环境
- ubuntu 16.04
安装配置
- 创建python虚拟环境:
mkvirtualenv django -p python2- 升级pip 安装django:
pip install --upgrade pip
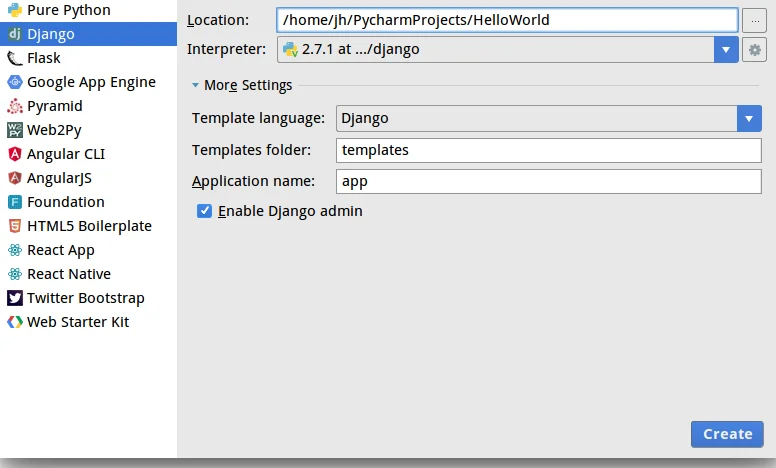
pip install Django- 可以使用 django-admin.py 来创建项目,为了方便我们直接用pycharm创建项目:

这里我们创建一个名字叫app的application
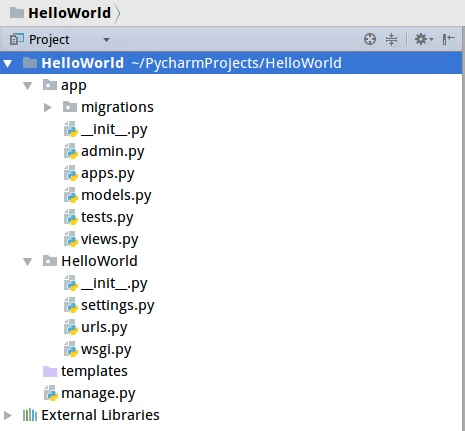
- 创建完成后我们可以查看下项目的目录结构:

HelloWorld: 项目的容器.
app:应用的名称
manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
templates:为存放模板的文件夹
HelloWorld/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。HelloWorld/settings.py: 该 Django 项目的设置/配置。
HelloWorld/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
- 修改 app/view.py, 一个视图就是Python的一个函数。这个函数第一个参数的类型是HttpRequest;它返回一个HttpResponse实例。这里添加一个视图函数hello,这里直接返回一个Hello world字符串:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import HttpResponse
from django.shortcuts import render
def hello(request):
return HttpResponse("Hello world")
- 修改HelloWorld/urls.py绑定 URL 与视图函数:
from django.conf.urls import url
from django.contrib import admin
from app.views import hello
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', hello),
]- 测试一下,成功返回了Hello world:

- 使用HttpResponse() 来输出 "Hello World!"。该方式将数据与视图混合在一起,不符合 Django 的 MVC 思想。我们需要创建单独的模板去干这件事,在templates文件夹中我们创建一个hello.html文件,我们现在修改 view.py,增加一个新的对象,用于向模板提交数据:
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import HttpResponse
from django.shortcuts import render
def hello(request):
context = {}
context['hello'] = 'Hello World!'
return render(request, 'hello.html', context)- 编写个简单hello.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello World!</h1>
<p>测试下</p>
{% block mainbody %}
<p>original</p>
{% endblock %}
</body>
</html>- 重启服务查看下,成功返回了hello.html:

- 模型配置
略
部署
- 安装 Nginx
sudo apt-get install nginx- Nginx 配置
在Nginx中新建一个站点配置文件:
sudo vi /etc/nginx/conf.d/nginx.conf内容如下:
server{
listen 8084;
server_name localhost;
charset utf-8;
location /{
uwsgi_pass 127.0.0.1:9000;
include uwsgi_params;
}
}- 安装 uwsgi
sudo apt-get intall build-essential
sudo apt-get install python2.7-dev python3.5-dev
sudo apt-get install libxml2-dev #采用xml方式配置时候用
pip install uwsgi- uwsgi 配置
然后在项目目录下创建个HelloWorld_uwsgi.ini文件,作为uWSGI运行的配置文件,内容如下:
[uwsgi]
vhost = false
socket = 127.0.0.1:9000
master = true
enable-threads = true
workers = 2
wsgi-file = /home/jh/PycharmProjects/HelloWorld/HelloWorld/wsgi.py
virtualenv = /home/jh/.virtualenvs/django
chdir = /home/jh/PycharmProjects/HelloWorld- 创建完成后,在终端运行:
uwsgi --ini HelloWorld_uwsgi.ini & sudo service nginx restart