写在前面
这一系列的博客适用于零基础的想要使用Django开发网页的人,由浅至深,分为入门,进阶,技巧三个篇章。
(六)后端向前端传参
1.用途
把后端的数据显示在前端
2.逻辑
承接上上节的登录逻辑,我们在用户登录之后显示:你好,XXX。
3.操作
先回顾一下之前的登录网页(没错就是这么不拘小节)
点击注册:输入用户名123,密码123,点击创建账户
然后会跳转到登录页面,输入刚才的用户名密码即可登录
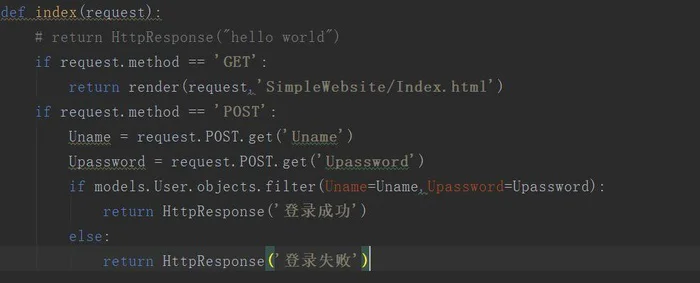
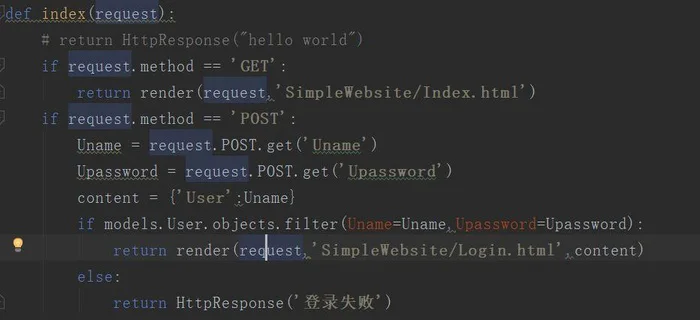
然后这里显示登录成功显得不够人性化,我们试着把用户名显示到前端。这是之前的登录页面处理的代码。
从后端把用户名发往前端最简单的,把HttpResponse中的内容换成用户名直接就OK了。
但是这种方法遇到多个数据需要传输就不行了,所以还是老老实实分三步。
1.创建一个HTML文件,命名为Login.html
2.在views.py的index方法中(就是处理登录逻辑的方法)
建立一个字典,然后作为render函数的参数传到前端
3.在Login.html中接收参数,由于传过来的是字典,而且只有一个字典,所以直接用里面的键值表示就行了。但是又不能和本来页面的文字冲突,所以需要用两个大括号括起来。
再用刚刚的用户名123那个账号登录一下,效果就有了
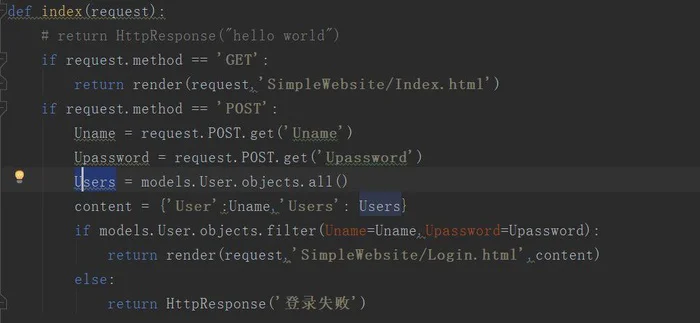
这里多补充一点,在前端也是可以写python代码的。假设增加一个显示所有用户的逻辑。操作如下:
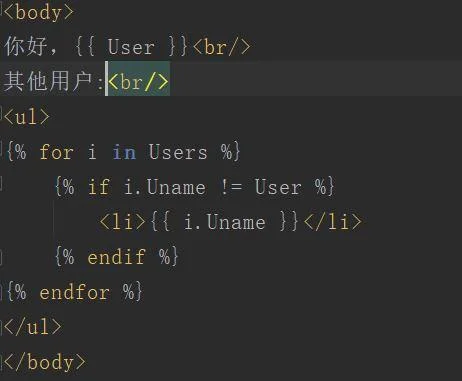
1.在传入前端的content中,加入所有用户Users 2.在前端写一小段代码显示其他用户
2.在前端写一小段代码显示其他用户
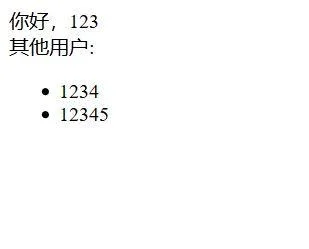
效果如下
简单说一下在前端写python代码需要注意的东西:
1.python的代码需要用{%%}包裹,这个很好理解,便于和其他内容区分。
2.for,if 这些需要在后面补充一个endfor,endif;这个也很合理,毕竟是从中提取代码,你不给结束标记它不会像专门处理python代码那样智能。
3.像 ==,!= 号之类的符号操作和变量之间前后都需要有空格。这个很多写代码比较规范的人都有类似的习惯(也有很多代码紧凑风格的人,比如我不加),但是在这里也是强制的。
写在后面
水平有限,如有错误或者不足之处,望不吝赐教。
