瞎逛发现一个用go来写前后端的工具,前端的代码和效果都是自动生成的,只需敲 go 代码。
对前端不熟悉的同学是个福利,效果如下图

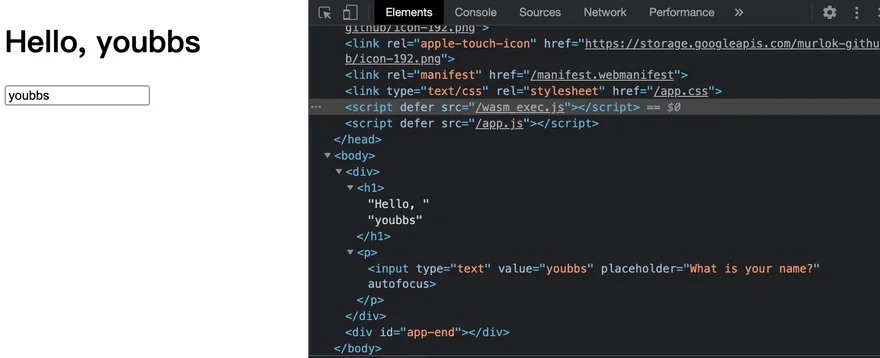
简单的 hello
代码实现
package main
import (
"github.com/maxence-charriere/go-app/v8/pkg/app"
"log"
"net/http"
)
type hello struct {
app.Compo
name string
}
func (h *hello) Render() app.UI {
return app.Div().Body(
app.H1().Body(
app.Text("Hello, "),
app.If(h.name != "",
app.Text(h.name),
).Else(
app.Text("World!"),
),
),
app.P().Body(
app.Input().
Type("text").
Value(h.name).
Placeholder("What is your name?").
AutoFocus(true).
OnChange(h.ValueTo(&h.name)),
),
)
}
func main() {
// Components routing:
app.Route("/", &hello{})
app.Route("/hello", &hello{})
app.RunWhenOnBrowser()
// HTTP routing:
http.Handle("/", &app.Handler{
Name: "Hello",
Description: "An Hello World! example",
})
if err := http.ListenAndServe(":8000", nil); err != nil {
log.Fatal(err)
}
}
编译
GOARCH=wasm GOOS=js go build -o web/app.wasm
go build
下面是文件结构:
.
├── go-dev
├── go.mod
├── go.sum
├── main.go
└── web
└── app.wasm
