先看本LOGO的最终效果

1。新建88*31的文件.背景色填充为#536884
2。建新图层,使用文字工具输入5,字体选择“文鼎广告体繁”。(颜色:#FF6D02)

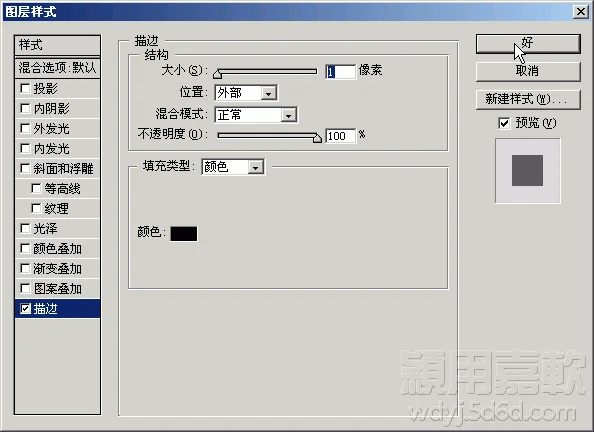
3。双击文字图层使用描边命令,参数下图:

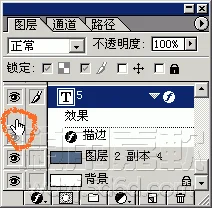
4。OK以后取消效果前面的眼睛,见下图

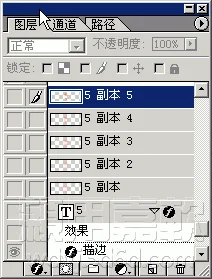
5。复制5次文字图层,是为了做由模糊到清晰的动态效果。

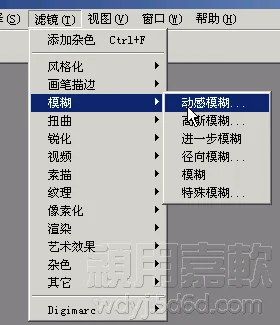
6。由复制的第一个文字图层开始,使用滤镜/模糊/动感模糊命令(具体参数自己决定,要注意是做模糊到清晰的过度,所以复制的5个文字图层,每一个图层的参数应该都不一样。为了方便你就由大到小设置吧。

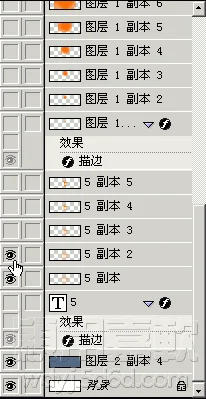
7。为了方便,每次做好最好关闭图层前面的眼睛。
8。现在做“5”上面的“人头”,用椭圆选框工具拉出一个圆,大小注意。并使用描边命令,参数和刚才的描边一样。效果见下图

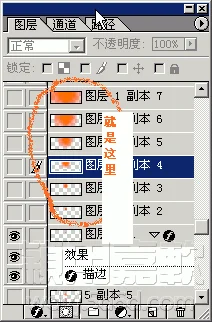
9。取消描边前面的眼睛,并复制6个图层。(注,每个图层大小都不一样,因为是为了做头由大到小的渐变,最后覆盖整个LOGO的过程。图层见下图:

10。输入文字,这里以“纵横网际为例”。输入以后复制文字图层。在下面的文字图层使用滤镜/模糊/动感模糊,参数自定。效果见下图:

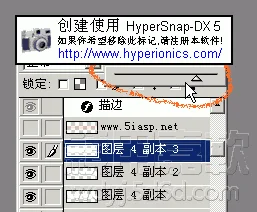
11。在另一个文字图层使用描边命令,颜色自定。
12。用矩形选框工具在正中间选择一矩形区域,填充白色。效果如图:

13。新建三个图层,每个图层的效果如图。



14。复制最上面的图层三个,调整每个的透明度分别为:38%,75%,81%(这个可以自己定)主要做闪光效果。

15。这个LOGO还有一个网址,制作方法一样,我不累赘了,(我已经很累赘了)
16。切换到Imageready.

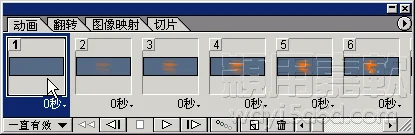
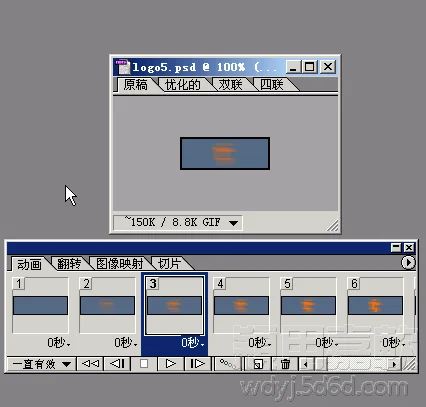
17。先看看它的动画面板。第一帧保持原始的。(我这个图里是已经作好的原文件,你开始只能看到一帧。

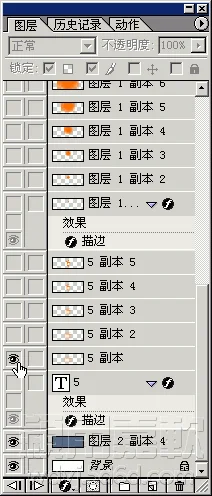
18。新建一帧,点选图层面板“5”模糊图层的最模糊那层,如图

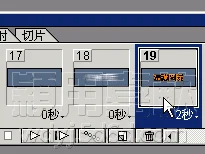
19。再新建一层,点选第二个模糊的“5”层

动画面板如图

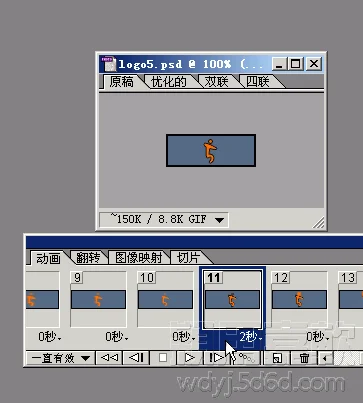
20。依此类推。直到这样:(再说一次,我的图是原文件,你们后面的帧是没有的)


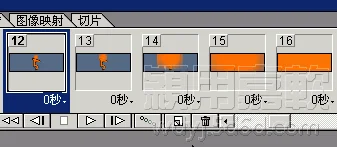
21。然后依次做头变大直到充满整个LOGO的过程。见图


22。下面一段是文字效果。

23。下面是白框的闪光效果。

24。接下去是网址和背景的变化效果。

25。最后


推荐阅读-Photoshop分类教程
PS入门教程 PS路径教程 PS滤镜教程 PS图层教程 PS通道教程 PS画笔笔刷
PS工具教程 PS创意制作 PS插画制作 PS成签制作 PS海报制作 PS壁纸制作
PS动画制作 PS影楼后期 PS美容教程 PS美白教程 PS磨皮教程 PS清晰修复
PS调色教程 PS边框纹饰 PS排字教程 PS字效教程 PS仿手绘 PS鼠绘教程
PS网页元素 PS抠图教程 PS图片合成 PS非主流 PS视频教程 PS软件资源
