
Gin-Vue-Admin
GIN-VUE-ADMIN 是一个基于 vue 和 gin 开发的全栈前后端分离的后台管理系统,拥有 jwt 鉴权,动态路由,动态菜单,casbin 鉴权,表单生成器,代码生成器等功能,新版本增加了从数据库表一键创建前后端 curd 代码功能,方便大家从老系统迁移,大大减少了开发工作量,真正做到 5 分钟一套基础业务,让大家把更多时间专注在复杂业务开发上。
项目地址
演示 demo: (如提示备案中请使用备用站点)
备用站点: (2020/07/11 前请使用备用站点)
(测试用户名:admin,测试密码:123456)
项目 github:
技术选型
- 前端:用基于vue的Element-UI构建基础页面。
- 后端:用Gin快速搭建基础 restful 风格 API ,Gin是一个 go 语言编写的 Web 框架。
- 数据库:采用MySql(5.6.44)版本,使用gorm实现对数据库的基本操作,已添加对 sqlite 数据库的支持。
- 缓存:使用 Redis 实现记录当前活跃用户的jwt令牌并实现多点登录限制。
- api 文档:使用Swagger构建自动化文档。
- 配置文件:使用fsnotify和viper实现yaml格式的配置文件。
- 日志:使用go-logging实现日志记录。
主要功能
- 权限管理:基于jwt和casbin实现的权限管理
- 文件上传下载:实现基于七牛云的文件上传操作(为了方便大家测试,我公开了自己的七牛测试号的各种重要 token,恳请大家不要乱传东西)
- 分页封装:前端使用 mixins 封装分页,分页方法调用 mixins 即可
- 用户管理:系统管理员分配用户角色和角色权限。
- 角色管理:创建权限控制的主要对象,可以给角色分配不同 api 权限和菜单权限。
- 菜单管理:实现用户动态菜单配置,实现不同角色不同菜单。
- api 管理:不同用户可调用的 api 接口的权限不同。
- 配置管理:配置文件可前台修改(测试环境不开放此功能)。
- 字典管理:配置字典类型相关内容
- 操作记录:记录用户的操作行为
- 富文本编辑器:MarkDown 编辑器功能嵌入。
- 条件搜索:增加条件搜索示例。
- restful 示例:可以参考用户管理模块中的示例 API。
前端文件参考: src\view\superAdmin\api\api.vue
后台文件参考: model\dnModel\api.go
- 多点登录限制:需要在 config .yaml中把system中的useMultipoint修改为 true(需要自行配置 Redis 和 Config 中的 Redis 参数,测试阶段,有 bug 请及时反馈)。
- 分片长传:提供文件分片上传和大文件分片上传功能示例。
- 表单生成器:表单生成器借助 @form-generator。
- 代码生成器:后台基础逻辑以及简单 curd 的代码生成器。
前端环境
- 前往下载当前版本 node
- 命令行运行 node -v npm -v 若控制台输出版本号则前端环境搭建成功
- 开发工具推荐 vscode
后台环境
- 前往下载 golang 安装 版本号需>=1.12
- 命令行运行 go 若控制台输出各类提示命令 则安装成功 输入 go version 确认版本大于 1.12
- 开发工具推荐 goland
注意事项
- node 版本 > v8.6.0
- golang 版本 >= v1.11
- IDE 推荐:Goland
- 各位在 clone 项目以后,把 db 文件导入自己创建的库后,最好前往七牛云申请自己的空间地址。
- 替换掉项目中的七牛云公钥,私钥,仓名和默认 url 地址,以免发生测试文件数据错乱
项目目录(2.0)
├─server (后端文件夹)
│ ├─api (API)
│ ├─config (配置包)
│ ├─core (內核)
│ ├─db (数据库脚本)
│ ├─docs (swagger文档目录)
│ ├─global (全局对象)
│ ├─initialiaze (初始化)
│ ├─ middleware ( 中间件 )
│ ├─model ( 结构体 层)
│ ├─resource (资源)
│ ├─ router (路由)
│ ├─service (服务)
│ └─utils (公共功能)
└─web (前端文件)
├─public (发布模板)
└─src (源码包)
├─api (向后台发送ajax的封装层)
├─assets (静态文件)
├─components(组件)
├─router (前端路由)
├─store (vuex 状态管理仓)
├─style (通用样式文件)
├─utils (前端工具库)
└─view (前端页面)
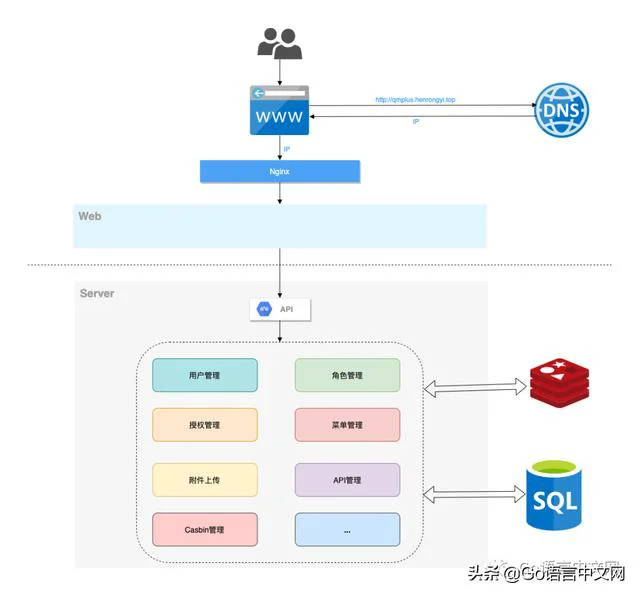
项目架构
系统架构图

系统架构图
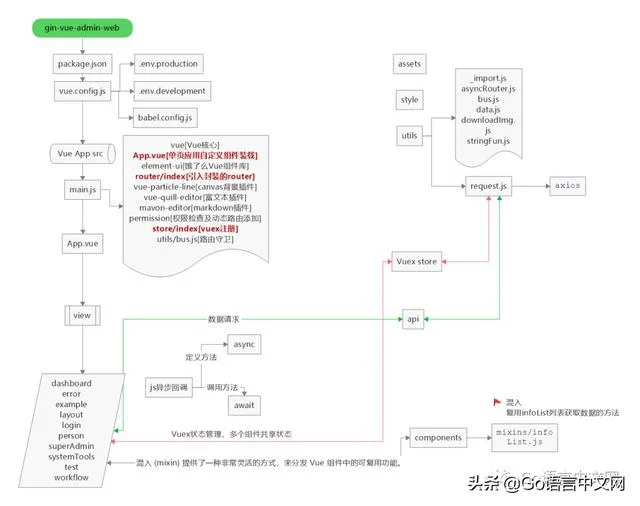
前端详细设计图 (提供者:baobeisuper)

前端详细设计图
推荐的开发模式
- 运行项目,进入系统工具->代码生成器
- 设计基础结构体模型,点击生成代码包 获取前后端基础代码
- 前端代码添加进入 api 并自行重命名,后端代码放入适合自己开发路径中 并注册结构体到数据库,注册路由到 inirRouter(开发模式下,请自行注释掉自动生成代码中的鉴权中间件 .Use(middleware.JWTAuth()).Use(middleware.CasbinHandler()) )方便开发
- 前端创建 vue 文件,并到超级管理员->菜单管理->将对应路径添加进行菜单,进入角色管理,将刚配置的菜单添加进入,重启前端项目,开始绘制页面,书写交互。
- 接口调通以后,到超级管理员->api 管理中添加已经调通的路由,进入角色管理,将调通的路由配置进入角色权限。
- 简单几步过后,一个包含鉴权,动态菜单的前后端全栈功能就搞定了。
项目配套视频教程
- gin-vue-admin:
- vue:
- golang:
- gin:
