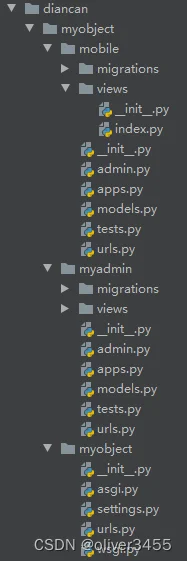
osdbosdbmyobjectmyamdinwebmobiledjango-admin startproject myobject
cd myobject
# 在项目中创建一个myadmin应用(项目的后台管理)
$ python manage.py startapp myadmin
# 在项目中再创建一个web应用(项目前台大堂点餐应用)
$ python manage.py startapp web
# 在项目中再创建一个mobile应用(移动客户点餐端应用)
$ python manage.py startapp mobile
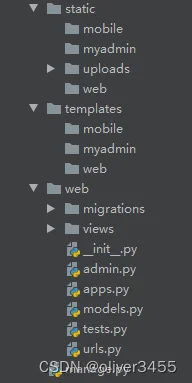
# 创建模板目录
$ mkdir templates
# 创建静态资源目录
$ mkdir staticmyamdinwebmobile文件夹里,新建views文件夹,再把原来的views.py删除,再在views文件夹里新建index.py和__init__.py文件,因为这样此文件夹就是一个python包。最后还要在三个应用里面创建子路由urls.py

(3). 项目框架配置 :settings.py
# myobject/myobject/settings.py 项目配置文件
# 1. 配置允许访问的主机名信息
ALLOWED_HOSTS = ['*']
或
ALLOWED_HOSTS = ['localhost','127.0.0.1','192.168.2.240']
# 2. 将myadmin、mobile和web的应用添加到项目框架结构中
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myadmin',
'web',
'mobile',
]
# 3. 配置模板目录 os.path.join(BASE_DIR,'templates')
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# 4. 配置项目的数据库连接信息:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'osdb',
'USER': 'root',
'PASSWORD': '123456789',
'HOST': 'localhost',
'PORT': '3306',
}
}
# 5. 设置时区和语言
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
# 6. 配置网站的静态资源目录
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
](4). 项目urls路由信息配置,先配置好总路由,然后去写视图文件views.py,最后再去写子路由
- 4.1 打开根路由文件:myobject/myobject/urls.py路由文件,编写路由配置信息
#from django.contrib import admin
from django.urls import include,path
urlpatterns = [
#path('admin/', admin.site.urls),
path('', include("web.urls")), # 默认前台大堂点餐端
path('myadmin/', include("myadmin.urls")), # 后台管理端
path('mobile/', include("mobile.urls")), # 移动会员端
]- 4.2 打开项目后台管理路由文件:myobject/myadmin/urls.py路由文件,编写路由配置信息
from django.urls import path
from myadmin.views import index
urlpatterns = [
# 后台首页
path('', index.index, name="myadmin_index"),
]- 4.3 打开项目前台大堂点餐端路由文件:myobject/web/urls.py路由文件,编写路由配置信息
from django.urls import path
from web.views import index
urlpatterns = [
# path('', index.index, name="index"),
]- 4.4 打开项目移动会员端路由文件:myobject/mobile/urls.py路由文件,编写路由配置信息
from django.urls import path
from web.views import index
urlpatterns = [
# path('', index.index, name="index"),
](5). 编写后台视图测试
# myobject/myadmin/views/index.py
from django.shortcuts import render
from django.http import HttpResponse
#后台首页
def index(request):
return HttpResponse('欢迎进入点餐系统网站后台管理!')
# myobject/web/views/index.py
from django.shortcuts import render
from django.http import HttpResponse
#前台首页
def index(request):
return HttpResponse('欢迎进入大堂点餐前台首页!')
# myobject/mobile/views/index.py
from django.shortcuts import render
from django.http import HttpResponse
#移动端首页
def index(request):
return HttpResponse('欢迎进入移动会员端首页!')运行测试:如果能正常打开3个端的页面,就说明正常,那就继续往下开发
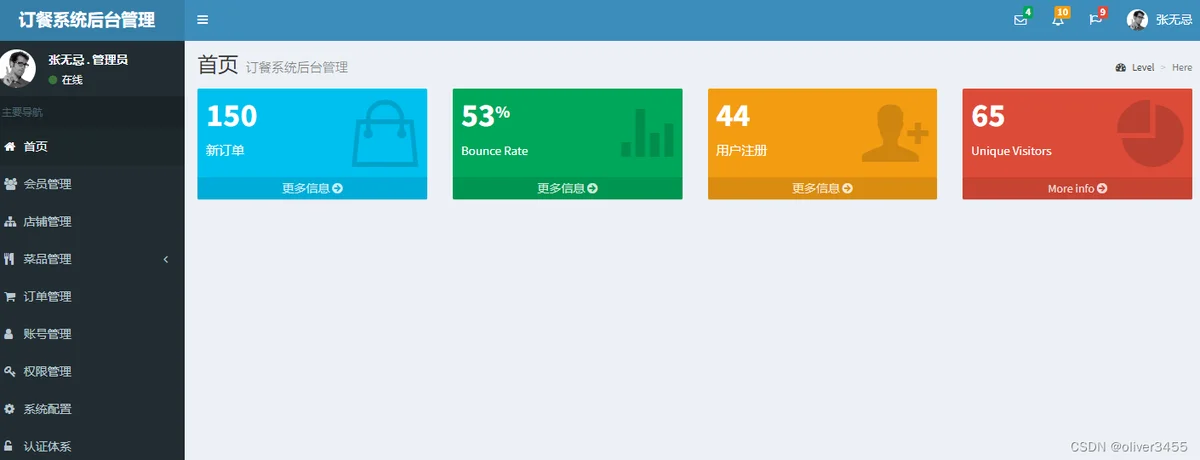
(6). 摆放后台首页面
开发的小技巧:因为此次项目的主信息是菜品,菜品主要是通过后台上传的,所以要先开发后台。
如果是开发论坛,主信息就是帖子,这个是从前端用户传来的,那就要先开发前端。

{% extends 'myadmin/base.html' %}{% extends 'myadmin/base.html' %}
{% block main_body %}
这里就是刚才从父模板中剪切过来的代码
{% endblock %}def index(request):
'''管理后台首页'''
return render(request,"myadmin/index/index.html")