既然goa框架自动生成啦swagger-json文件,那么如何用swagger-ui展示出来呢?
这里分三步:
1.下载swagger-ui的web代码
2.添加swagger.json 和 swagger-ui资源的导出
3.main.go里面mount这两个资源,然后编译启动程序,访问即可
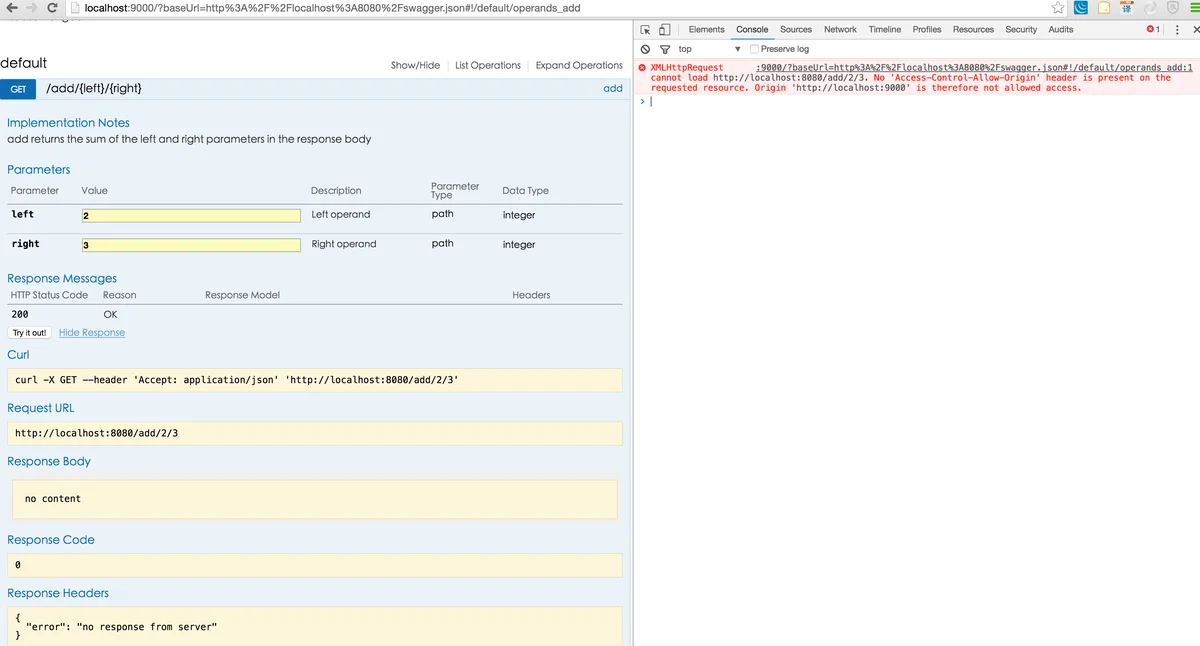
为什么连swagger-ui一并导出?因为在swagger-ui中的test程序,需要请求api,如果时部署在不同端口,会有跨域请求问题(这个坑我踩了)。

跨域请求解决有很多方法:
1)把所有api设置为可接受跨域请求
2)把程序和swagger-ui部署到同一个域名下(或者设置代理访问)
3)其它
这里选择了第2种方法(顺便使用goa里面到Files这个controller)。
不多废话,继续。。。
1.下载swagger-ui的web代码
直接从swagger-ui的git上拉下来,然后我们要用的就是dist目录里头的文件。
2.添加swagger.json 和 swagger-ui资源的导出
然后重新生成代码:
这个时候,会有两个新的文件:
swagger.go
swagger-ui.go
3.main.go里面mount这两个资源,然后编译启动程序,访问即可
然后,需要修改main.go文件
然后编译程序:
这里别忘记了把swagger-ui中的dist目录下的所有文件,copy到demo目录下的swagger-ui下哦
启动运行./playgoa
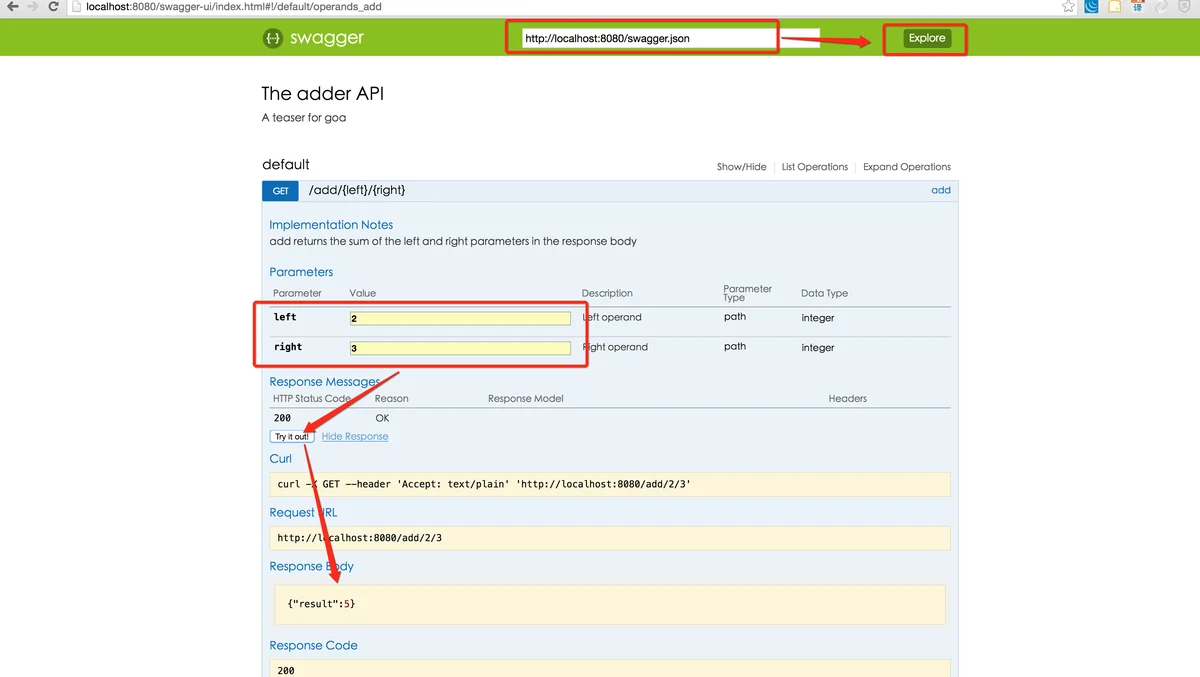
然后访问:http://localhost:8080/swagger-ui/index.html 就可以看到效果了。