
- chrome浏览器
- JSON-handle_0.5.6.crx插件
- github 地址:
输入github地址: ,下载 json-handle.crx文件。

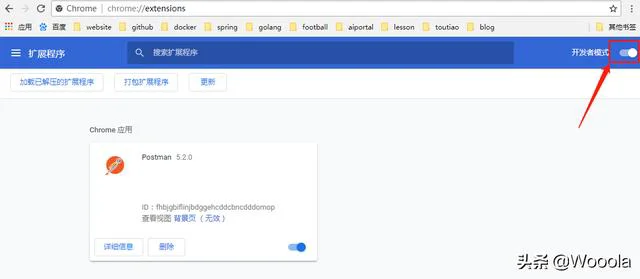
先把扩展程序的“ 开发者模式 ”开关打开,不然有可能添加不上。

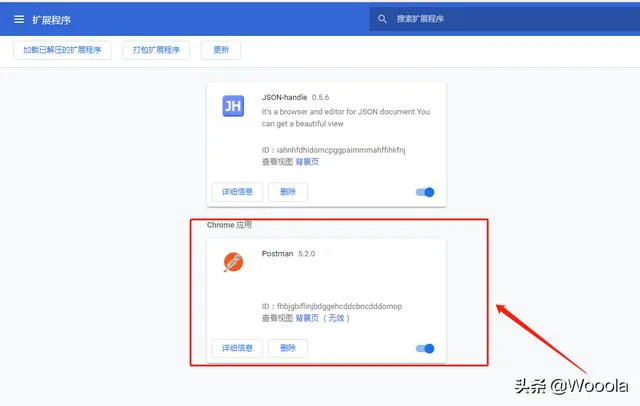
选择已下载的json-handle.crx文件,然后拖拽至扩展程序页面。


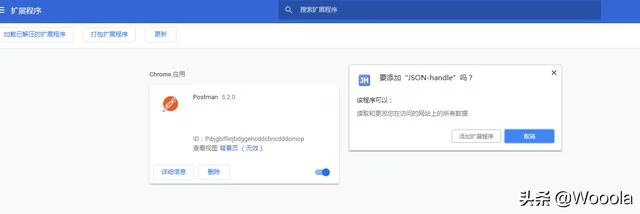
然后谷歌浏览器会提示“要添加 JSON-handle 吗?”,直接点击“添加扩展程序”按钮,完成添加。


示例一、 json数据编辑框展示
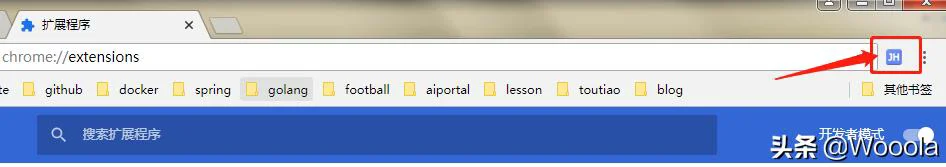
点击”JH”小图标,会弹出 JSON-handle对话框,提示”input JSON String“

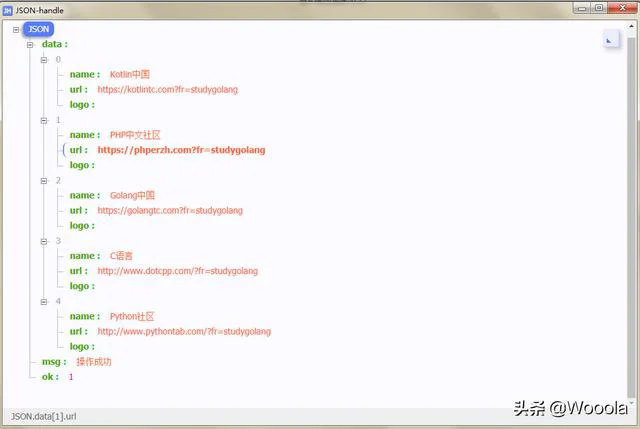
在输入框输入json数据,点击右下角OK按钮,数据呈树形结构展示,非常直观。

示例二、 json数据浏览器展示
在谷歌浏览器输入
数据直接在浏览器中呈树形结构展示,简洁直观,一目了然。

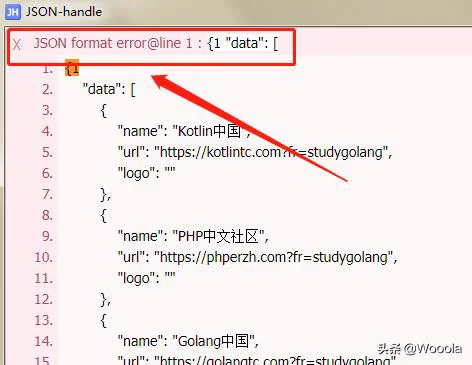
示例三,如果是json数据格式错误,会有高亮错误提示


如果觉得本文对您有帮助的话,记得 关注、转发 哦,我会为大家持续提供干货。
