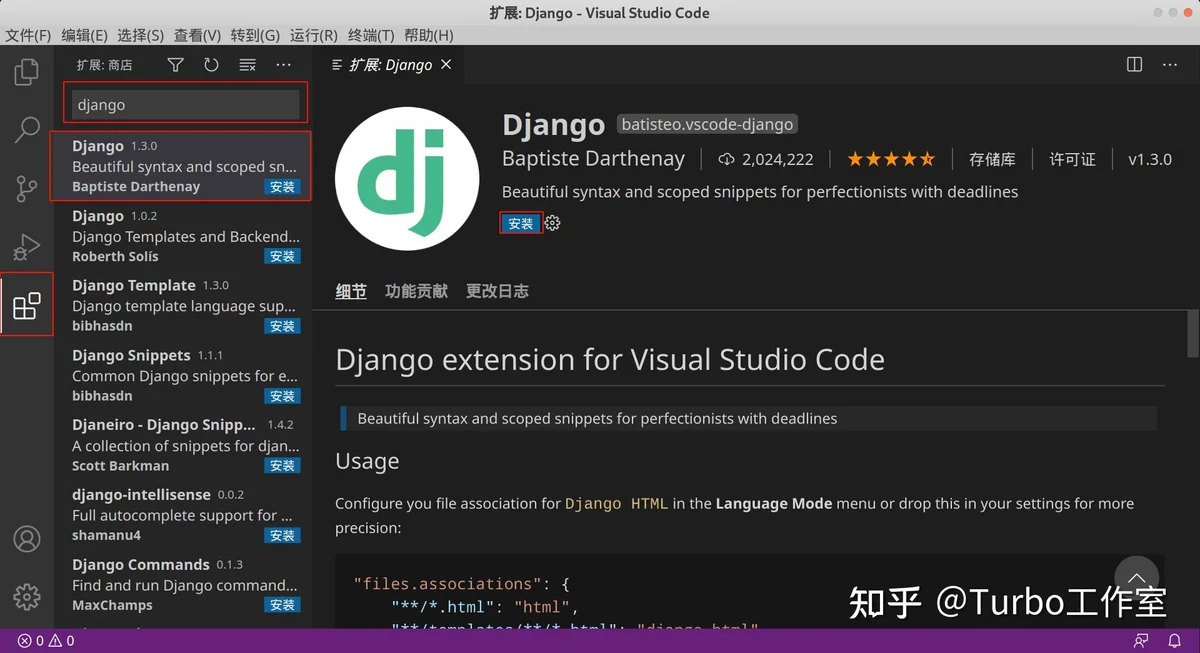
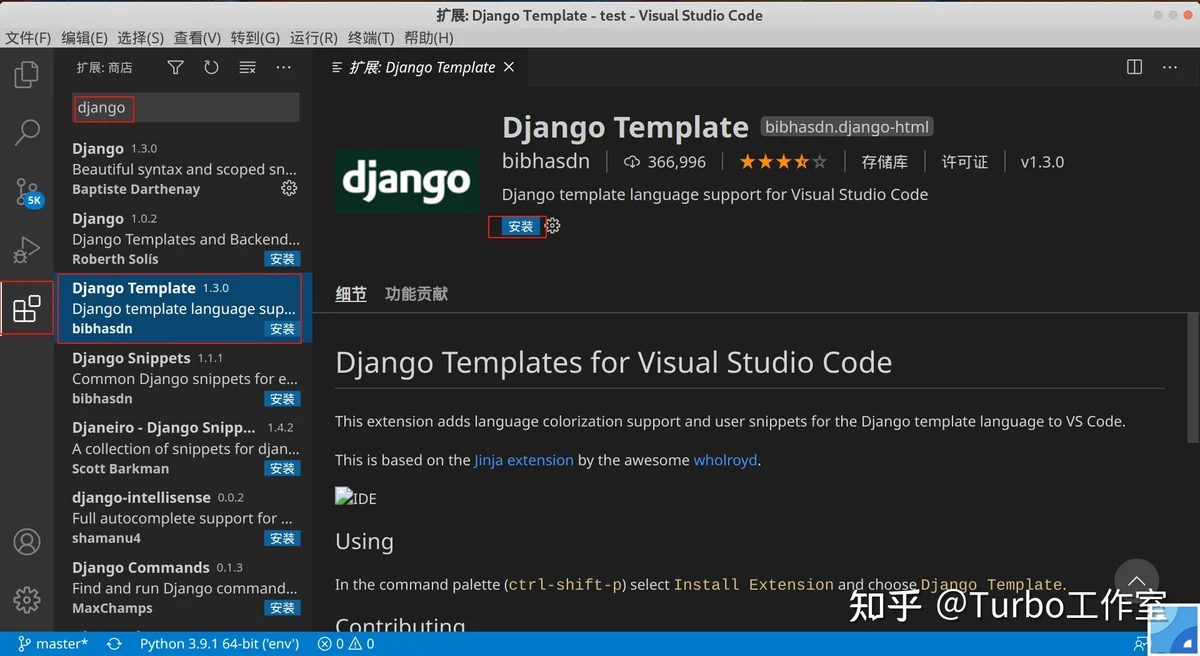
- 1.安装Django插件

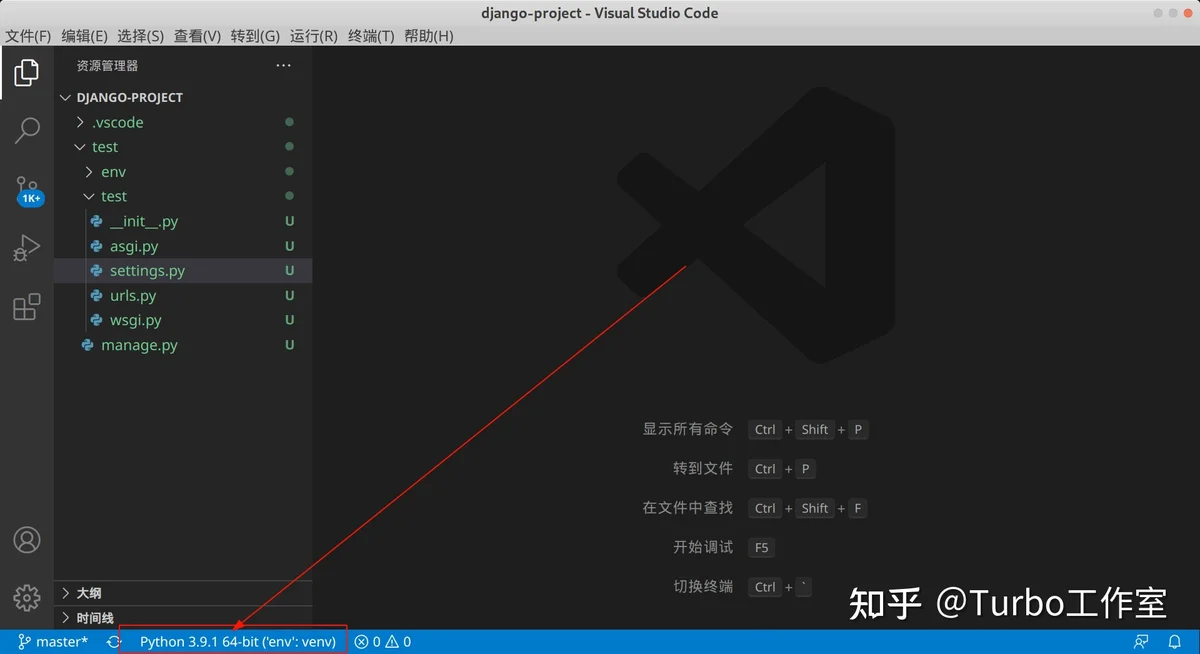
- 2.创建项目
ctrl`django-admin startproject test # 创建test项目
cd test # 进入test目录
python -m venv env # 创建虚拟环境进入虚拟环境 选择python解释器(./env/bin/python3)

- 3.在虚拟环境中安装django
pip install -i https://mirrors.aliyun.com/pypi/simple django
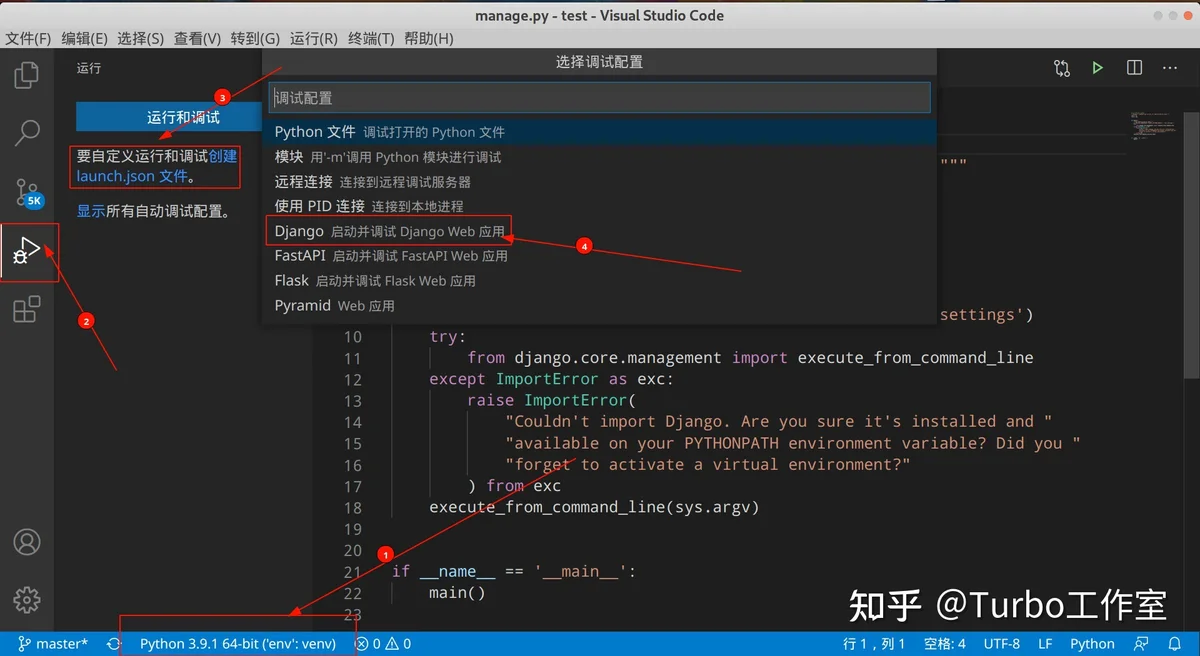
pip list # 查看当前虚拟环境中安装了哪些模块- 4.django项目启动文件创建

- 5.运行

- 6.运行成功

三、创建应用
# 在test项目目录下
django-admin startapp hello # 创建hello应用(app)
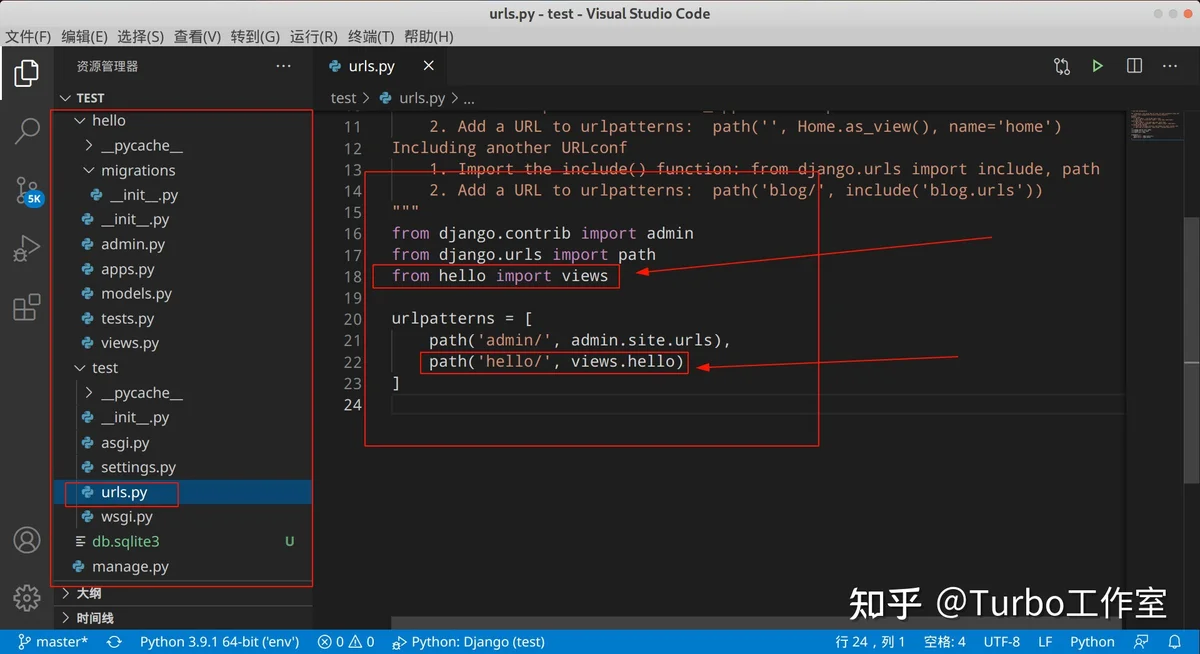
# 添加路由关系
# test/test/urls.py
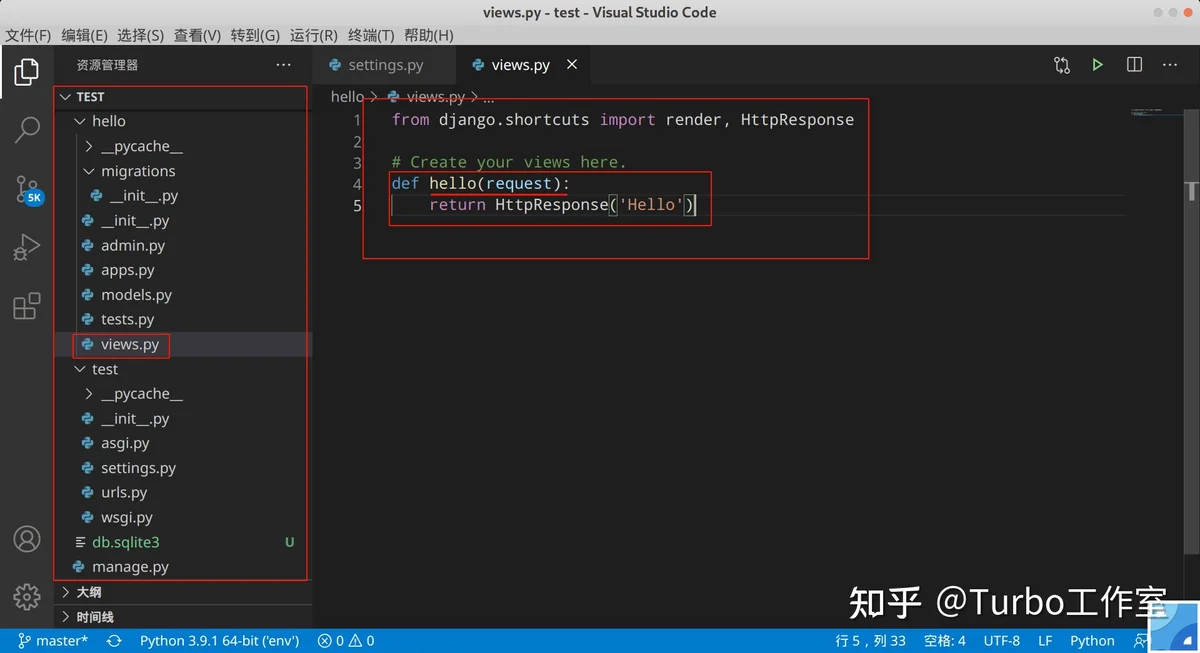
# 添加视图函数
# test/hello/views.py
# views.py中的视图函数必须接受request形参
# 运行
# 浏览器访问: http://127.0.0.1:8000/hello/
#django小白必会三板斧
# 1.返回字符串 HttpResponse('str')
# 2.返回html页面 render(request, 'test.html')
# 传递参数 render(request, 'test.html', {'name': 'turbo', 'age': 20})
# render(request, 'test.html', locals()) '''将名称空间中的所有变量传递给html页面'''
# 3.重定向 redirect('https://www.baidu.com') 跳转自己的页面只写后缀即可#template模板
- 安装django模板插件

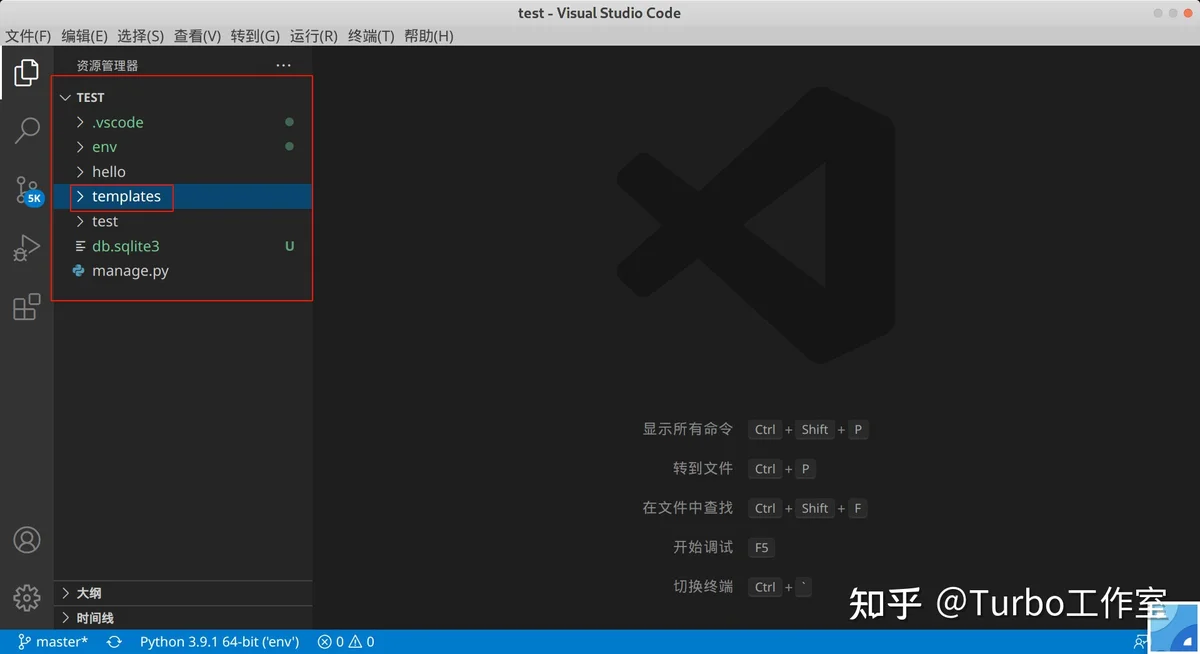
- 创建模板目录

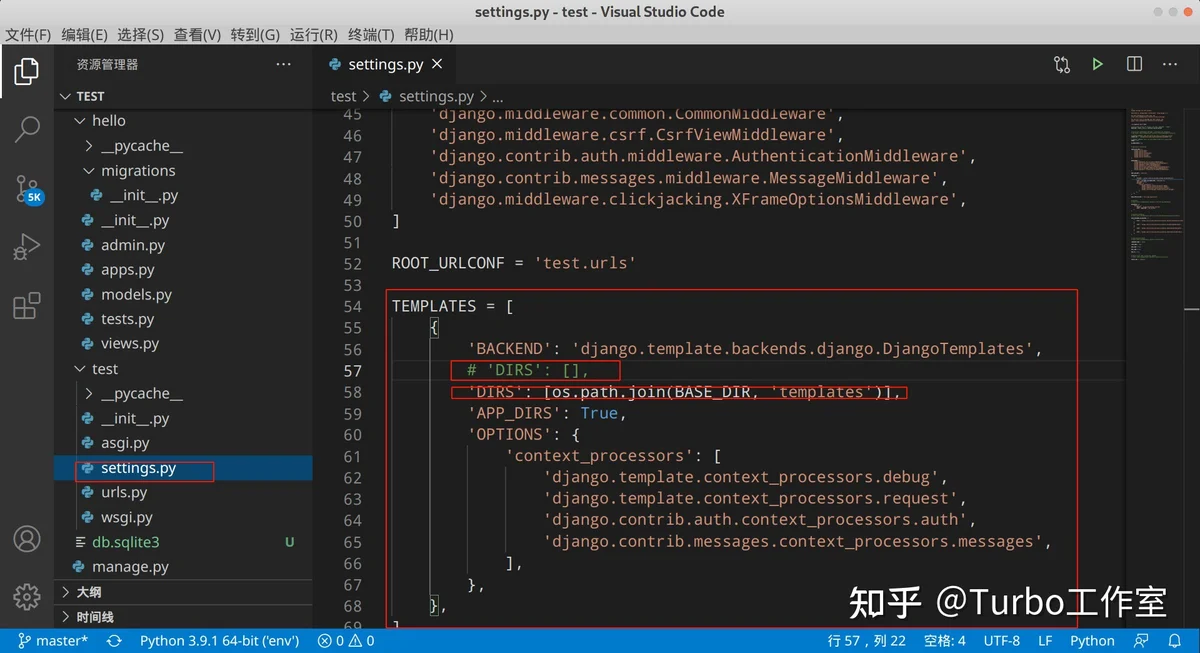
- 修改配置文件
# 创建的项目不会自动生成templates模板目录
# 需要手动创建并修改配置文件(test/test/settings.py)
# 先导入os模块(import os)
'DIRS': [os.path.join(BASE_DIR, 'templates')],
- html代码自动补全功能
// test/.vscode/setting.json 大括号中添加下面内容
"files.associations": { // 文件联想
"*.html": "html"
}#静态文件配置(登录功能)
- 静态资源
# html文件默认放在templates目录下
# 网站所使用的静态文件放在static文件下
# 静态文件: 可以直接使用, 不用再修改的(js文件; css文件; 图片文件)
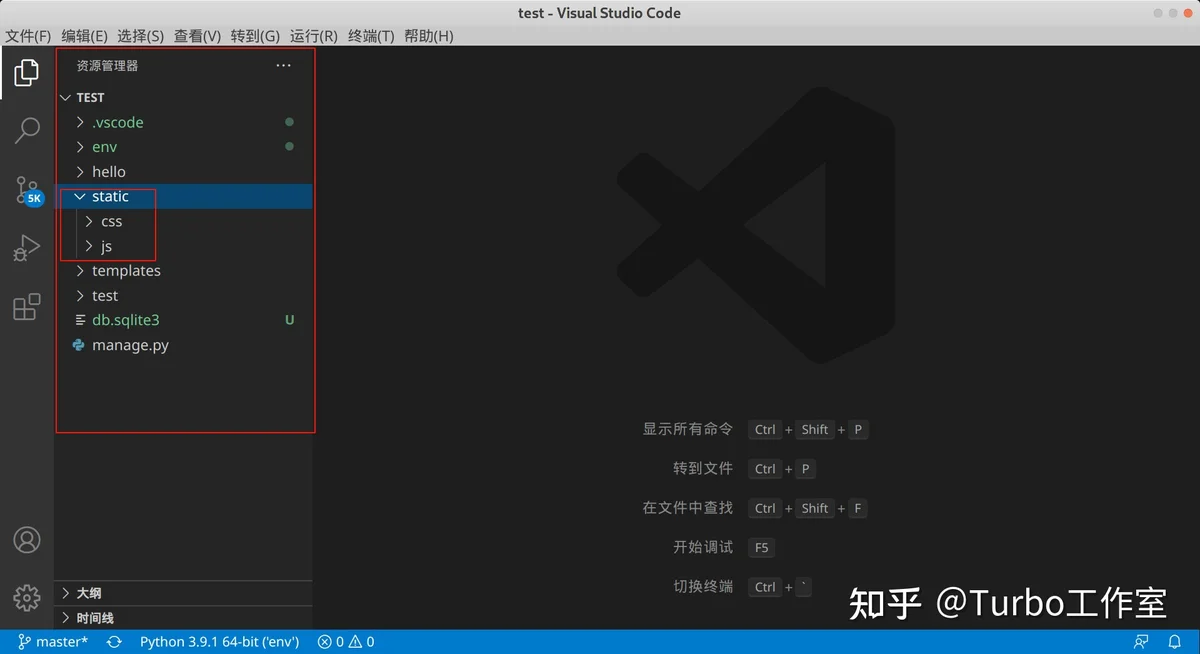
# - static目录
# - js目录
# - css目录
# - img目录
# - other目录- 创建目录

- 静态资源配置
# test/test/setting.py
# 末尾添加
'''
# 静态文件配置
STATICFILES_DIRS = [
BASE_DIR / "static",
# 或者
# os.path.join(BASE_DIR, 'static')
]
'''
STATIC_URL = '/static/'
# 访问静态资源的令牌
# 要想访问资源必须以/static/开头
# 然后去STATICFILES_DIRS列表中查找文件
# 找不到报错
# 静态文件配置
STATICFILES_DIRS = [
BASE_DIR / "static"
]- 静态文件动态解析
# test/templates/login.html
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
{% load static %}
<link href="{% static 'path(eg:img)' %}" rel="stylesheet">
<script src="{% static 'path(eg:img)' %}"></script>
</head>
# 能够动态解析STATIC——URL的值
STATIC_URL = '/static/'- 代码
# test/hello/views.py
def login(request):
return render(request, 'login.html')
# test/test/urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', views.hello),
path('login/', views.login)
]
# test/templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
</head>
<body>
<h1 class='text-center'>LOGIN</h1>
<div class="container">
<div class="row">
<div class="col-md-12">
<form action="">
<p>username: <input class="form-control" type="text", name="username"></p>
<p>password: <input class="form-control" type="password" name="password"></p>
<input type="submit" class="btn btn-success btn-block">
</form>
</div>
</div>
</div>
</body>
</html>- post请求
# 修改form表单提交方法 method='POST'
# test/test/setting.py 注释一行代码('django.middleware.csrf.CsrfViewMiddleware',)
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware', #(先作了解)
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]#request对象
# <WSGIRequest: GET '/login/'>
# 将请求来的数据封装成request对象
# 有很多简易的方法1. .method
# 返回请求方式 全大写的字符串
# request.method
# GET \ POST2. .POST
# request.POST
# 获取用户POST请求数据 不包含文件
<QueryDict: {'username': ['turbo'], 'password': ['123']}>
# 返回的是一个字典 键取决与表单的name属性
request.POST.get('username') # get只会获取列表最后一个元素
request.POST.getlist('username') # getlist获取整个列表3. .GET
# request.GET
# 获取用户get请求数据(url中问号后面的参数) 不包含文件
request.GET.get('username') # get只会获取列表最后一个元素
request.GET.getlist('username') # getlist获取整个列表
# get请求的携带的数据有限制(约等于4kb)
# post请求的数据大小没有限制(可以携带文件)#PS
# 修改文件之后 项目自动重启
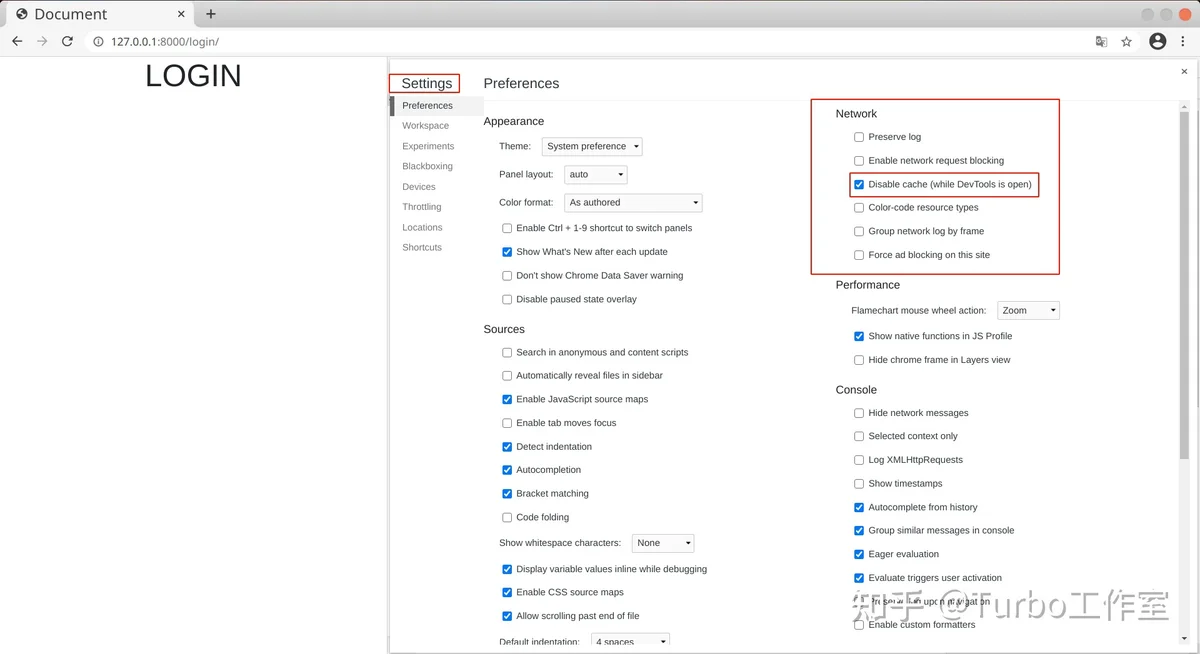
# 设置浏览器 当打开开发者工具时 禁止缓存