在日常工作中我们经常需要从一个大的PDF文档中提取我们所需要的页面,所以今天我们将教你用Django + PyPDF2开发个小Web应用: 用户上传一个PDF文档,输入需要提取的页面号码,点击确定后浏览器会自动给用户返回想提取的PDF页面。如果你要练习这个项目,你首先要确保已安装Django 2.X + Python 3.X。如果你还没有安装PyPDF2,可以通过pip install PyPDF2安装好这个第三方包。如果你喜欢我们的原创文章,欢迎关注我们的微信公众号【Python与Django大咖之路】。
项目开发总体思路
我们的开发思路是这样子的。我们设计一个表单,让用户上传PDF文件和输入提取页面号码。服务器在收到PDF文件后使用PyPDF2读取用户上传的PDF文件,提取我们所需要的页面,然后通过HttpResponse将这个新生成的PDF文件通过浏览器返回给客户。
因为这个应用很简单,我们只需要开发一个功能性页面,也不需要建立什么模型Models。重点要编写的是视图views.py, 用来处理用户的请求。
第一步 创建项目,设计URL
在CMD终端里输入python manage.py startapp pdf创建一个叫pdf的app,然后把这个app加入到你的myproject/settings.py里INSTALLED_APPS去。
#myproject/settings.py
在pdf文件目录下创建一个urls.py, 添加如下代码。更多URL编写知识见Django核心技术基础(2): URL的设计与配置。
# pdf/urls.py
同时我们应将上述urls加入到myproject/urls.py里去。这样当用户通过浏览器访问/pdf/extract/时,服务器就会调用我们views里的pdf_extract方法来处理用户的请求。
第二步 设计表单forms.py
因为我们在视图view里需要使用到上传文件的表单,所以我们这里先设计表单。这个表单非常简单,只有2个字段。如下所示。
# pdf/forms.py
第三步 编写视图views.py
视图view是本项目中最重要的部分。其总体思路,我已经在代码中加了很多注释帮你理解。PyPDF2功能强大,可以提取PDF文件里的文字,也可以抓取PDF文件中的某个页面,还可以创建新的PDF文件, 比Django文档里提到的reportlab要好很多。
# pdf/views.py
上述代码中最值得需要你注意的地方是我们如何通过HttpReponse将生成的pdf文档返回给用户的。下行代码是最重要的,它不仅读取了打开的pdf文件的内容,还指定了返回内容类型是pdf文件, 否则会出现乱码。
- response = HttpResponse(pdfExtract.read(), content_type='application/pdf')
第四步 编写模板template
模板文件非常简单,如下所示。我们在pdf文件夹里创建了一个templates文件夹,又在里面创建了一个新的pdf文件夹,然后把模板文件放里面了。至于为什么我们这么布局,请阅读Django项目推荐性的文件与文件夹布局。
# pdf/templates/pdf/pdf_upload.html
第五步 查看效果
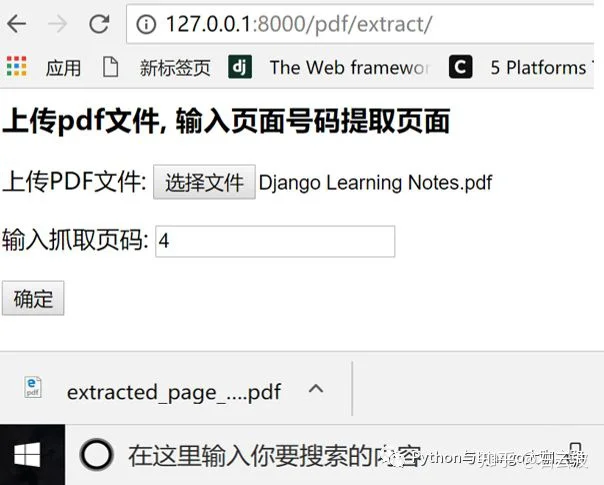
现在你在CMD终端里输入python manage.py runserver。在浏览器中打开http://127.0.0.1:8000/pdf/extract/你就可以看到如下效果了。

第六步 想想需要改进的地方
整个项目离实际应用还有许多需要改进的地方,比如:
- 用户输入的页码超过了PDF文件总页数怎么办?
- 如果用户上传的不是PDF文件怎么处理?
- 如果用户想一次提取多个文件怎么办?比如1, 3, 5, 7...
这些问题就留给读者你思考吧,如果有问题,也欢迎给我们留言。
