
编者按:LOGO实战项目来了!今天的教程是@飞屋睿UIdesign 的实战成果,整体线条干净利落,英气逼人,绘制过程有非常仔细的讲解,有源文件可参考,想学习线条LOGO设计的同学,赶紧来收 >>>
前言
当客户向你提到设计必须“高上大”的时候,你能想到什么?对于这个问题我始终存疑,任何审美都是相对而言的,我们怎么能说自己心中的高上大就是别人心中的高上大呢?也就是说,设计师也不能仅凭着自己的理解就开始动手,而应该认真思考符号背后的为普罗大众所接受的象征意义,在此基础上再倾听客户是否已心有所属,或者给予必要的引导。
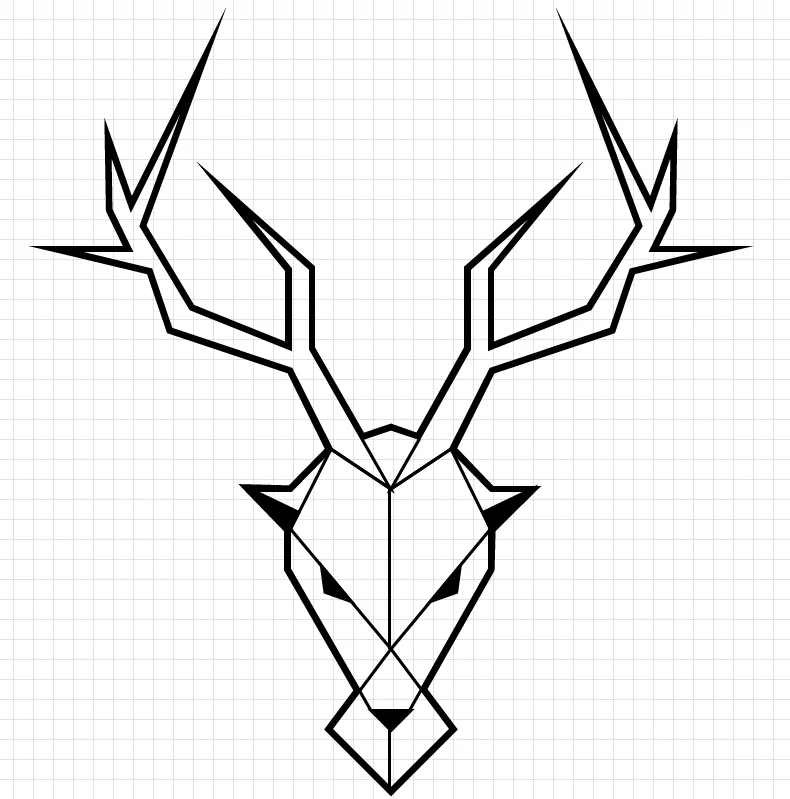
今天要做的鹿的头像,在经过和各行各业的人谈过后,了解到鹿的形象带给人的是一种“宁静"“柔顺”“活力”以及与大自然亲近的那一面。这些隐含在鹿这个形象背后的信息往往被人忽略,但却是LOGO设计的灵魂。

(提示:文章末尾提供最终效果图的EPS源文档下载)
一、构思
一开始还是要讲构思。LOGO设计绝对不是神来之笔,经过前期的设想,一步步接近心中的理想状态,这才是必经之路。客户的家居品牌以人文关怀为中心,倡导乐活生活的理念,由于都是采用木质结构,因此,这些理念都比较靠近鹿的符号化意向。
利用目前比较流行的直线条设计,直线设计的特点就是干净、纯粹,同时带着一种简约的时尚。原本的凹凸造型全部被直线所取代。
二、准备工作
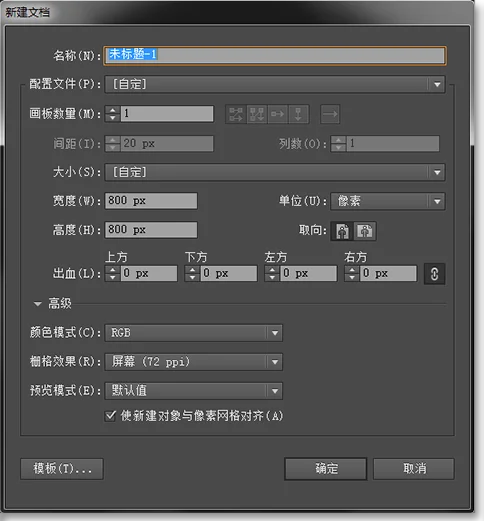
在草稿速写一个简略的LOGO的符号后,打开AI,新建一个适合大小的文档。由于是矢量文件,因此,你也可以不必太拘泥于固定的大小。我在此创建的是800px*800px的文档。

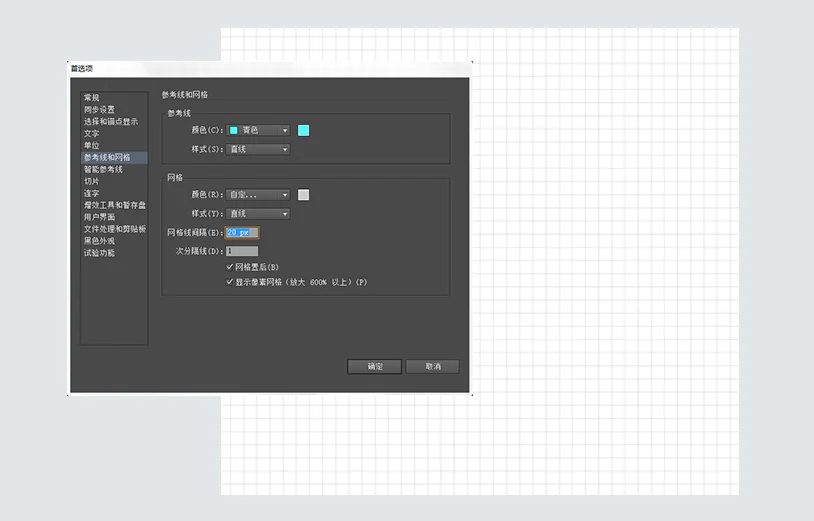
在新建文档中打开【编辑>首选项>参考线和网格】,在参考线和网格的设置面板中将网格线间隔设置为20px,次分隔线设置为1。这样设置就是指网格大小已经变为了20px*20px为单个网格的=大小,而次分隔线是网格线之间是否还可以划分更小的网格,设置为1表示网格线间只保留1个网格,也就是没有次划分的更小网格的说法。(文字确实表达不了我想表达的,大家还是自己实践动手改改看效果)

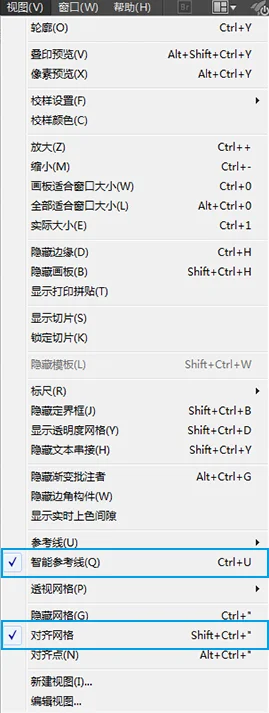
在视图菜单栏下勾选“智能参考线”和“对齐网格”,智能参考线有助于你在绘制过程中实现自动对齐等辅助功能,对齐网格则有助于你的图像更加精确。

三、绘制
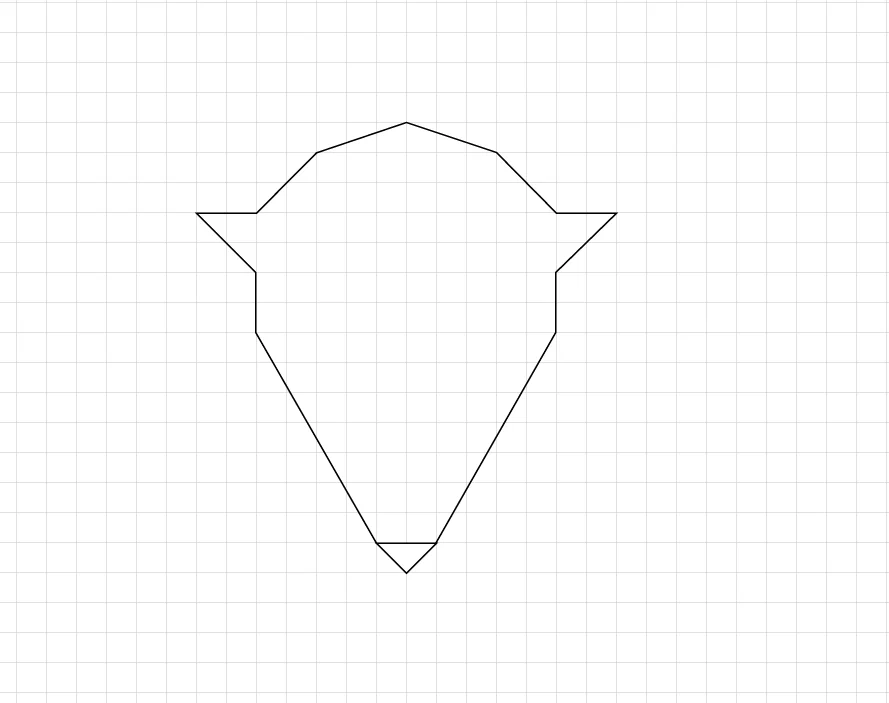
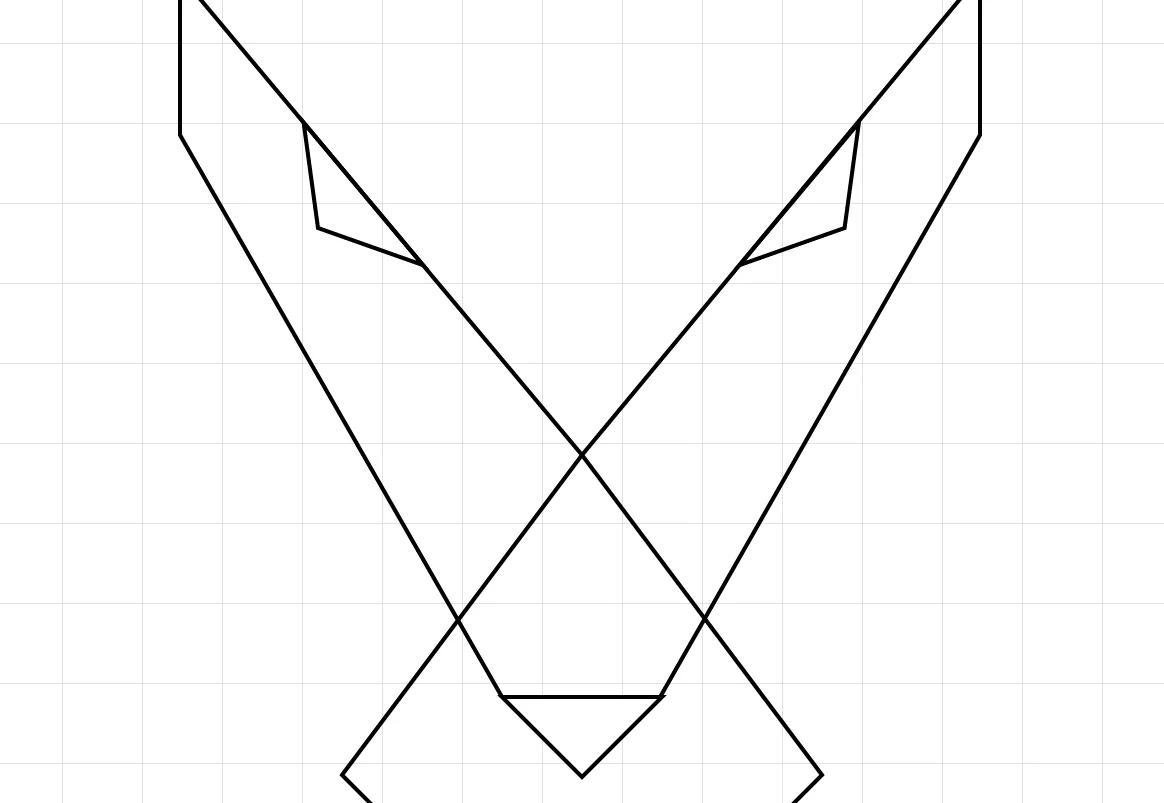
运用钢笔工具,先画上鹿的鼻子,鼻子部分是整个面部的重点,接下来的线条都在此基础上构图。你可以找一张鹿的图片,根据鹿的外形提示作为参考。注意每条线段经过的网格,让鹿的面部左右对称。
鼻子运用了白色填色黑色描边,而其余部分则关闭填色。描边大小为1px,颜色是黑色。

在运用钢笔工具时,该工具默认一个闭合的图形才结束(这里的结束就是指首尾锚点相遇),所以一条线段绘制结束时,你可以点击enter键,钢笔工具就结束了。

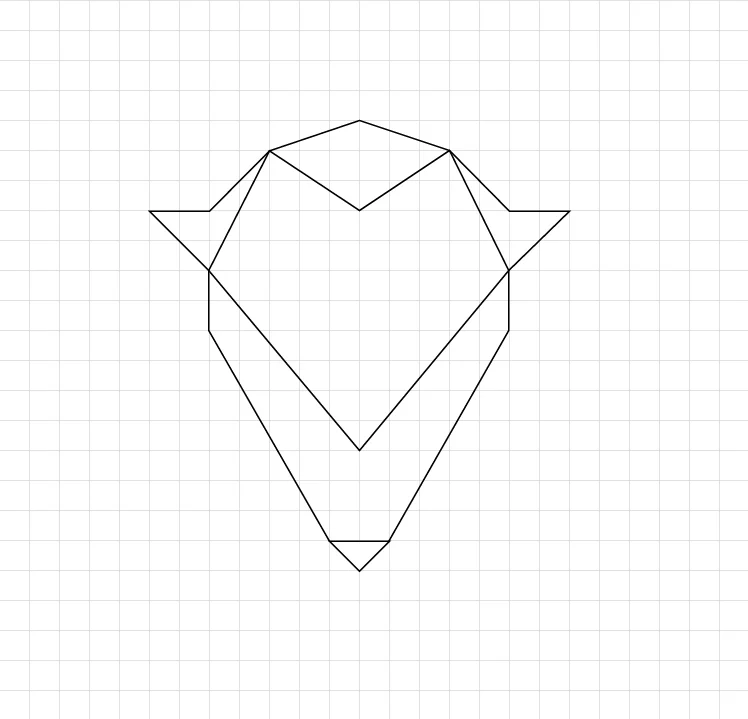
在绘制过程中,保持图形简洁的表现力的方式就是尽量简化线条,利用已有的线条来造型。所以这里的智能参考线可以提供很多锚点、交叉的地方,而你就重点在这些点上绘制你的图形轮廓。注意保持所画对象的特征。

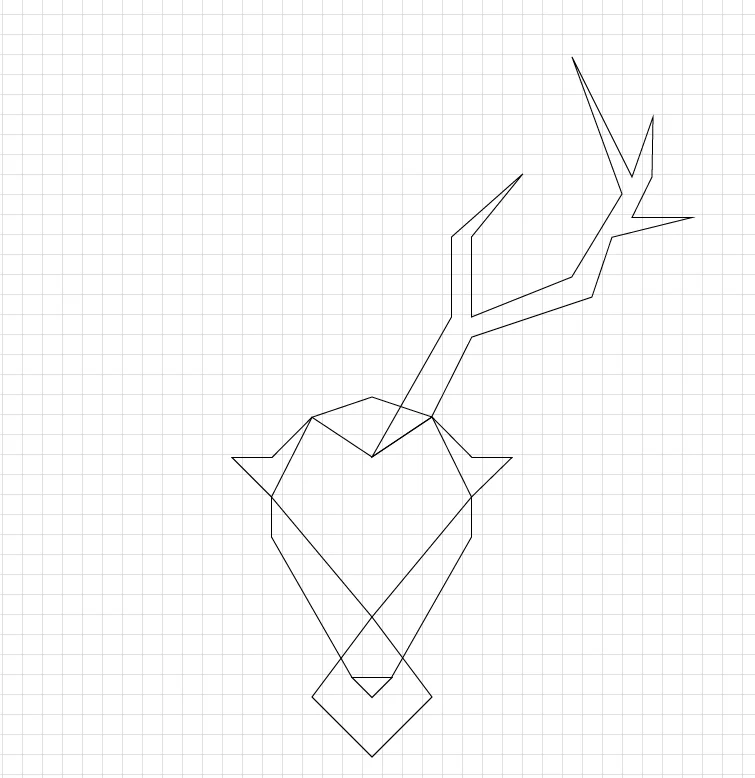
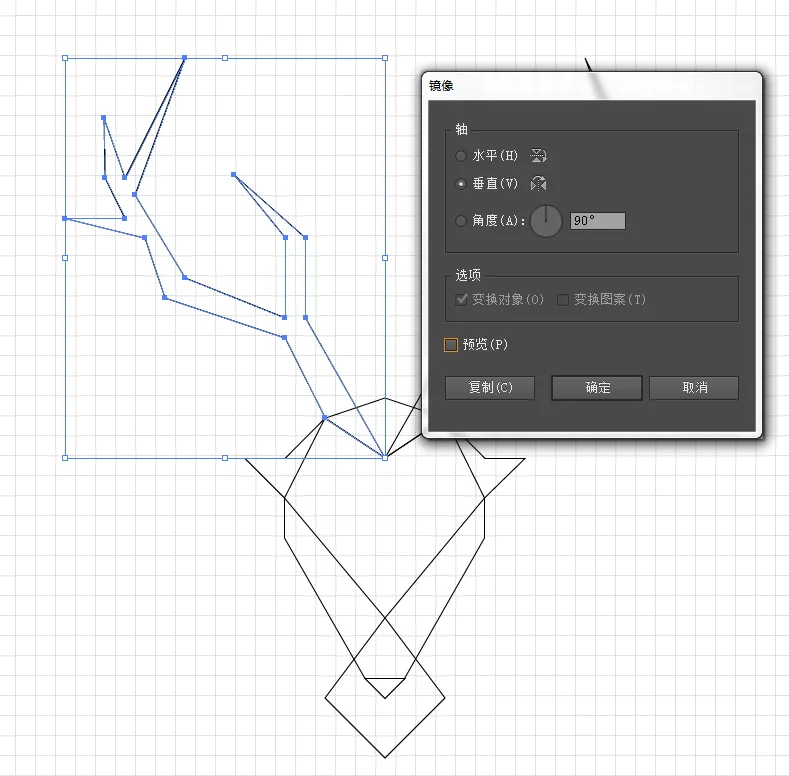
如果你已经在对象的对称一侧画好了一个封闭的图形,例如本例中我已经画好了右侧的鹿角,那么左侧就可以利用对称工具进行对称变换。选中对象,点击右键,选择“对称”,在对称面板里点选“垂直”,再单击“复制”,这时就会出现一个和原对象保持垂直方向对称的图形,将图形移动到左边的适当位置,让整体画面保持对称的美感。

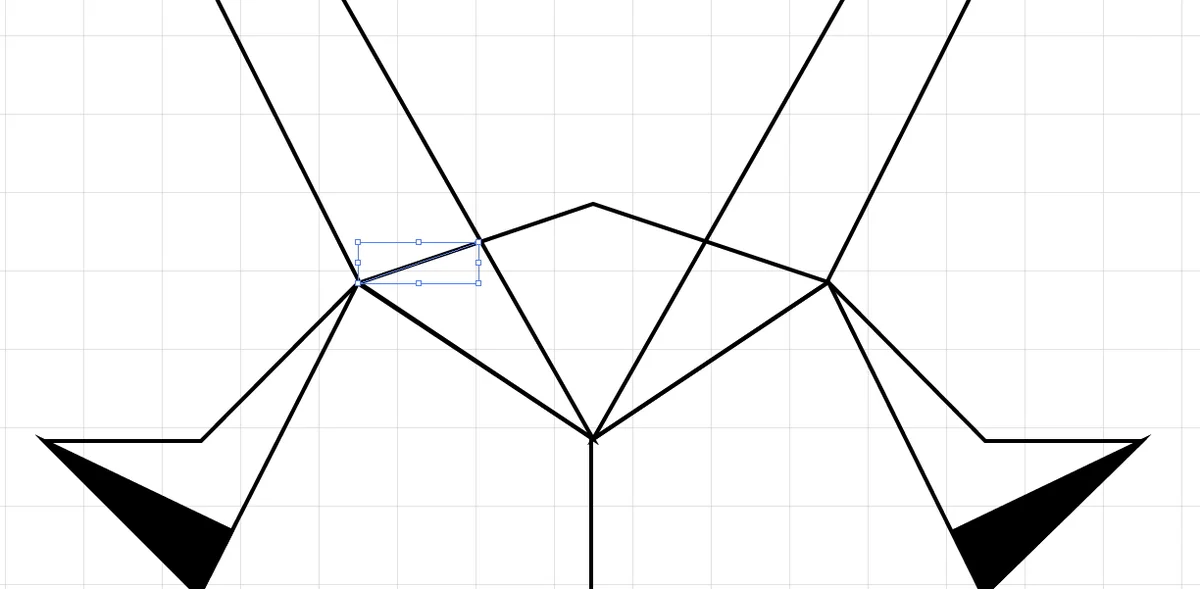
接下来我们要为鹿画上眼睛,由于这时已经不需要对齐网格,因此可以进入【视图>对齐网格】关闭掉对齐网格的选项。在适当的位置画上眼睛的部分。

将眼睛、鼻子的部分填充为黑色。让对象更容易辨认。保持可辨认性的基础上,面部可以增加更多的随心所欲的细节。

在鹿角的部分,由于目前的构图层次感不够强,因此,我还需要把鹿角与鹿头重叠的部分去掉。这时,可以运用剪刀工具把这一段路径剪掉,选中对象,在想要剪掉的路径的首尾两处各单击一下,再选择就能直接通过键盘的Delete键删除。

四、增强效果
这时,整体形状绘制完成。可以适当增加线条的宽度,比如这里我将原本1pt的线条改为3pt。这样整体上增强了感染力。

一般来说,我们习惯性在完成绘制时需要让轮廓线变得更粗,这样会更有体积感。在本例中,如果我们一一将轮廓线加粗会不太合适,因为轮廓线并不是一个独立的路径,可能需要我们不断去拆分已有路径组合新的路径,这样就显得很繁琐。在此,我运用一个方法,那就是在原有轮廓线外再画一个完整的轮廓线。
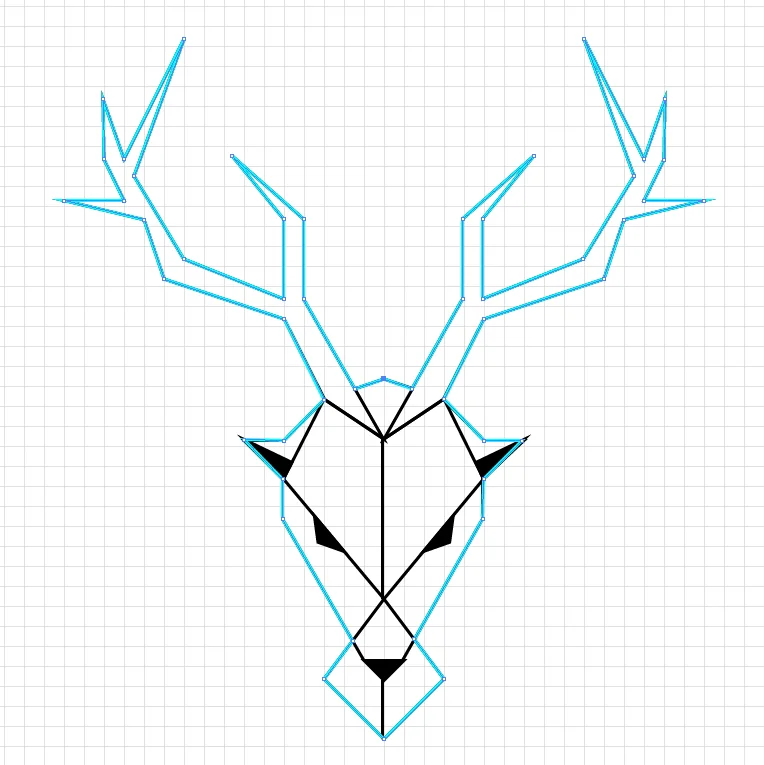
这时,将整个对象锁起来,不受我们接下来要画的轮廓线的影响。选中全部,点击“ctrl+2”,锁定完成。然后将描边改为另一种非常鲜艳的颜色,沿着智能参考线的锚点提示,根据锚点来绘制外轮廓线。

大家可以发现有些不完美的地方,比如鹿角并没有像理想中那般尖锐。可以在“描边”设置面板中进行调试。先将外轮廓线改为5pt,端点为平头端点,边角为斜接连接,限制为20px,对齐描边为使描边外侧对齐。每个参数都有它所掌控的属性,根据面板上图标的提示相信大家会更容易直观地理解。

将外轮廓颜色也改为和原图保持一致,解开原图对象的锁定。这时,增加了外轮廓的对象,就会让整体效果更有层次,细节也更为丰富。

五、最终效果
为LOGO增加一个纯色,配上相应的文字,就能将图形的魅力发挥出来。
源文件 微盘下载

自己动手的时候,尽量去找那种能用直线条表达的对象。就像本例鹿角是最好的直线条表达的对象。选择的时候,要特别留心观察日常生活里的每个细节。
【飞屋同学最受欢迎的教程人气榜!】
ifeiwu
@飞屋睿UIdesign
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量90万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
:想在手机上、被窝里获取设计教程和各种意想不到的"福利"吗?添加优设哥微信号:youshege