Django起源于劳伦斯出版集团旗下在线新闻站单的管理,即内容管理系统(Content Management System,CMS)软件。Django是Python Web的应用框架之一,是使用Python编写的。Django框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的,并于2005年7月在BSD许可证下以开源形式发布。
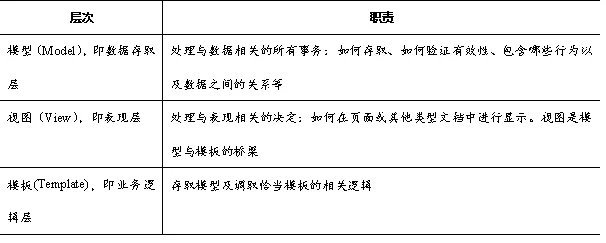
Django是一个基于MVC架构的框架,其中控制器接收用户输入的部分由框架自行处理,因此在Django中更关注的是模型(Model)、模板(Template)和视图(View),称为 MTV模式。它们各自的关系如表所示。

除了以上内容,Django还包含以下几部分内容:
管理工具(Management):内置一整套的创建站单、迁移数据、维护静态文件的命令工具。
表单(Form):通过内置数据类型和控件生成HTML表单。
管理站(Admin):通过声明需要管理的Model,快速生成后台数据管理网站。
Ø Django安装
使用PyCharm进行开发,因此本节将针对PyCharm下使用Django开发Web项目为例进行安装讲解。
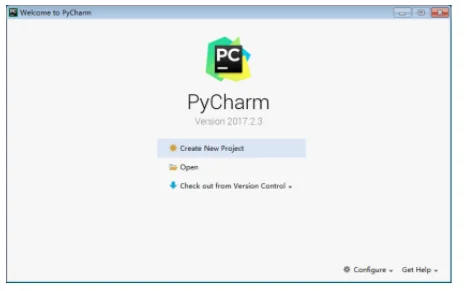
首先打开PyCharm,如图所示。

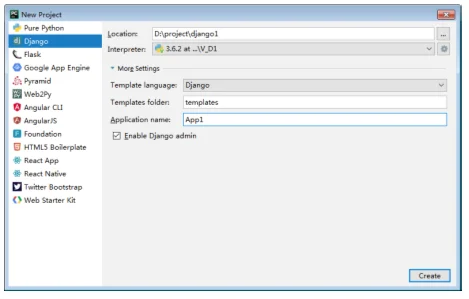
单击Create New Project,单击Django,并新建Django项目,如图所示。

Location:项目路径以及名称。
Interpreter:运行环境,可以是下载的Python.exe,也可以是建立的虚拟环境,建议使用虚拟环境,防止多个项目运行冲突。
More Settings:更多设置。
Template language:模板语言(Django)。
Templates folder:模板所在文件夹(一般默认templates)。
Application name:应用名称。
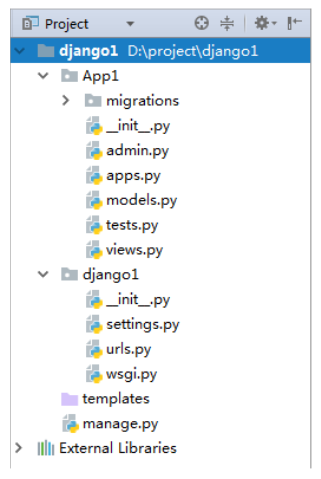
配置好之后单击Create,PyCharm会自动为项目安装Django环境,随后即可创建一个Django项目。创建完成后,打开项目,如图所示。

其中应用App1中包含以下文件:
__init__.py:其中暂无内容,含有此文件使App1可以成为Python的一个包。
admin.py:默认为空,是管理站单的模型声明文件。
apps.py:应用信息文件。
models.py:模型层数据类文件。
tests.py:用来测试的文件。
views.py:视图层文件,用来定义URL响应函数。
其中django1中包含以下文件:
__init__.py:初始化文件,暂无内容。
settings.py:配置文件,包括系统的数据库配置、应用配置和其他配置。
urls.py:定义Web工程URL映射的配置。
wsgi.py:定义WSGI接口,方便与其他Web服务器进行集成,一般不动。
在整个项目中还有两个文件:
templates:模板文件夹。
manage.py:管理本项目的命令行工具,之后的站点运行、数据库自动生成、静态文件收集都要通过此文件完成。
运行项目(可直接单击右上角的三角形,也可使用命令“python manage.py runserver”进行启动服务器)之后在浏览器中输入localhost:8000,显示结果如图所示,即创建成功。

创建成功后,接下来开始使用Django开发小型项目。
Ø Hello World实现
上一节创建了Django项目,在此基础上开始Hello World的编写。
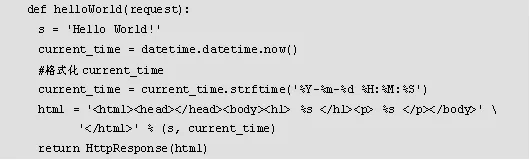
首先在django1/App1/views.py中写入以下代码:

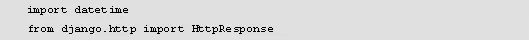
然后导入以下两个包:

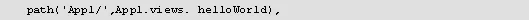
之后在django1/django1中urls.py的“urlpatterns”中加入以下代码:

接着导入以下文件:

完成运行后,在浏览器中输入localhost:8000/App1,如图所示,即成功完成Hello World的编写。

Hello World的完成主要内容单如下:
首先在视图层建立一个路由响应函数helloWorld(),只是简单地将一条被HttpResponse()封装的Hello World信息返回。
通过URL将HTTP访问与路由响应函数对应绑定起来。
这样才能将“Hello World”以及时间返回到相应的HTML页面中去。
注意:Web项目正常运行需要搭载相应的Web服务器,Django中自带服务器,因此小型项目可以直接使用其自带的服务器,但实际环境部署使用的是Nginx服务器。
