1.创建虚拟环境
首先创建一个新文件夹

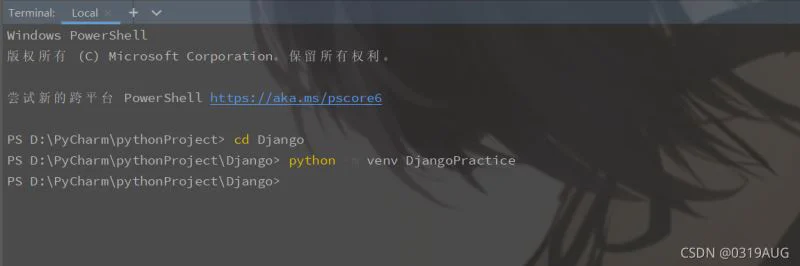
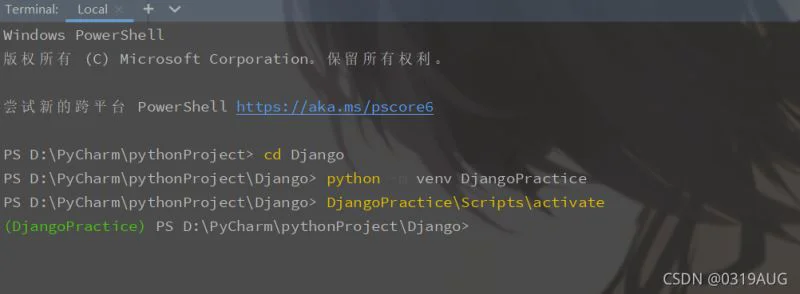
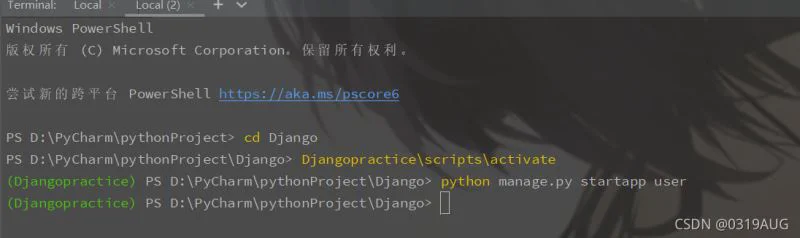
在pycharm终端中切换到这个文件夹,输入 python -m venv 环境名 创建虚拟环境

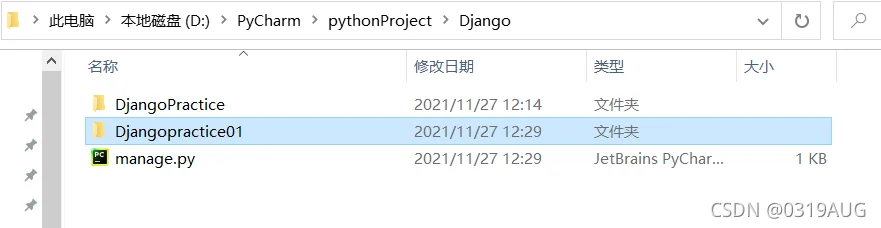
此时文件夹下出现了名为djangopractice的文件夹

2.激活虚拟环境
在终端中输入 环境名scriptsactivate 激活环境,要停止虚拟环境可以输入deactivate

3.安装django
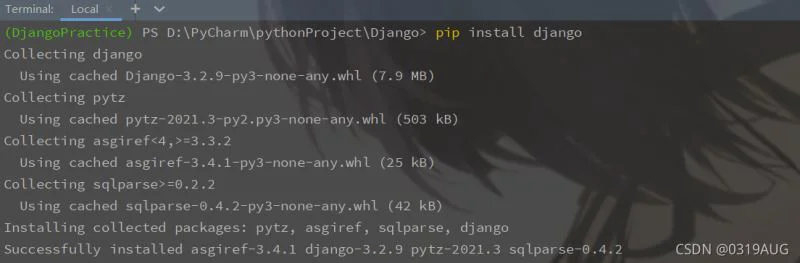
pip install django
4.在django下创建项目

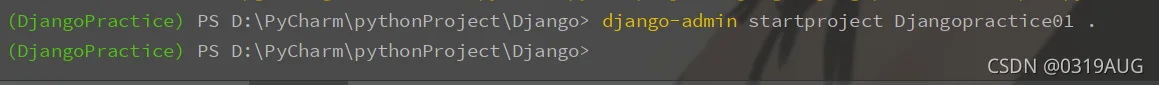
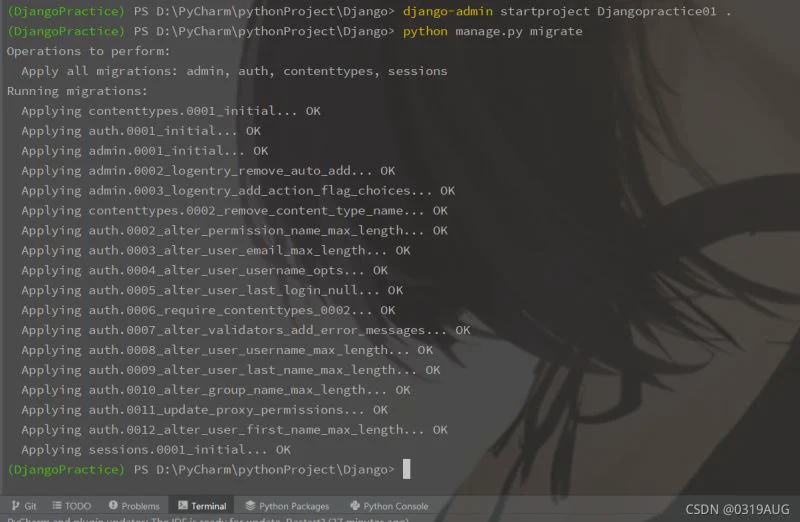
django-admin startproject 项目名 . 此时文件夹下已经创建好项目


5.创建数据库
python manage.py migrate
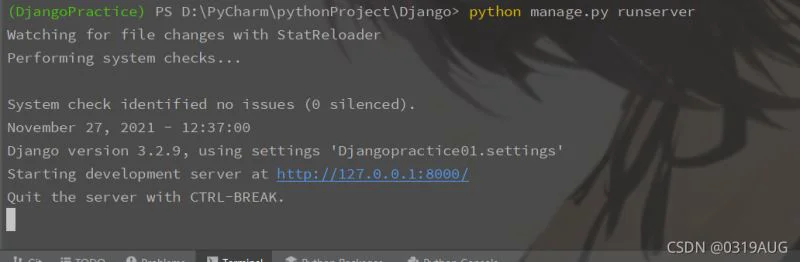
6.查看项目
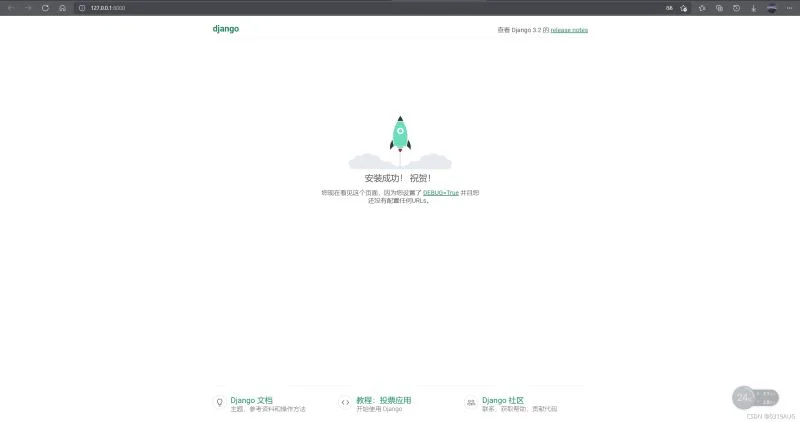
python manage.py runserver
进入浏览器打开网址看到下图所示

如果想要将页面改为中文,可以在settings.py文件中将
修改为

7.创建应用程序
新打开一个终端窗口,激活虚拟环境,执行startapp命令

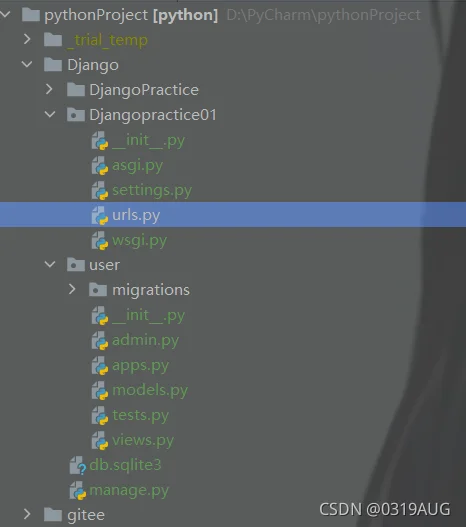
执行完成后会发现文件夹下多出了user文件夹

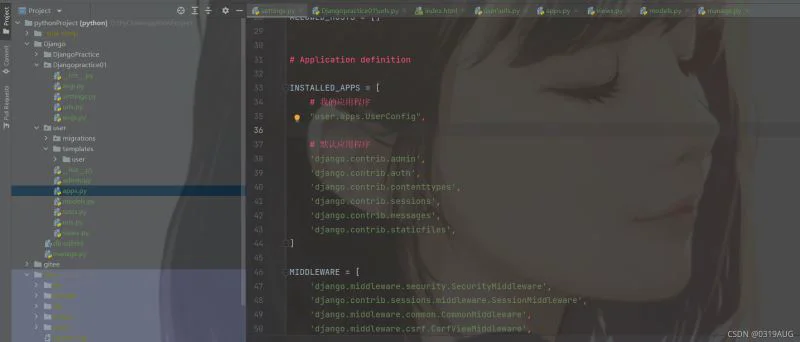
7. 1.激活模型

在settings.py中将installed_apps修改为如图所示
8.定义url
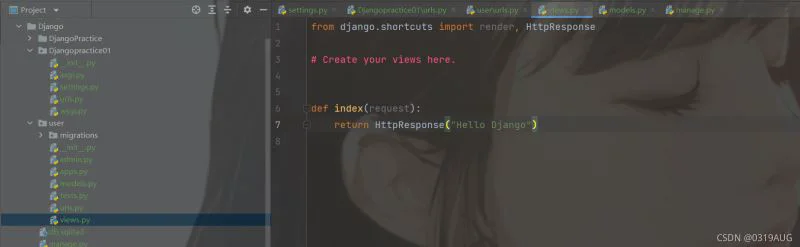
在userviews.py中写入index()函数:

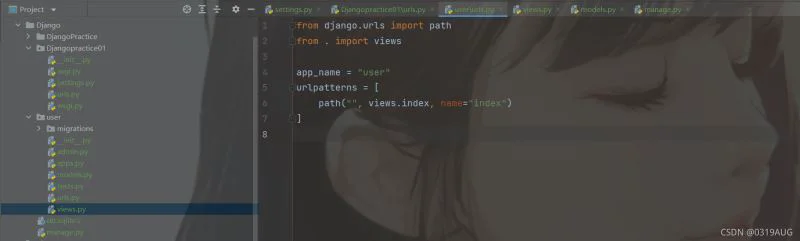
在user目录下创建urls.py

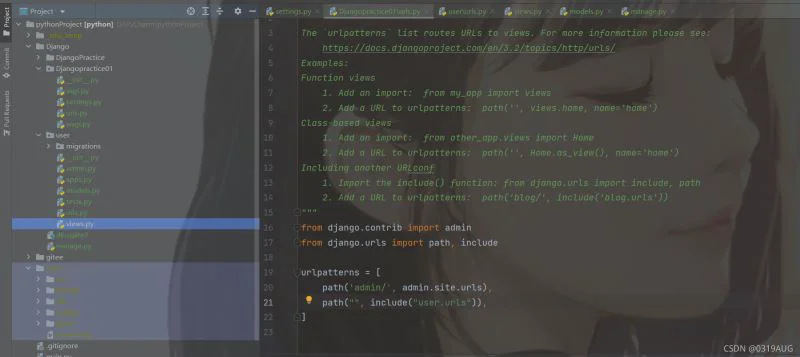
在djangopractice01urls.py添加url

此时页面就显示为"hello django"

或者是用另一种方式:
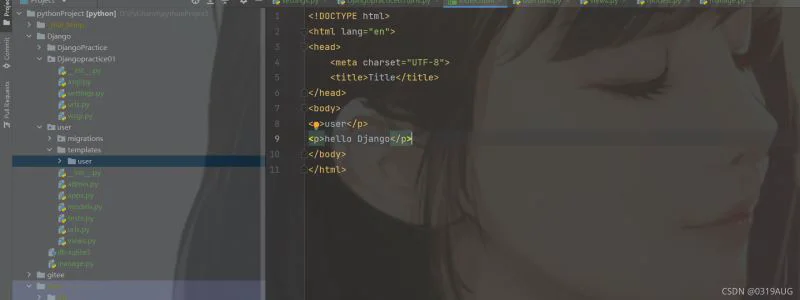
在user下新建templates文件夹,在里面新建userindex.html

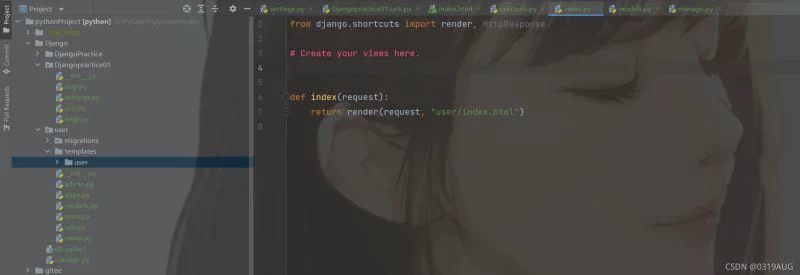
在views.py中写入:

后面操作不变,打开页面看到: