本篇文章给大家带来的内容是关于pycharm中Django的安装教程(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一.安装:
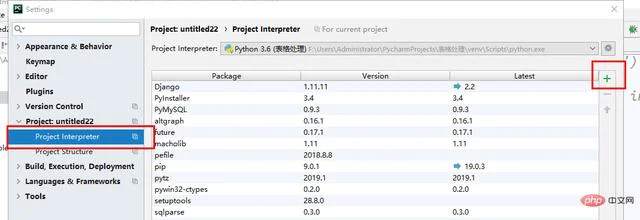
1.点击File,找到setting选项

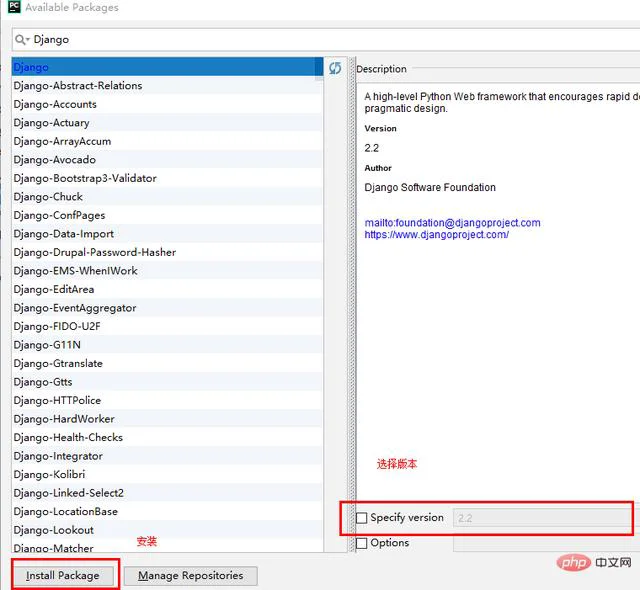
2.点击+号,进入下面界面

结束后,安装完成
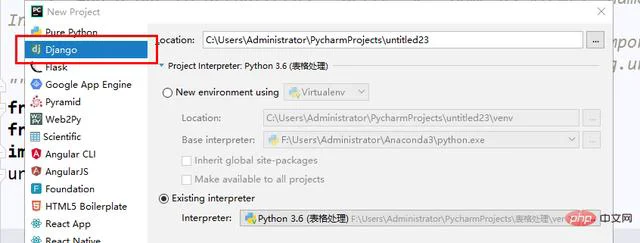
二.创建Django项目

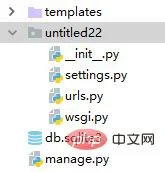
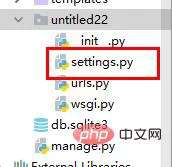
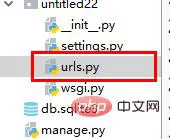
创建成功后,新项目左侧:

templates:用于存储HTML文件
setting.py:用于配置Django
urls.py:用于存放地址
wsgi:Django导入的wsgiref.py的包(Django是在原生wsgiref的基础上开发的框架)
manage.py:启动Django项目
有了上面之后,就可以进行项目的创建了。
在pycharm中有两种创建的方式:
1.在Terminal中输入python manage.py startapp 应用名

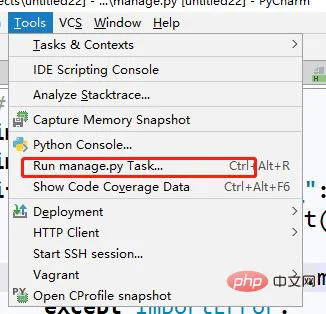
2.打开Tools菜单(推荐)

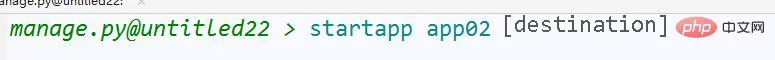
输入startapp 应用名

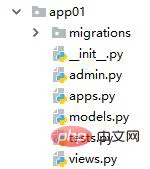
可以得到这样的文件夹(以app01为例子)

今天只说Views.py
Views.py里面存放的是要各种执行的函数
三.简单使用
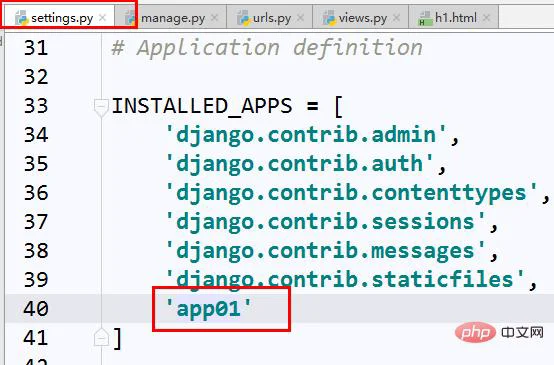
打开你的setting文件

在INSTALLED_APPS中加入你的应用名字(我的是app01)

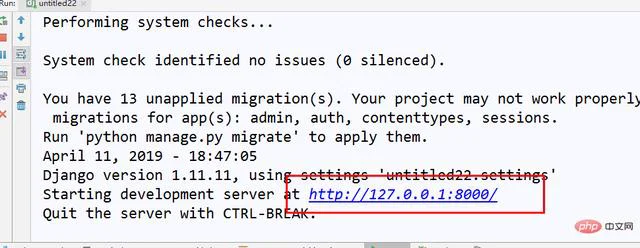
这个时候你的Django就可以运行了


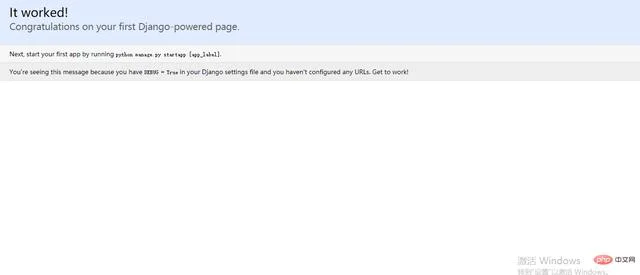
点击之后,效果如下所示:

是不是想加些东西?很简单

打开urls.py文件

views里面没东西?不慌,先莽一波,等会再去写函数
urlpatterns里面的格式为url(r'^路径名 ',views.函数名)
好了好了,不莽了,去老老实实写函数了,打开你的views文件
在views中要使用经常要使用的三个包,简称Django小白必会三板斧:
分别是:HttpResponge(响应 ) ,redirect(重定向) .render(替换)
在文件上方导入

首先第一种:HttpResponge(响应 ):

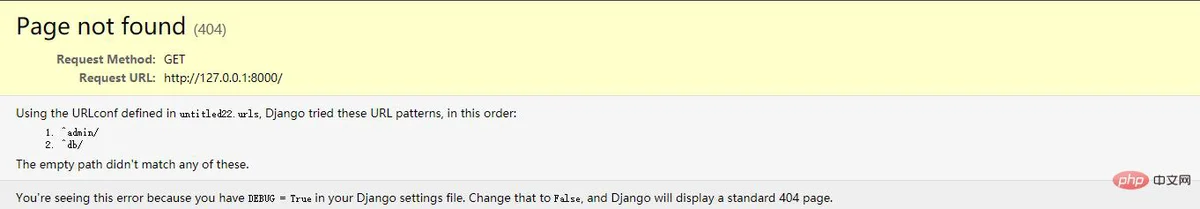
这个时候再运行你的项目:

写错了?没错,是因为你没设置起始页面而已
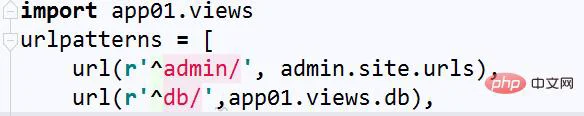
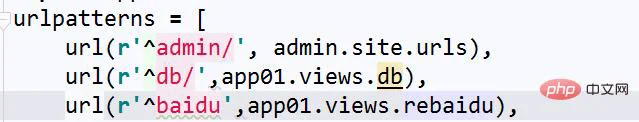
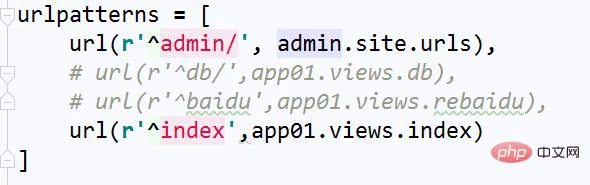
在urls.py文件中,我是这样写的,其中admin是Django自带的页面,暂时不理

在浏览器中输入db(我设置的路径名)

会得到下面的页面,这是咱们刚才设置的值


通过这个原理,就可以读取html文件,返回html文件给阅览器了
第二种:redirect(重定向):
在urls中添加baidu,函数名称为rebaidu

在views中的函数

在浏览器中:

回车

成功跳转到了百度页面
当然也可以跳转到自己的页面:

跳转到了我自己写的db页面(效果很简单就不演示了)
第三种:render
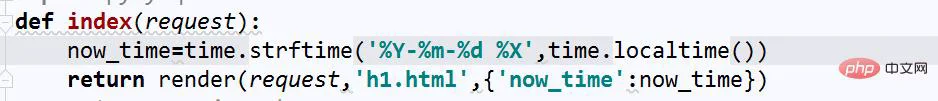
render是为了动态效果而存在的,在这里举一个获取时间的小例子
同上:

request(request,你的HTML文件,{传的值})
注意,传的值一定是字典格式的

这样就可以在我们的HTML中获取我们传输的值了:
HTML在templates文件里面创建:

使用方式为:{ { 变量名字} }
打开试一下效果:

刷新一下:

可以看见每次访问得到的时间都不同,这样简单的动态页面就完成了
