-
LOGO设计

- 2022-09-09 11:41
- admin
我解释在本教程中如何创建GUI中使用的标志设计。这标志设计是适合的网站,它应该(我相信)完美到您的网页
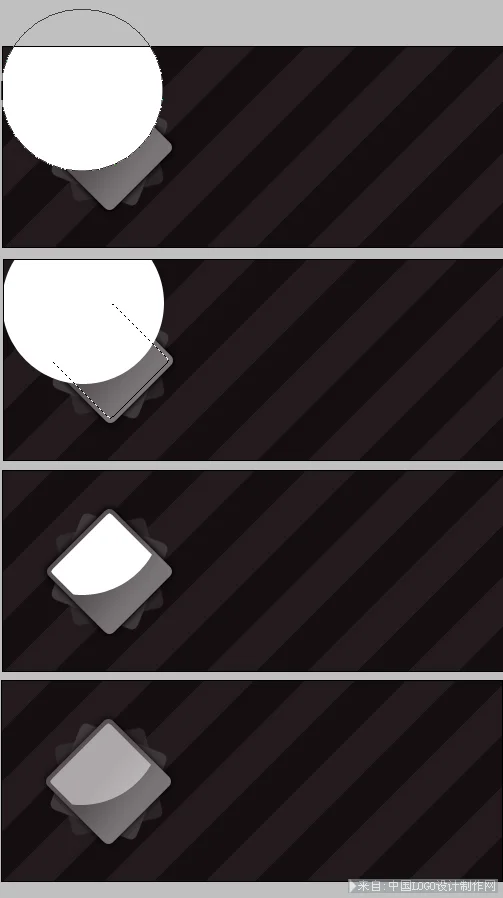
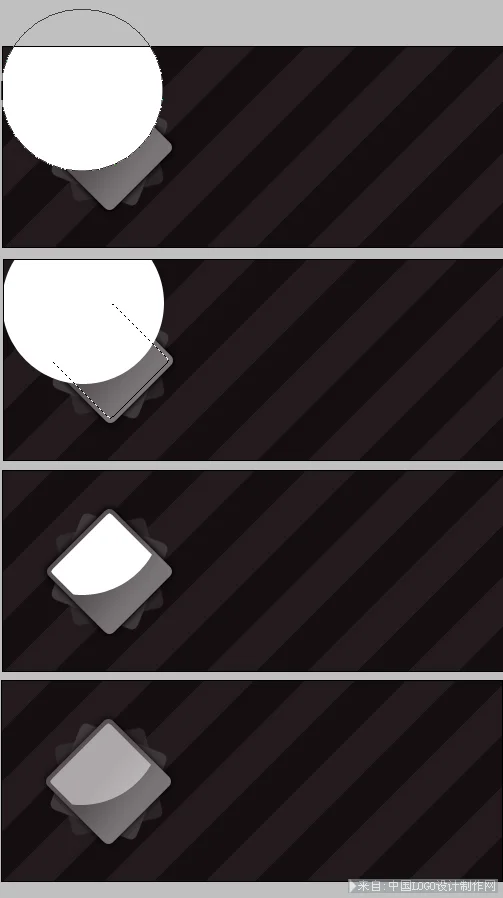
 点击下载本教程中使用的PSD源文件第1步我创建了一个新的文件,我充满了深棕色的底部,我还可以添加对角线给我的背景的一致性。然后,我选择自定义形状工具(U),然后我画一个钻石如下。
点击下载本教程中使用的PSD源文件第1步我创建了一个新的文件,我充满了深棕色的底部,我还可以添加对角线给我的背景的一致性。然后,我选择自定义形状工具(U),然后我画一个钻石如下。
 第2步我pixelates我的表格,然后添加一个外发光和渐变。
第2步我pixelates我的表格,然后添加一个外发光和渐变。
 STEP 3我重复我的图层,然后我把它放在我的第一方阵,我右键点击图层,取消图层样式,但是我改变颜色在较暗的平方,我申请微微转动(编辑>变换>旋转或(CTRL)+(T))。
STEP 3我重复我的图层,然后我把它放在我的第一方阵,我右键点击图层,取消图层样式,但是我改变颜色在较暗的平方,我申请微微转动(编辑>变换>旋转或(CTRL)+(T))。
 第4步我做同样的事情,与第三个正方形!
第4步我做同样的事情,与第三个正方形!
 第5步第一方阵,我们将创建一个反映,我创建了我的广场与自定形状工具椭圆,我pixelates层上右击我的表格,然后自定义。让我选择方按Ctrl +单击我的图层上。我承包4个像素(选择>修改>收缩)我的选择,那么我扭转(选择>反转),然后我按(删除)。我反思我的不透明度降低到50%。
第5步第一方阵,我们将创建一个反映,我创建了我的广场与自定形状工具椭圆,我pixelates层上右击我的表格,然后自定义。让我选择方按Ctrl +单击我的图层上。我承包4个像素(选择>修改>收缩)我的选择,那么我扭转(选择>反转),然后我按(删除)。我反思我的不透明度降低到50%。
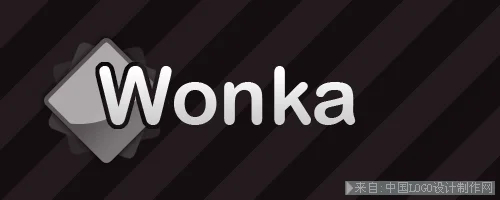
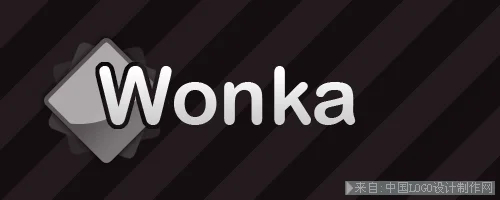
 第6步我增加了我的标题,我栅格化文字,然后我得到我的选择。我修改通过GF的选择>修改>扩展(4个像素),然后我点击广场上的第1层(然后我按(删除)),我申请到广场层2和3。
第6步我增加了我的标题,我栅格化文字,然后我得到我的选择。我修改通过GF的选择>修改>扩展(4个像素),然后我点击广场上的第1层(然后我按(删除)),我申请到广场层2和3。
 STEP 7我添加了一个轻微的梯度我的标题(图层>图层样式>渐变叠加)。
STEP 7我添加了一个轻微的梯度我的标题(图层>图层样式>渐变叠加)。
 第8步我想补充我的第二个文本与我的粉红色的渐变(图层样式上述相同的步骤)。
第8步我想补充我的第二个文本与我的粉红色的渐变(图层样式上述相同的步骤)。
 第9步它仍然是我加我的口号。成品
第9步它仍然是我加我的口号。成品

 点击下载本教程中使用的PSD源文件第1步我创建了一个新的文件,我充满了深棕色的底部,我还可以添加对角线给我的背景的一致性。然后,我选择自定义形状工具(U),然后我画一个钻石如下。
点击下载本教程中使用的PSD源文件第1步我创建了一个新的文件,我充满了深棕色的底部,我还可以添加对角线给我的背景的一致性。然后,我选择自定义形状工具(U),然后我画一个钻石如下。 第2步我pixelates我的表格,然后添加一个外发光和渐变。
第2步我pixelates我的表格,然后添加一个外发光和渐变。 STEP 3我重复我的图层,然后我把它放在我的第一方阵,我右键点击图层,取消图层样式,但是我改变颜色在较暗的平方,我申请微微转动(编辑>变换>旋转或(CTRL)+(T))。
STEP 3我重复我的图层,然后我把它放在我的第一方阵,我右键点击图层,取消图层样式,但是我改变颜色在较暗的平方,我申请微微转动(编辑>变换>旋转或(CTRL)+(T))。 第4步我做同样的事情,与第三个正方形!
第4步我做同样的事情,与第三个正方形! 第5步第一方阵,我们将创建一个反映,我创建了我的广场与自定形状工具椭圆,我pixelates层上右击我的表格,然后自定义。让我选择方按Ctrl +单击我的图层上。我承包4个像素(选择>修改>收缩)我的选择,那么我扭转(选择>反转),然后我按(删除)。我反思我的不透明度降低到50%。
第5步第一方阵,我们将创建一个反映,我创建了我的广场与自定形状工具椭圆,我pixelates层上右击我的表格,然后自定义。让我选择方按Ctrl +单击我的图层上。我承包4个像素(选择>修改>收缩)我的选择,那么我扭转(选择>反转),然后我按(删除)。我反思我的不透明度降低到50%。 第6步我增加了我的标题,我栅格化文字,然后我得到我的选择。我修改通过GF的选择>修改>扩展(4个像素),然后我点击广场上的第1层(然后我按(删除)),我申请到广场层2和3。
第6步我增加了我的标题,我栅格化文字,然后我得到我的选择。我修改通过GF的选择>修改>扩展(4个像素),然后我点击广场上的第1层(然后我按(删除)),我申请到广场层2和3。 STEP 7我添加了一个轻微的梯度我的标题(图层>图层样式>渐变叠加)。
STEP 7我添加了一个轻微的梯度我的标题(图层>图层样式>渐变叠加)。 第8步我想补充我的第二个文本与我的粉红色的渐变(图层样式上述相同的步骤)。
第8步我想补充我的第二个文本与我的粉红色的渐变(图层样式上述相同的步骤)。 第9步它仍然是我加我的口号。成品
第9步它仍然是我加我的口号。成品 
声明: 文中所以图片均来源于网络,如有侵权可联系网站进行修改或删除。 琪琪团仅供爱好者学习交流,所有作品及文字版权于著作权归原作者所有,如用于商业及其他营利目的,责任自负!
欢迎关注:【logo设计】http://www.qiqituan.com/
标签:
商标设计
标志设计
LOGO设计
logo在线制作
公司logo设计

 关注微信
关注微信