小编又来啦
不知道上次的游记大家看的怎么样
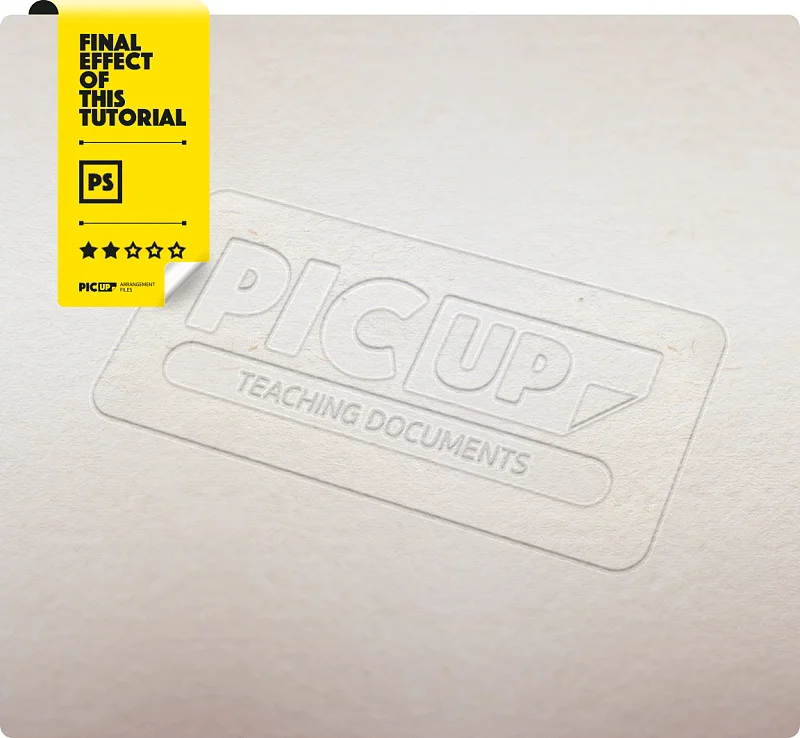
今天再给你们介绍一个logo的样机

这次的教程主要用到了图层样式
来看看怎么做吧
————————————

通过本次的教程学习,你会锻炼到Ps的波纹滤镜以及图层样式的综合应用。
1、绘制过程详解
图层样式的效果很多,经常做UI的小伙伴们应该非常熟悉了,配合图层样式的综合应用,可以达到意想不到的惊人效果。

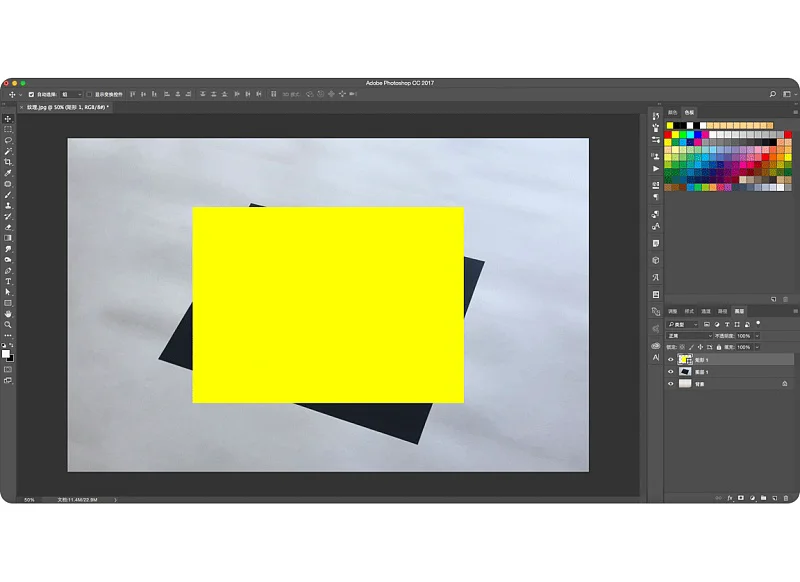
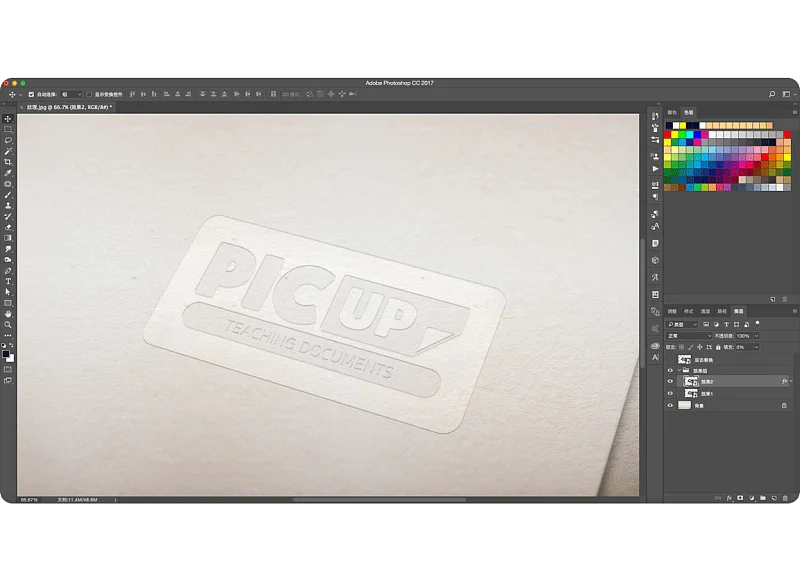
首先来打开我提供给你们的那个纹理的背景图

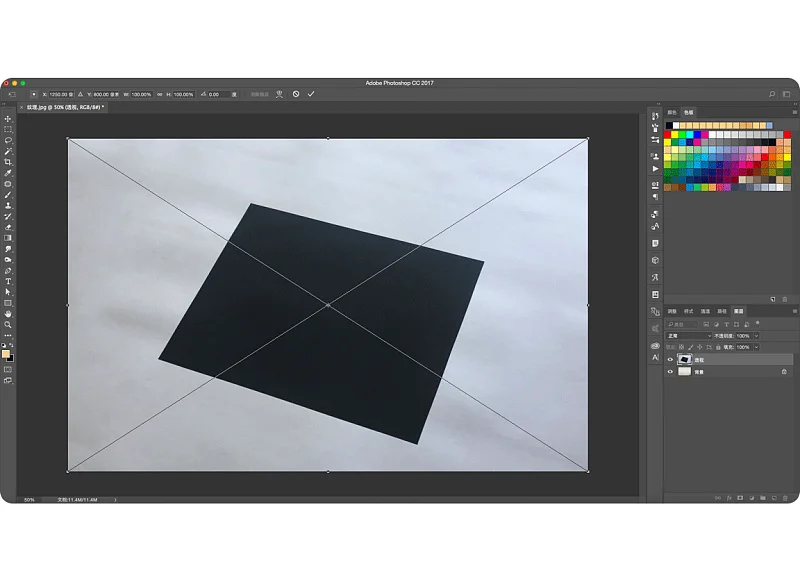
然后把那个透视的图直接拖进纹理那个画布中,这个图的作用就是帮助我们找准透视的位置。

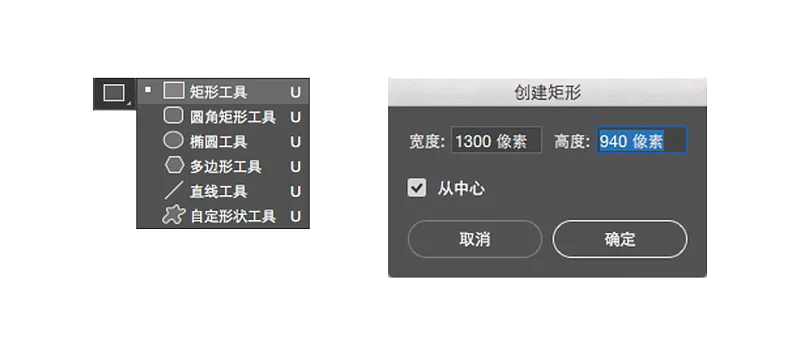
接着用矩形工具画一个大概跟透视的黑框框差不多的矩形,差不多就行,或者你们就直接参考我输入的大小。

画好看看大小,差不多大就可以。

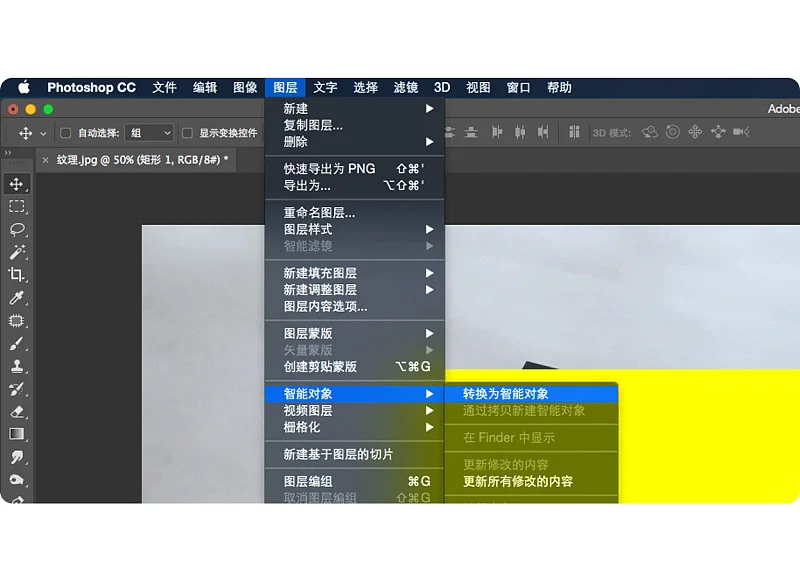
然后记得很重要的一步,先把这个矩形转成智能对象,否则后面的步骤就都是白做啦^_^

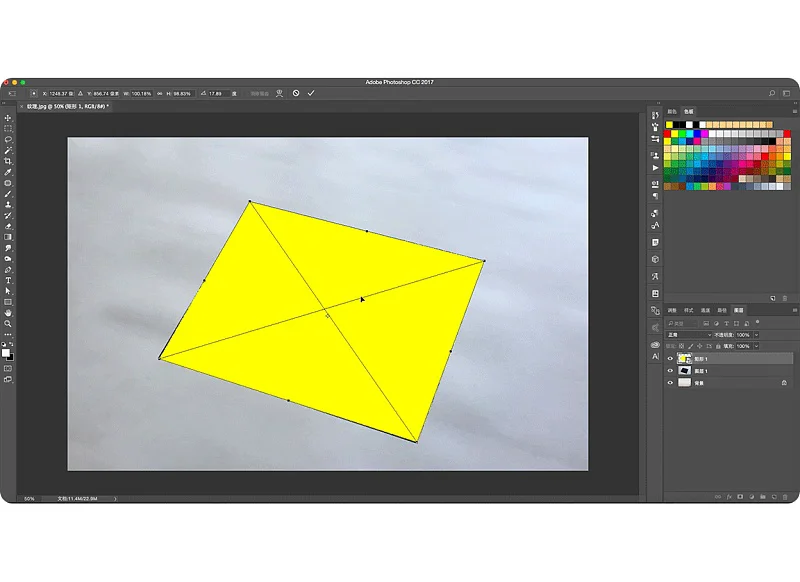
然后“Ctrl+T”一下,按住“Ctrl”拖拽四个端点,与画面中我们那个黑色的透视图形做参考,拖拽好后确认。

接着我们就可以双击这个智能对象的缩略图了,进入智能对象中。

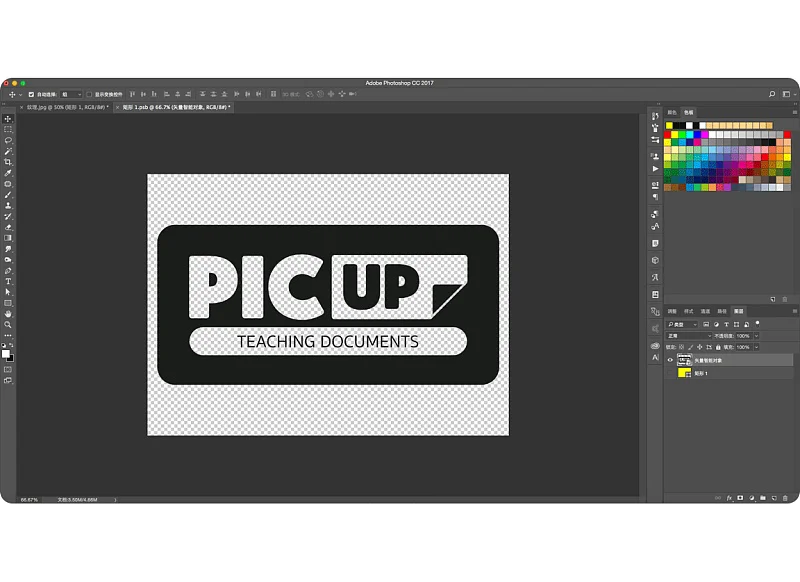
找一个你们喜欢的logo图形拖进来,记得关闭或删掉背景那个矩形框框,调整好logo的大小后直接保存智能对象,返回。

这样我们看到画面已经被智能对象自动更新好了。

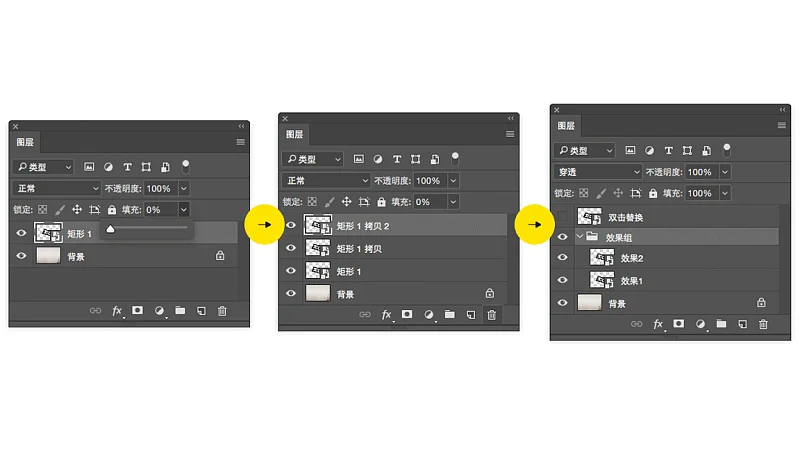
接下来我们来做一下准备工作,先把智能对象层的“填充”减为0,然后复制出两个,将下面两个副本分别命名为效果1和效果2,然后将这两个来一个“Ctrl+G”编组,剩下那个就命名为“双击替换”,记得关掉前面的眼睛哦,因为它存在的价值就是为了用户能方便的双击去编辑智能对象,所以它没必要显示。

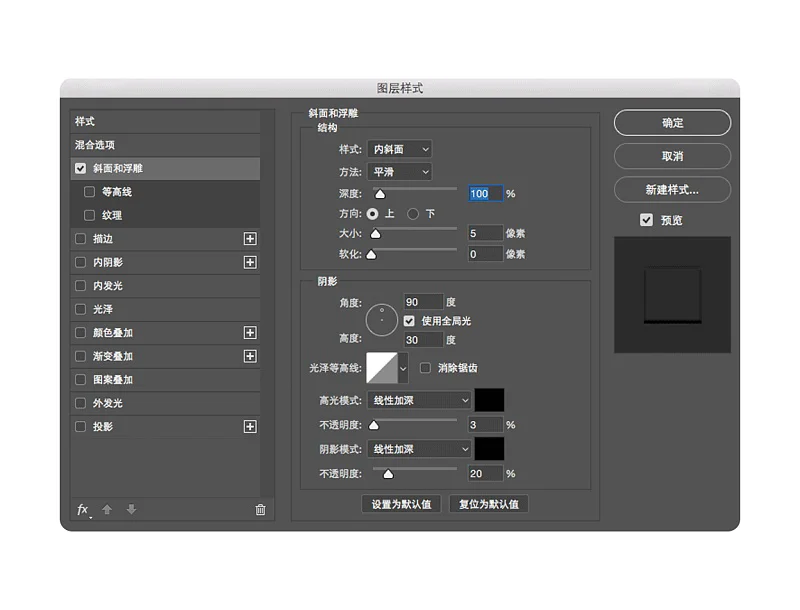
准备工作做好后,我们就开始来编辑吧,双击效果2这个图层的缩略图,打开它的图层样式编辑面板,我们先添加一个“斜面浮雕”,具体参数详见上图设置。

“斜面浮雕”应用后的效果

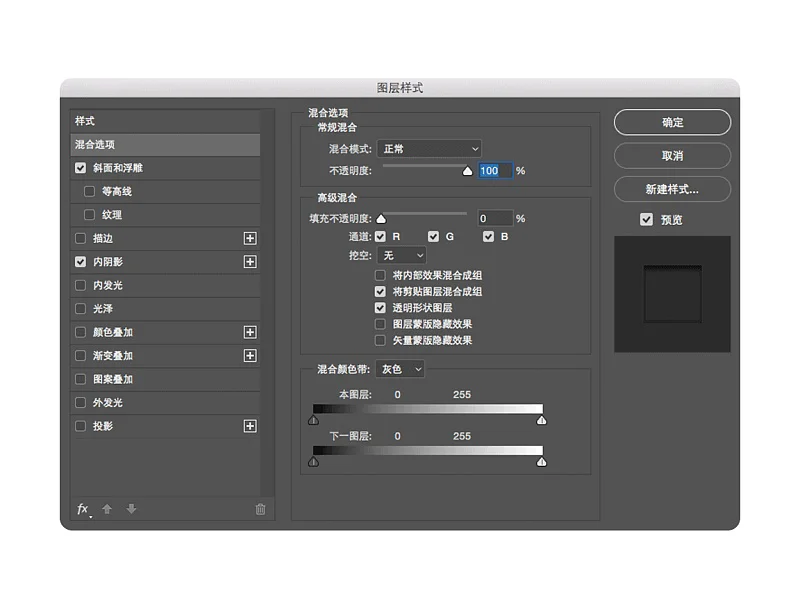
接着来添加“内阴影”效果,参数设置依旧按照图上的进行调整就好了。

“内阴影”效果应用后的效果,已经有一点点雏形了,接着继续。

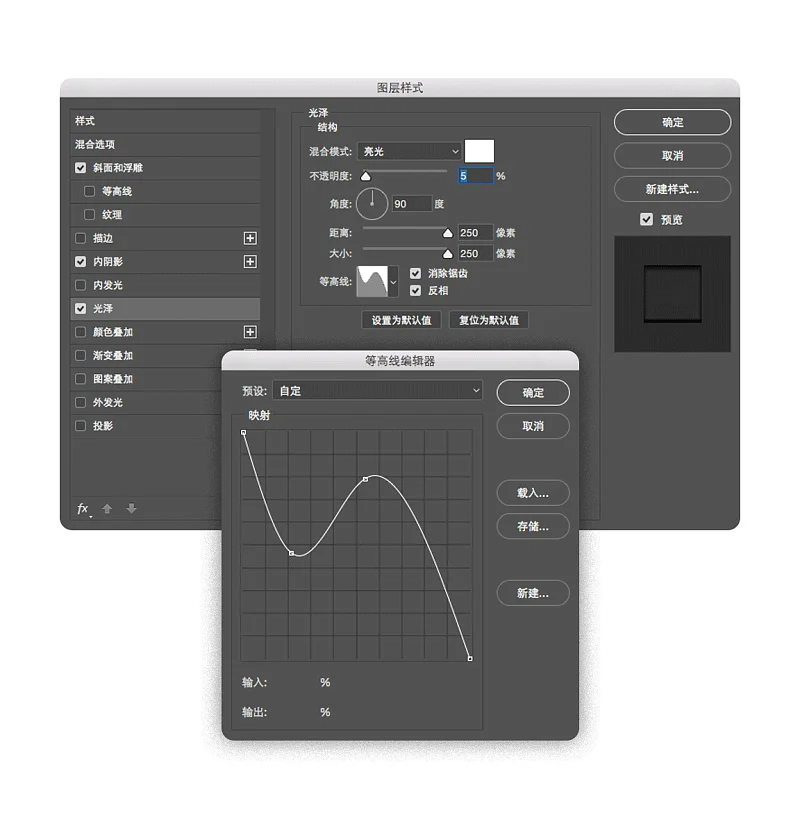
再添加一个“光泽”效果,参数如图设置,注意一下等高线那里可以按照我的曲线去调整,主要是靠曲线加大光泽的对比,大概就行。

“光泽”应用后的效果如上图

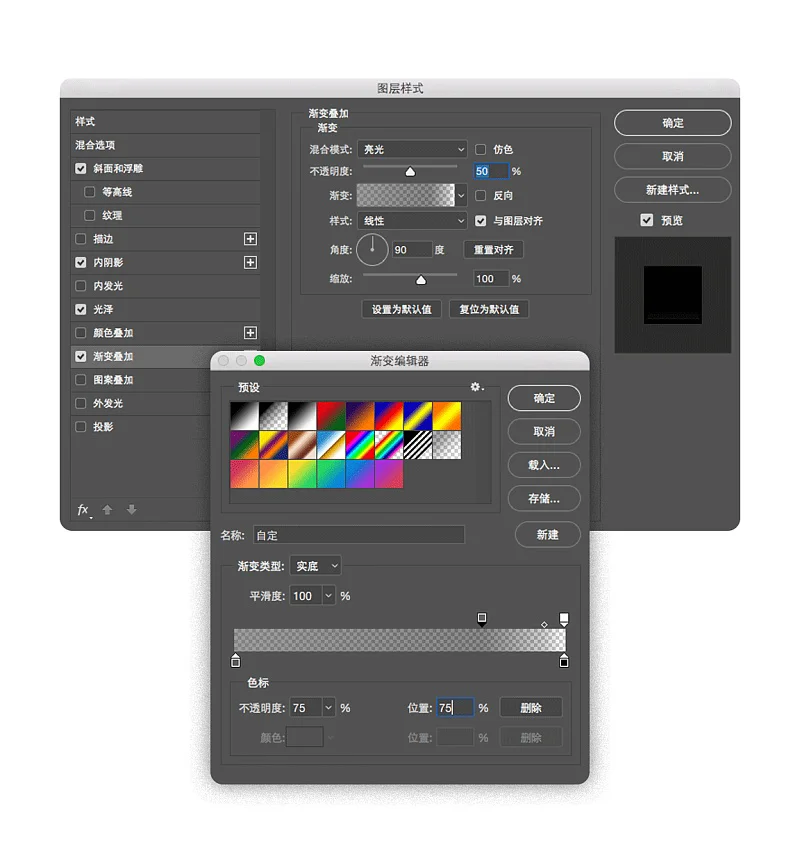
继续添加“渐变叠加”,依旧按上图参数设置,渐变效果也可以参考我的参数。

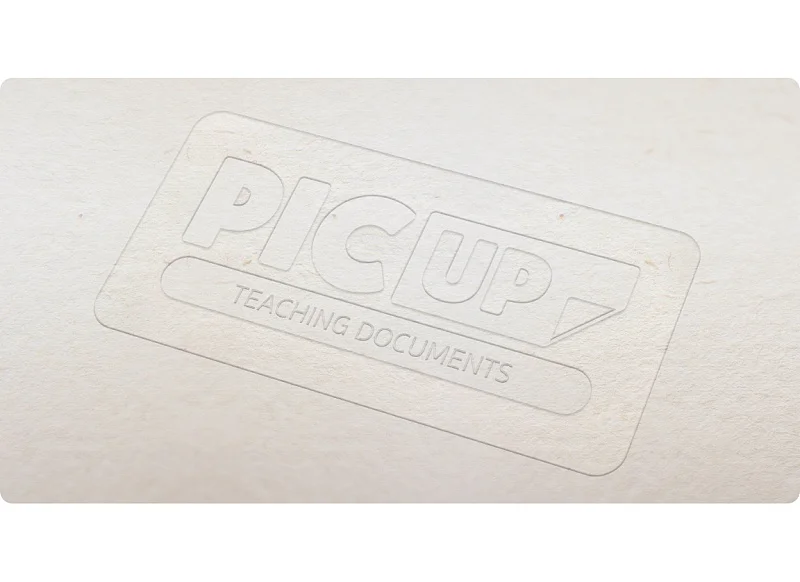
“渐变叠加”后的效果如上图

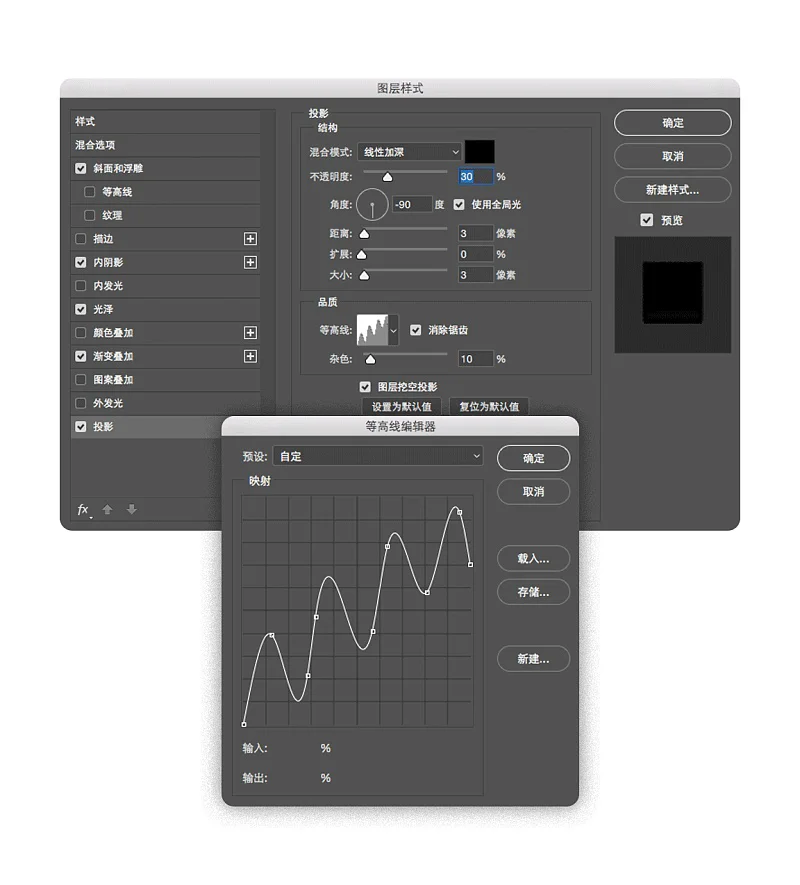
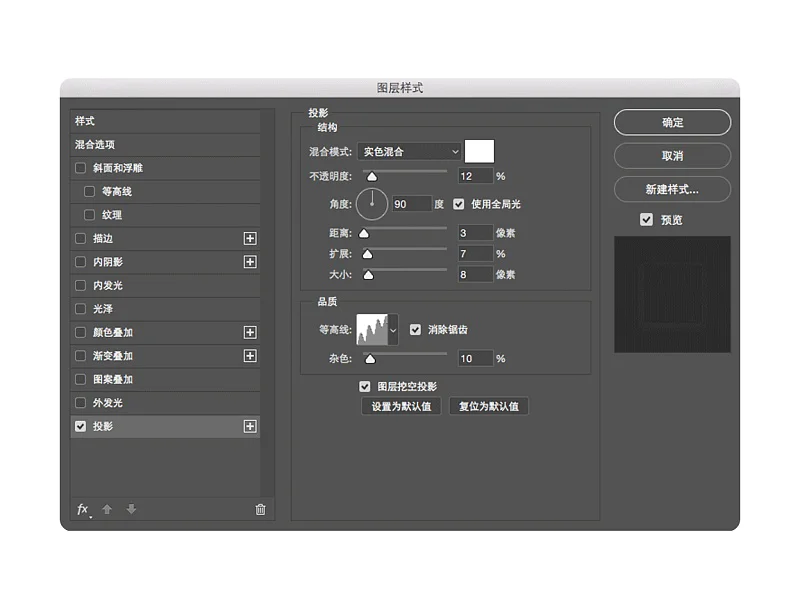
再添加一个“投影”,注意一下曲线的设置,要更大一点的对比。

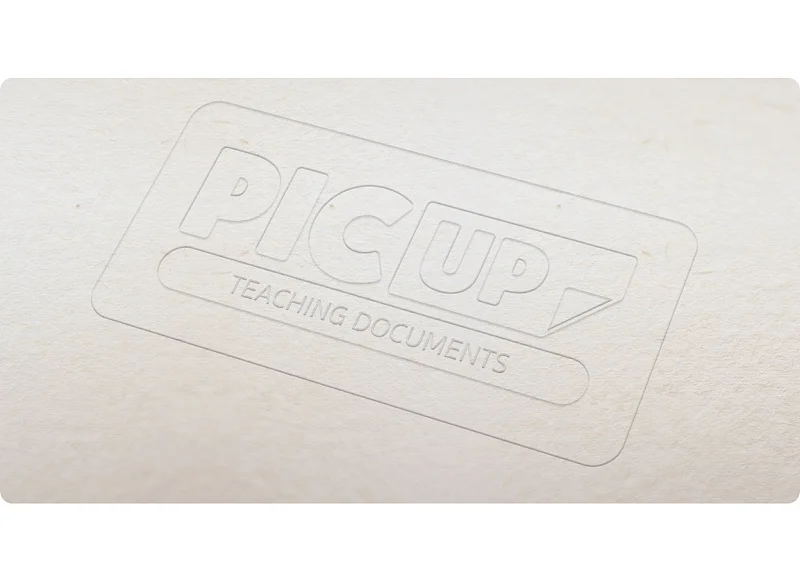
到这里这个效果2图层的样式就添加完了,看看效果是不是还可以了,接着我们处理一下细节。

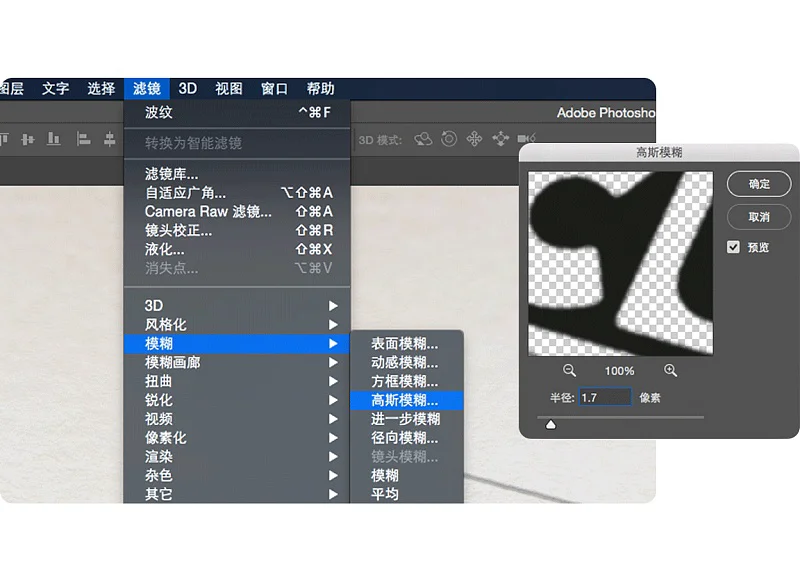
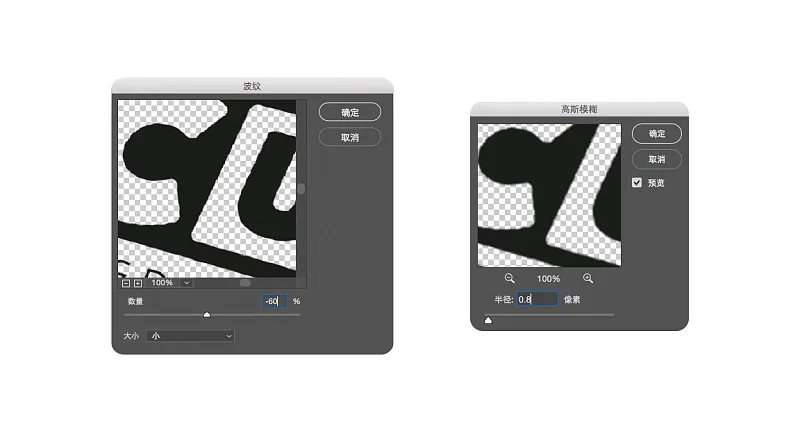
到“滤镜 > 扭曲 > 波纹“,波纹大小设置“小”,数量给50,如果你们觉着效果不明显的可以增大波纹数量。

接着就是添加一个“高斯模糊”了,稍微让边缘柔和一点点就好了。

然后我们打开效果1图层的图层样式面板,直接添加一个“投影”效果,参数还是参考我的设置就好了。

设置完成效果1图层的“投影”后的样子如上图。

接着再来重复一下“波纹”和“高斯模糊”滤镜,应用到效果1图层上,参数设置参考我的吧。

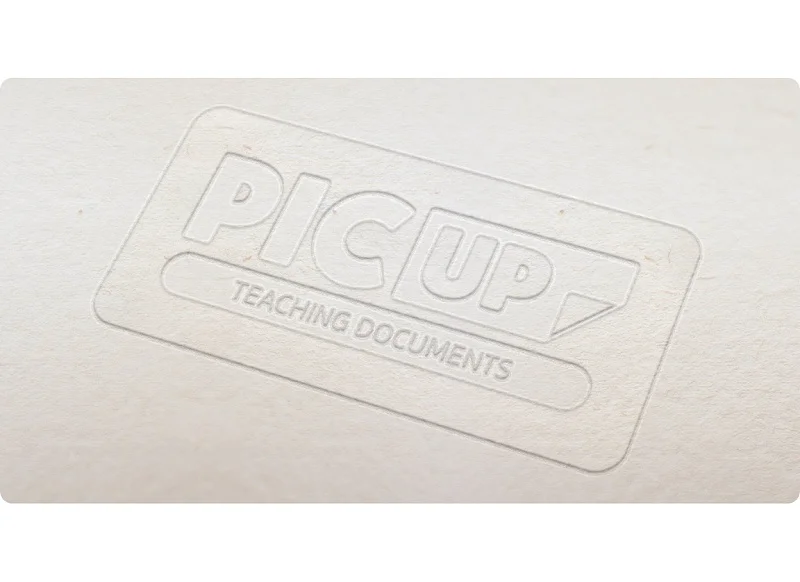
做到这步,我们的样机效果就搞定啦,是不是很简单很高效呢。

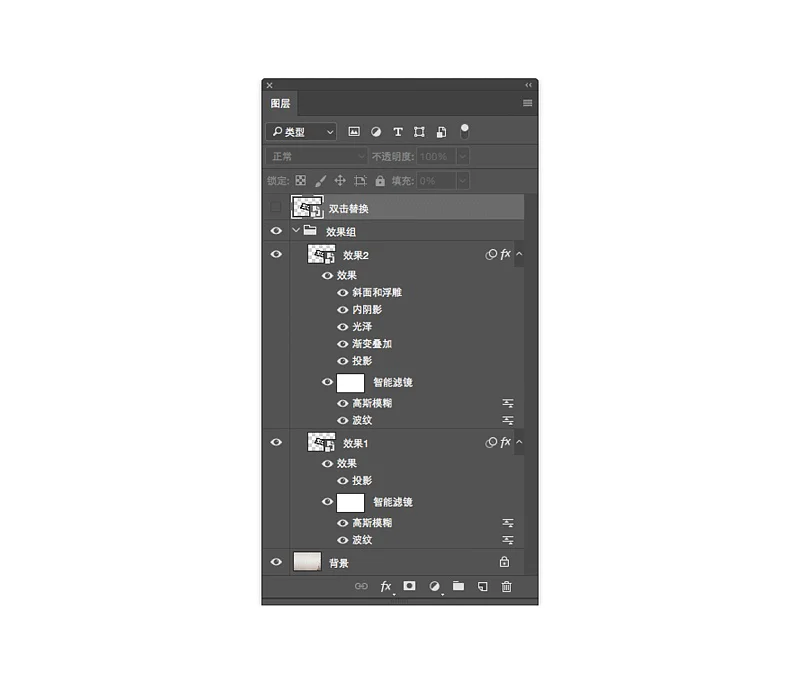
来看看最后完成的图层面板,对照一下。你们做完后,可以直接保存好这个PSD了,下回再贴logo效果的时候,可以拿它出来试试,效果不错呢。
2、总结一下今天的重点

————————————
很多这种logo样机的制作方法都大同小异
基本都是利用了图层样式的综合应用效果
你们学了后
也可以自己动手试试
说不定能做出更好的

小编先去忙咯
咱们下期见
