一、下载
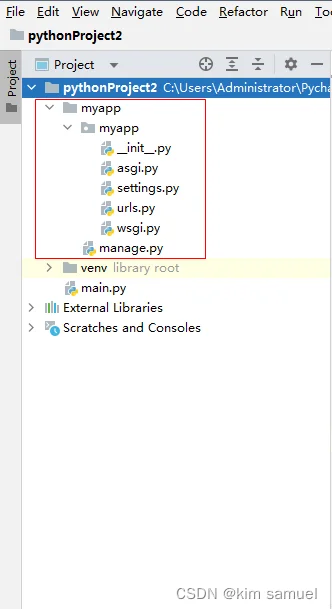
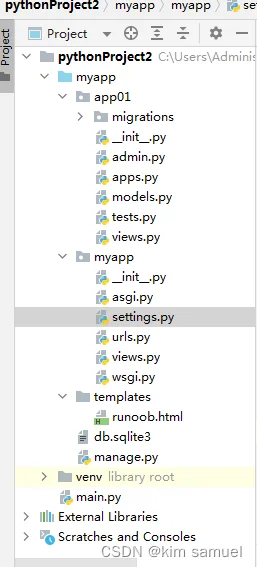
django-admin startproject 项目名称效果如下:

manage.py:它接受命令并将其交给django相应部分去运行,如使用数据库、运行服务器等
settings.py:指定django如何与系统交互以及如何管理项目。
urls.py:告诉django应该创建哪些网页来响应浏览器请求
wsgi.py:帮助django提供他创建的文件
C:\Users\Administrator\PycharmProjects\pythonProject2\myapppython manage.py startapp 应用名python manage.py runserver二、使用Django创建基础项目Hello world
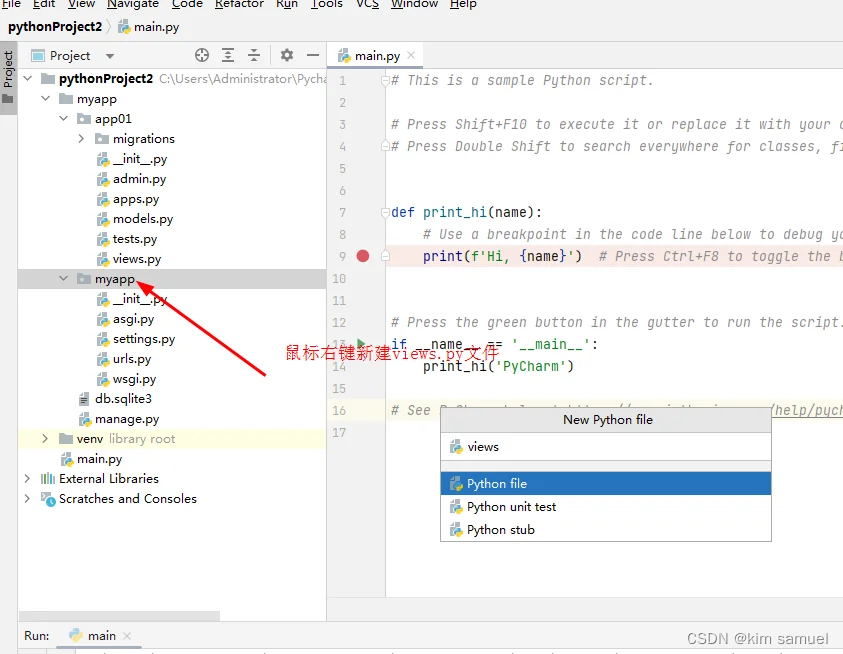
1.在Django项目中新建一个views.py文件。

views.py代码如下:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")
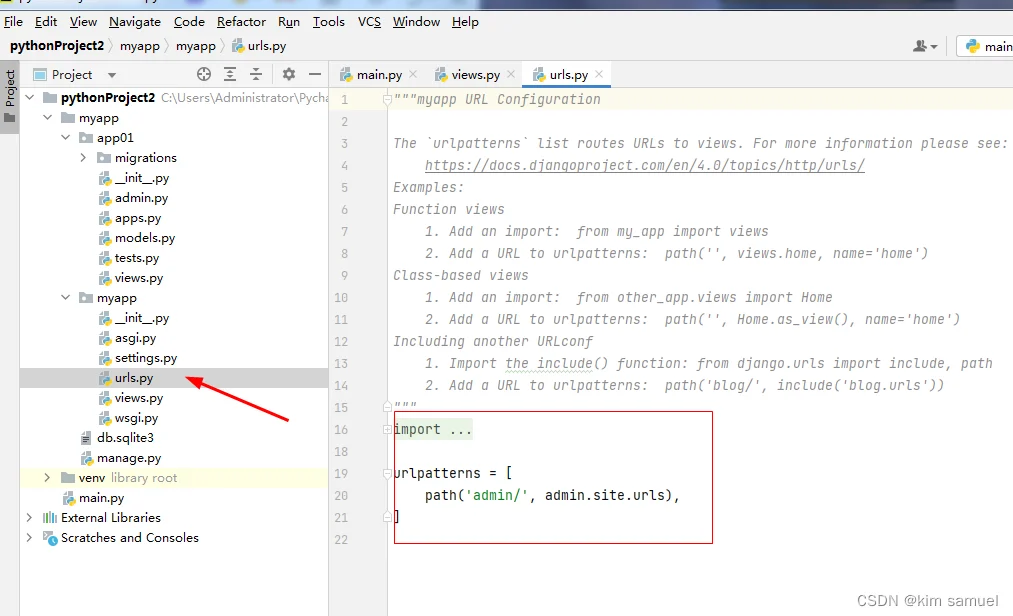
2.绑定url,打开url.py文件,修改内容。
修改前:
"""myapp URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]

修改后:
from django.template.defaulttags import url
from . import views
urlpatterns = [
url(r'^$', views.hello),
]
from django.urls import re_path as urlfrom django.template.defaulttags import urlfrom django.urls import re_path as url
from myapp import views
urlpatterns = [
url(r'^$', views.hello),
]
运行开始又出现相对导入错误:
相对导入格式为 from .A import B 或 from …X import Y, . 代表当前包, … 代表上层包, …
代表上上层包。
ImportError: attempted relative import with no known parent packagefrom . import viewsfrom myapp import viewsfrom django.urls import re_path as url
from myapp import views
urlpatterns = [
url(r'^$', views.hello),
]
服务器跑起来,进入 http://127.0.0.1:8000/,显示如下:

urls.py文件的另一种path方式:
from django.urls import path
from myapp import views
urlpatterns = [
path('hello/', views.hello),
]
服务器跑起来,进入 http://127.0.0.1:8000/hello/,同样显示如下:

path(route, view, kwargs=None, name=None)三、Django模板
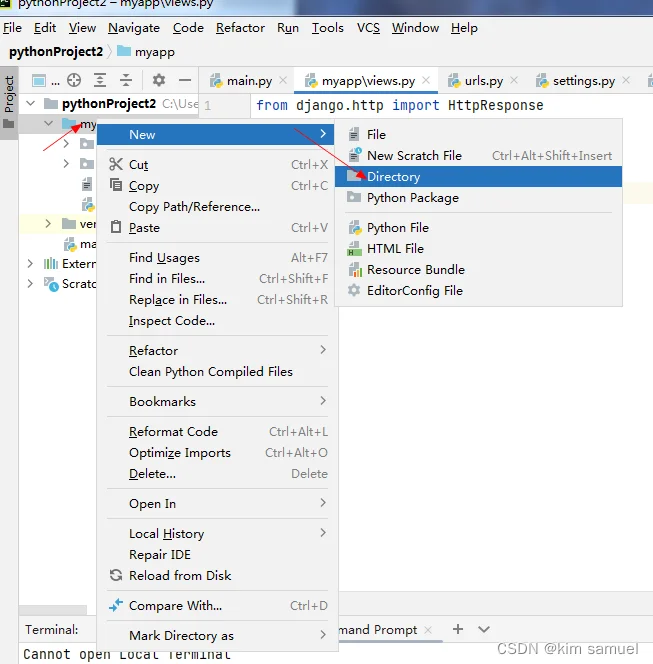
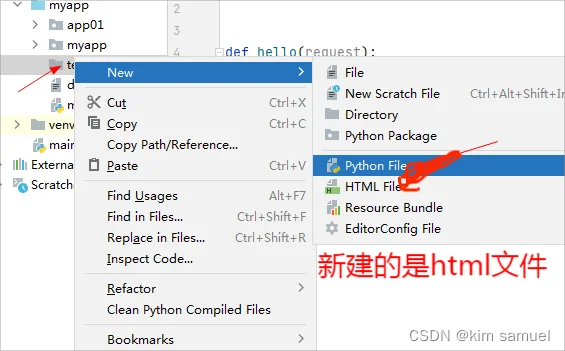
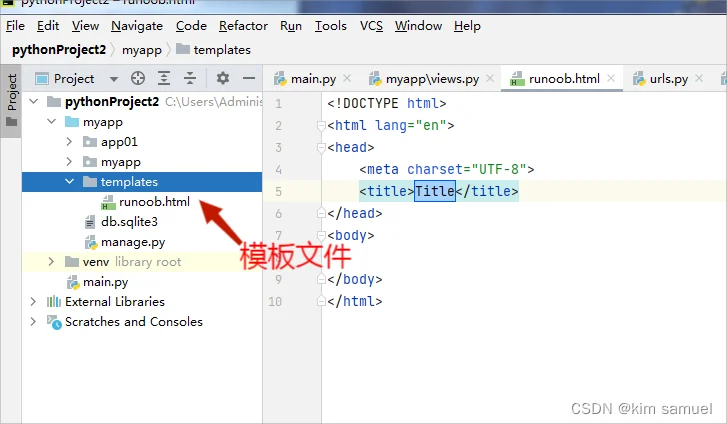
1.在Myapp即项目目录下新建templates包,包下新建runoob.html文件。



目前的文件结构:

runoob.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<h1>{{ hello }}</h1>
</head>
<body>
</body>
</html>
变量使用了双括号{{ hello }}
[os.path.join(BASE_DIR, 'templates')]TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
修改后:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 修改位置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
3.在修改 views.py,增加一个新的对象,用于向模板提交数据:
views.py
from django.shortcuts import render
def runoob(request):
context = {}
context['hello'] = 'Hello World!'
return render(request, 'runoob.html', context)
网页runoob.html文件中的变量hello在这里它的内容是Hello World!
4.urls.py也做相应修改:
使用 render 来替代之前使用的 HttpResponse。render 还使用了一个字典 context 作为参数。
context 字典中元素的键值 hello 对应了模板中的变量 {{ hello }}。
from django.urls import path
from myapp import views
urlpatterns = [
path('runoob/', views.runoob),
]
让服务器跑起来,运行。
访问 http://127.0.0.1:8000/runoob/结果如下:

四、Django 模板标签
模板都是html文件,文件内容由views.py负责,urls.py负责两者的传输。
1.变量标签
变量 模板语法:
view:{“HTML变量名” : “views变量名”}
HTML:{{变量名}}
myapp/views.py修改后:
from django.shortcuts import render
def runoob(request):
views_name = "菜鸟教程"
return render(request,"runoob.html", {"name":views_name})
runoob.xml修改后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<p>{{ name }}</p>
</head>
<body>
</body>
</html>
myapp/views.py不变:
from django.urls import path
from myapp import views
urlpatterns = [
path('runoob/', views.runoob),
]
.from django.shortcuts import render
def runoob(request):
views_list = ["菜鸟教程1","菜鸟教程2","菜鸟教程3"]
return render(request, "runoob.html", {"views_list": views_list})
runoob.xml修改后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<p>{{ views_list }}</p> # 取出整个列表
<p>{{ views_list.0 }}</p> # 取出列表的第一个元素
</head>
<body>
</body>
</html>
myapp/views.py不变:
from django.urls import path
from myapp import views
urlpatterns = [
path('runoob/', views.runoob),
]
.键from django.shortcuts import render
def runoob(request):
views_dict = {"name":"菜鸟教程"}
return render(request, "runoob.html", {"views_dict": views_dict})
runoob.xml修改后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ views_dict }}</p>
<p>{{ views_dict.name }}</p>
</body>
</html>
myapp/views.py不变:
from django.urls import path
from myapp import views
urlpatterns = [
path('runoob/', views.runoob),
]
{{ 变量名 | 过滤器:可选参数 }}{{ name|lower }} 中,{{ name }} 变量被过滤器 lower 处理后,文档大写转换文本为小写。
{{ my_list|first|upper }}将第一个元素并将其转化为大写。
