随着时代的发展,就算在平面的领域,人们已经越来越不满足静止的效果了,logo动效的意义就存在于此,他的作用就是更加直观的向我们的客户去展示logo,让客户通过动效了解到我们logo的制作流程,把logo变得一目了然 ,从而提升过稿率。今天就给大家带来一篇动效LOGO制作教程,通过简单4步教你做动效logo!

有趣的灵魂万里挑一,独特的logo bling bling!千言万语不如一句我懂你,如果你一个logo动效,就让你的 客户/上司 懂了你,那对于设计师来说应该是世界上最美好的事了吧!
下面我们来看一下要来制作动效的logo,这是我当初的一个飞机稿(可能是因为当初还不会动效吧 ),这个动效的想法是能简明的 展示 logo是怎么用几何形去切出来的。

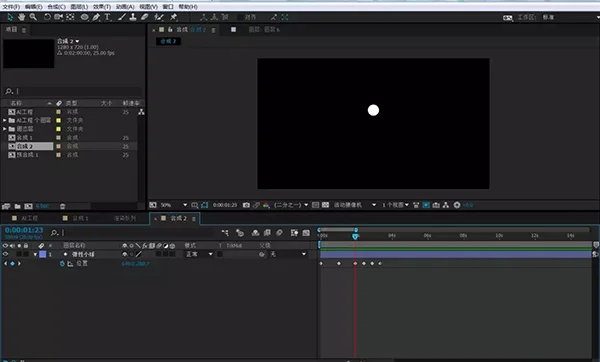
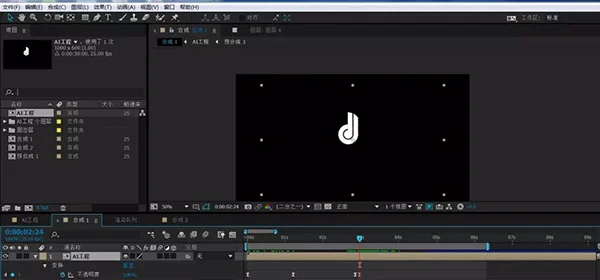
第一步,先新建一个1280*720的合成,然后我们需要一个 进场动画 ,因为我的图形上是两个圆,所以我用一个小球做一个简单的弹力动画来 引导 出logo上的两个圆形。新建一个圆形形状层,在位置上添加关键帧,模拟出弹性动画的效果。

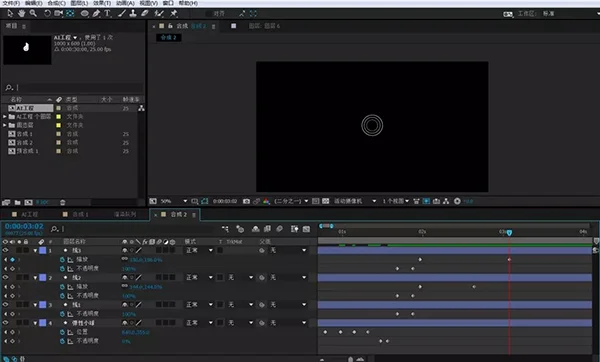
第二步,弹性小球消失,出现三条线,先给小球做一个消失动画,给一个透明度就行。然后画一个和弹性小球相同大小的线,并且复制两层,先给他们一个透明度,让他们在园消失之后在出来,然后在给一个缩放效果,来模拟出两个圆。

第三步,根据两个圆的半径画出两个矩形的形状层,给他们做一个位置加透明度。

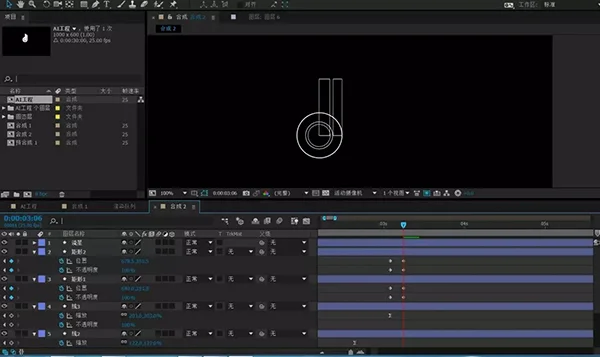
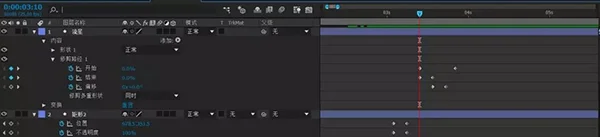
第四步,我当初的想法是画一个圆去把矩形的上半部分切掉,但感觉整体有些拖沓了,所以就用类似流星的效果把他滑过。首先我们先用钢笔画一条路径,然后给他做修剪路径,关键帧的位置如下图。


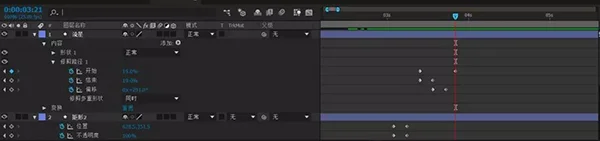
最后一步,我们把前面画的所有形状做一个透明度效果,让他慢慢消失,然后再把原logo也做一个透明度,让他慢慢出现,最后给logo做一个旋转动画就可以了。

其实做这个动效真的 不难 ,都是一些很基础的操作。我觉得一个好的logo动效不一定要复杂,炫酷,只要能 清晰的展示 出logo形状,行业特点或者公司品牌的都会是一个好的动效,如果用素材网站上那千篇一律的素材的话,反而会没有什么意义,因为,每一个好的logo都是独一无二的,每一个好的动效都是万里挑一的。
