这篇文章讲如何通过Pycharm创建项目和应用。之后的文章,都是使用Pycharm来编辑代码。
一、使用Pycharm新建项目。
点击Pycharm左上角“文件”然后“新建项目”,创建Django项目,具体参考下图:

点击右下角创建,开始创建项目。
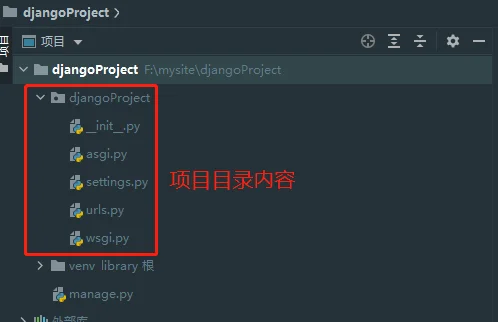
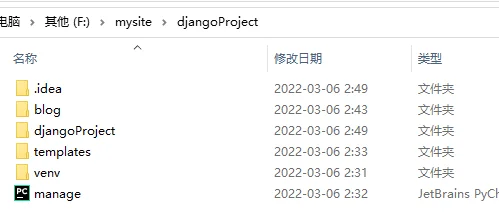
创建成功之后,目录如下:

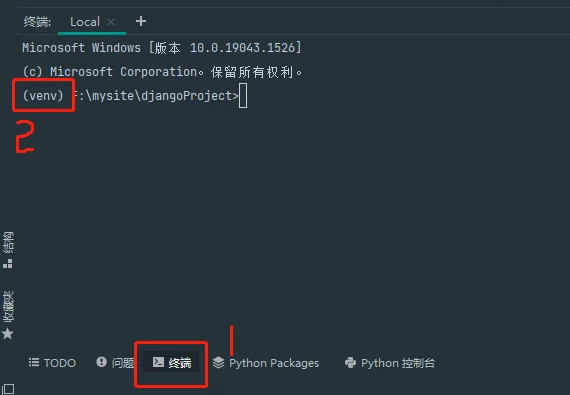
2、打开终端进入虚拟环境
点击Pycharm左下角的终端,然后进入虚拟环境。
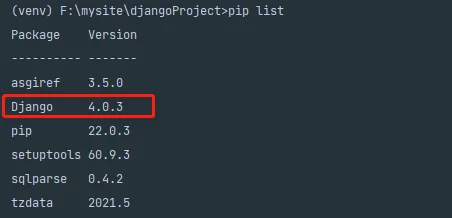
使用下面的命令确认当前django版本:
pip list

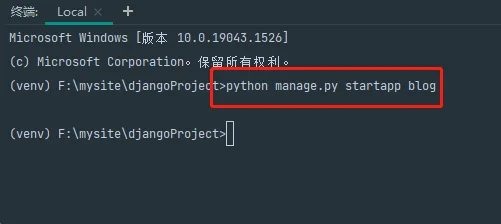
3、在终端输入指令创建一个名为Blog的Django应用
python manage.py startapp blog

最终目录如下图:
4、把应用在配置文件里注册
打开项目目录下的settings.py文件,找到INSTALLED_APPS 变量,我们在里面添加如下代码:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog.apps.BlogConfig', #添加此行代码 ]
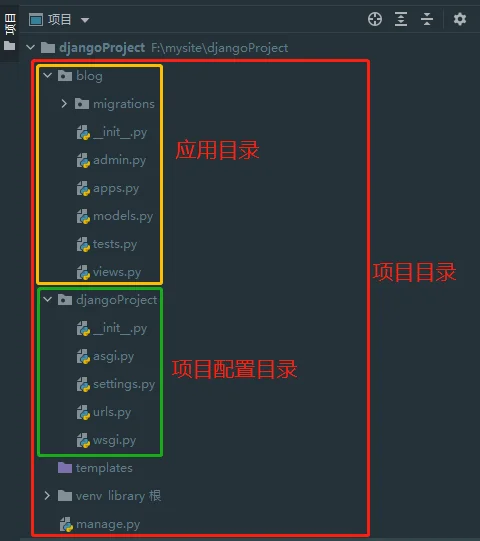
5、项目目录和文件介绍
项目根目录介绍:
.idea 这个目录是软件配置文件,与项目无关,可忽略 -blog 项目应用目录 -djangoPorject 项目配置文件目录 -templates 模板文件目录 -venv 虚拟环境目录,可忽略 -manage.py 一个命令行工具,可以使你用多种方式对Django项目进行交互
项目配置文件介绍
djangoProject #项目目录 - init #一个空文件,它告诉Python这个目录应该被看做一个Python包 - settings # 项目主配置文件 - url # URL文件(路由文件) - wsgi # 遵循WSGI规范 - asgi.py #异步的WSGI网关
应用目录文件介绍:
blog #应用目录 │ admin.py #对应应用后台管理配置文件。 │ apps.py #对应应用的配置文件。 │ models.py #数据模块,数据库设计就在此文件中设计。后面重点讲解 │ tests.py #自动化测试模块,可在里面编写测试脚本自动化测试 │ views.py #视图文件,用来执行响应代码的。你在浏览器所见所得都是它处理的。 │ __init__.py │ ├─migrations #数据迁移、移植文目录,记录数据库操作记录,内容自动生成。 │ │ __init__.py
6、项目目录和文件介绍
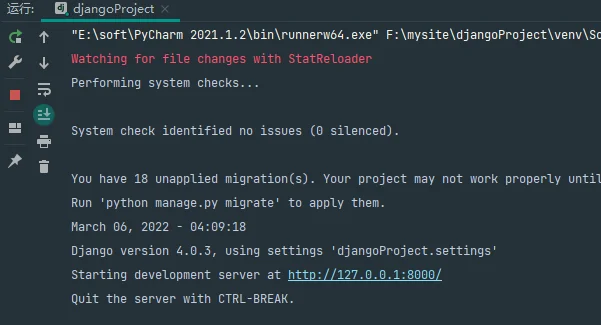
点击右上角绿色的三角形,可运行项目。

浏览器输入地址: http://127.0.0.1:8000 即可访问项目。
至此,使用Pycharm创建项目和应用完成。
在使用两种方法创建项目和应用的时候,我们使用了一些指令,这些指令,我们都是通过项目根目录下的manage.py这个文件与项目进行交互的。更多的指令,大家可以查看下面的文章:Django常用命令介绍,新手建议阅读
