我参与11月更文挑战的第5天,活动详情查看:2021最后一次更文挑战
先给大家看看我上个月的礼品呗 嘻嘻

gin-vue-admin基于gin+vue搭建的后台管理系统框架,集成jwt鉴权,权限管理,动态路由,分页封装,多点登录拦截,资源权限,上传下载,代码生成器,表单生成器,通用工作流等基础功能,五分钟一套CURD前后端代码,目前已支持VUE3,欢迎issue和pr~
先说下启动代码会遇到的问题
D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本...
今天在开发中使用到了 yarn,之前全局安装了yarn,并且在 cmd 中也可以正常使用,但是在VS Code中报出了错误。如下信息: 无
法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本,
有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170解决方案:
首先以管理员的身份运行 VS Code .
在终端执行 get-ExecutionPolicy,打印显示出 Restricted,表示禁止状态.
接下来在终端执行 set-executionpolicy remotesigned -s currentuser
在此输入 get-ExecutionPolicy查看,显示 RemoteSigned.
之后再使用yarn install 时,就不会再出现如上所述的问题了,出现其他同样类似情况也是同样的解决方案。
# 进入web文件夹
cd web
# 安装依赖
cnpm install || npm install
# 启动web项目
npm run serve好,进入正文啦::::
项目文档
开发教学 (贡献者: LLemonGreen And Fann)
重要提示
1.本项目从起步到开发到部署均有文档和详细视频教程
2.本项目需要您有一定的golang和vue基础
3.您完全可以通过我们的教程和文档完成一切操作,因此我们不再提供免费的技术服务,如需服务请进行付费支持

1. 基本介绍
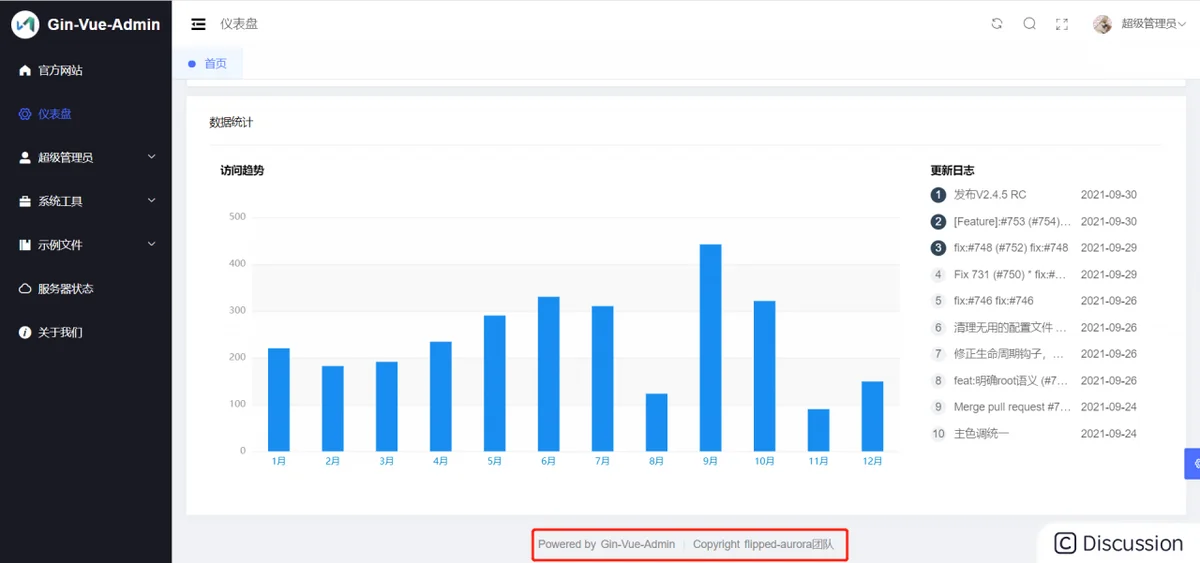
1.1 项目介绍
测试用户名:admin
测试密码:123456
1.2 贡献指南
Hi! 首先感谢你使用 gin-vue-admin。
Gin-vue-admin 是一套为快速研发准备的一整套前后端分离架构式的开源框架,旨在快速搭建中小型项目。
Gin-vue-admin 的成长离不开大家的支持,如果你愿意为 gin-vue-admin 贡献代码或提供建议,请阅读以下内容。
1.2.1 Issue 规范
issue 仅用于提交 Bug 或 Feature 以及设计相关的内容,其它内容可能会被直接关闭。如果你在使用时产生了疑问,请到 Slack 或 Gitter 里咨询。
在提交 issue 之前,请搜索相关内容是否已被提出。
1.2.2 Pull Request 规范
[文件名]: 描述信息README.md: fix xxx bugdevelopmaster2. 使用说明
- node版本 > v12.18.3
- golang版本 >= v1.16
- IDE推荐:Goland
- 初始化项目: 不同版本数据库初始化不通 参见 https://www.gin-vue-admin.com/docs/first_master
- 替换掉项目中的七牛云公钥,私钥,仓名和默认url地址,以免发生测试文件数据错乱2.1 server项目
Goland# 克隆项目
git clone https://github.com/flipped-aurora/gin-vue-admin.git
# 进入server文件夹
cd server
# 使用 go mod 并安装go依赖包
go generate
# 编译
go build -o server main.go (windows编译命令为go build -o server.exe main.go )
# 运行二进制
./server (windows运行命令为 server.exe)2.2 web项目
# 进入web文件夹
cd web
# 安装依赖
cnpm install || npm install
# 启动web项目
npm run serve2.3 swagger自动化API文档
2.3.1 安装 swagger
(1)可以访问外国网站
go get -u github.com/swaggo/swag/cmd/swag(2)无法访问外国网站
由于国内没法安装 go.org/x 包下面的东西,推荐使用 goproxy.cn 或者 goproxy.io
# 如果您使用的 Go 版本是 1.13 - 1.15 需要手动设置GO111MODULE=on, 开启方式如下命令, 如果你的 Go 版本 是 1.16 ~ 最新版 可以忽略以下步骤一
# 步骤一、启用 Go Modules 功能
go env -w GO111MODULE=on
# 步骤二、配置 GOPROXY 环境变量
go env -w GOPROXY=https://goproxy.cn,https://goproxy.io,direct
# 如果嫌弃麻烦,可以使用go generate 编译前自动执行代码, 不过这个不能使用 `Goland` 或者 `Vscode` 的 命令行终端
cd server
go generate -run "go env -w .*?"
# 使用如下命令下载swag
go get -u github.com/swaggo/swag/cmd/swag2.3.2 生成API文档
cd server
swag initdocs.goswagger.jsonswagger.yaml3. 技术选型
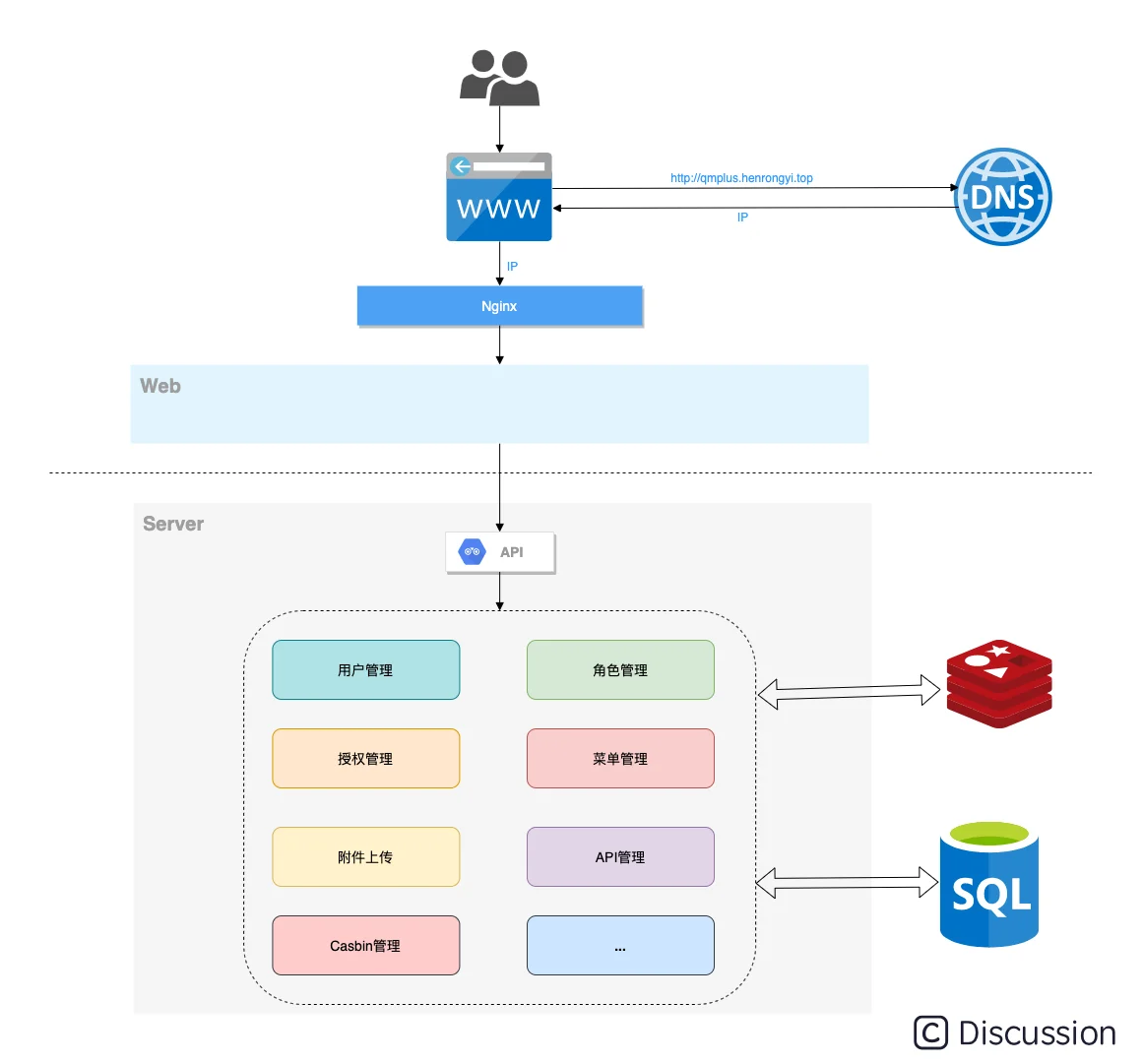
4. 项目架构
4.1 系统架构图

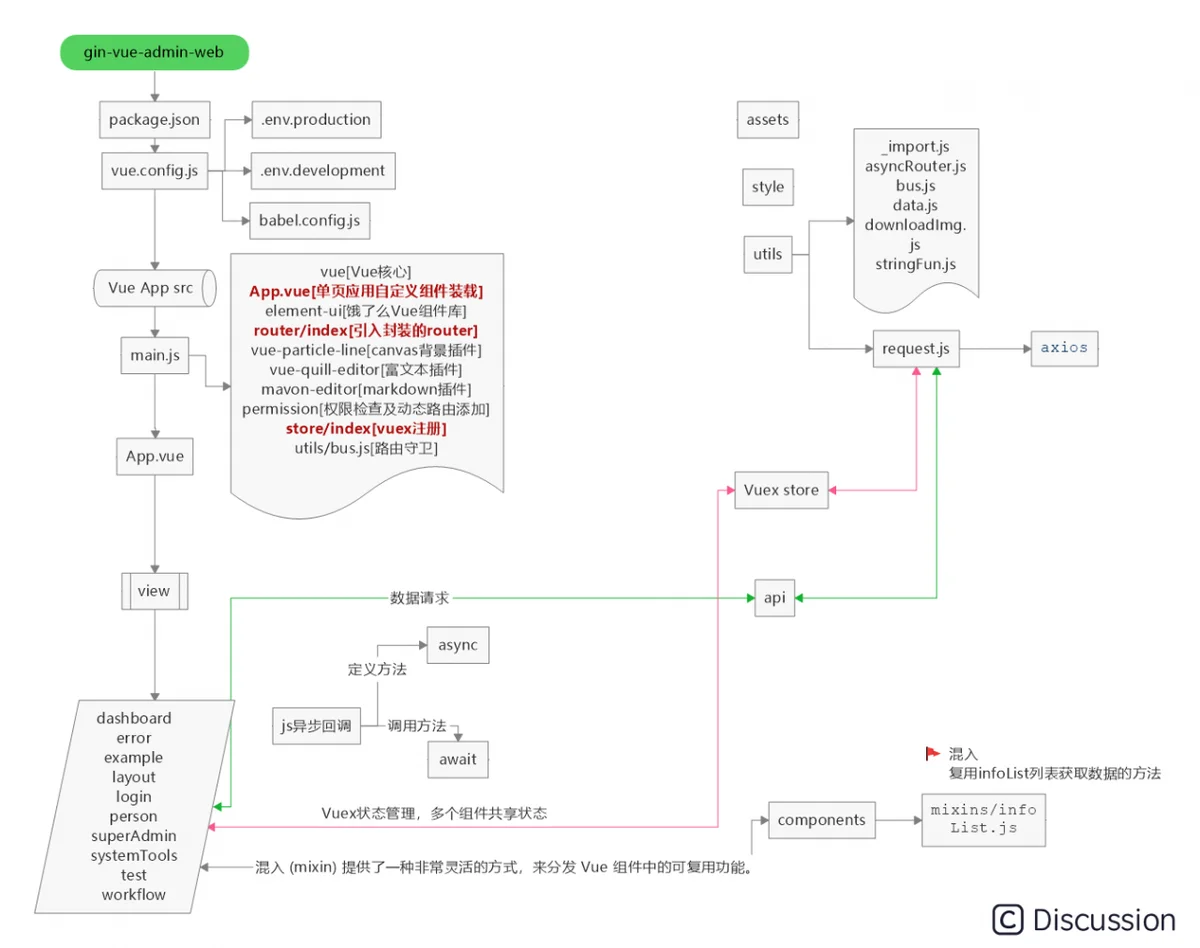
4.2 前端详细设计图 (提供者:baobeisuper)

4.3 目录结构
├── server
├── api (api层)
│ └── v1 (v1版本接口)
├── config (配置包)
├── core (核心文件)
├── docs (swagger文档目录)
├── global (全局对象)
├── initialize (初始化)
│ └── internal (初始化内部函数)
├── middleware (中间件层)
├── model (模型层)
│ ├── request (入参结构体)
│ └── response (出参结构体)
├── packfile (静态文件打包)
├── resource (静态资源文件夹)
│ ├── excel (excel导入导出默认路径)
│ ├── page (表单生成器)
│ └── template (模板)
├── router (路由层)
├── service (service层)
├── source (source层)
└── utils (工具包)
├── timer (定时器接口封装)
└── upload (oss接口封装)
└─web (前端文件)
├─public (发布模板)
└─src (源码包)
├─api (向后台发送ajax的封装层)
├─assets (静态文件)
├─components(组件)
├─router (前端路由)
├─store (vuex 状态管理仓)
├─style (通用样式文件)
├─utils (前端工具库)
└─view (前端页面)5. 主要功能
jwtcasbin七牛云阿里云腾讯云tokenkeymixinsmixinsconfig.yamlsystemuse-multipoint6. 知识库
6.1 团队博客
6.2 教学视频
(1)手把手教学视频
(2)后端目录结构调整介绍以及使用方法
(3)golang基础教学视频
(4)gin框架基础教学
(5)gin-vue-admin 版本更新介绍视频
