博客网站的需求与规划
该个人博客为简单的入门示范网站,具有以下功能
- 项目名称为mblog
- 通过admin管理界面发帖、编辑以及删除贴文,且此界面支持markdown语句
- 使用BootStrap框架
- 在主页中显示每篇文章的标题、简短摘要以及发帖日期
- 在主页中加入侧边栏,可以加入自定义的html以及js代码
- 在输出文章时,可以解析markdown语句并正确显示排版后的样子
另外,所有的图形文件采用第三方网站存储的方式,需要以外部网站连接的方式通过markdown语法设置在文章中。
创建工程目录
安装django2.0之后,在工作目录打开命令行,依次输入以下命令
django-admin startproject mblog
cd mblog
python manage.py startapp mainsite
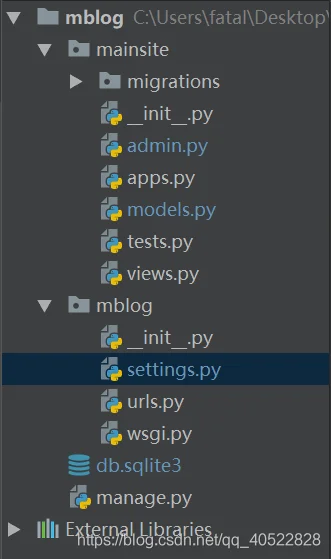
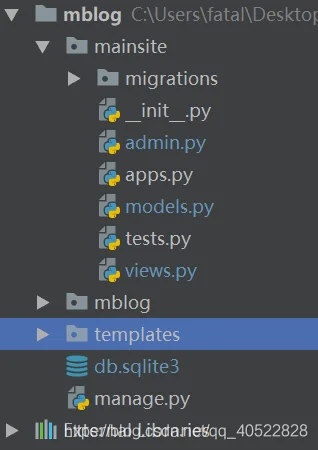
创建后目录层级如下

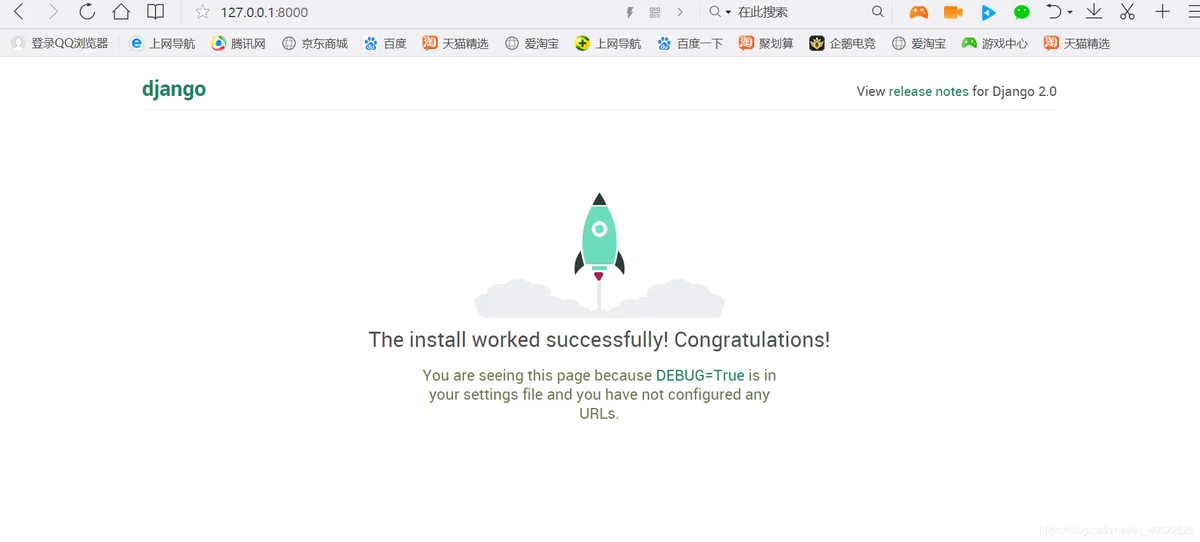
这样网站框架就大致完成了,接着输入以下命令,就可以看到这个页面了
python manage.py runserver

Django文件夹与文件解析
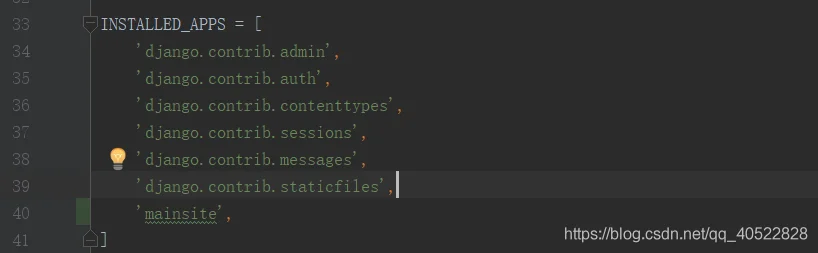
为了方便起见,我们先编辑settings.py的两个地方。首先,把我们创建的app模块mainsite加进去(在settings.py的INSTALL_APPS列表中)

再把时区设置修改一下
数据库与Django的关系
在默认情况下,Django的数据库是以Model的方式来操作的,也就是在程序中不直接面对数据库与数据表,而是以class类先创建号Model,然后通过对Model的操作打到操作数据库的目的。
简单来看,在Django操作数据库,有以下几个步骤:
- 在models.py中定义需要使用的类(继承自models.Model)
- 详细地设置每一个在类中的变量,即数据表中的每一个字段
- 使用python manage.py makemigrations 创建数据库和Django间的中介文件
- 使用python manage.py migrate 同步更新数据库的内容
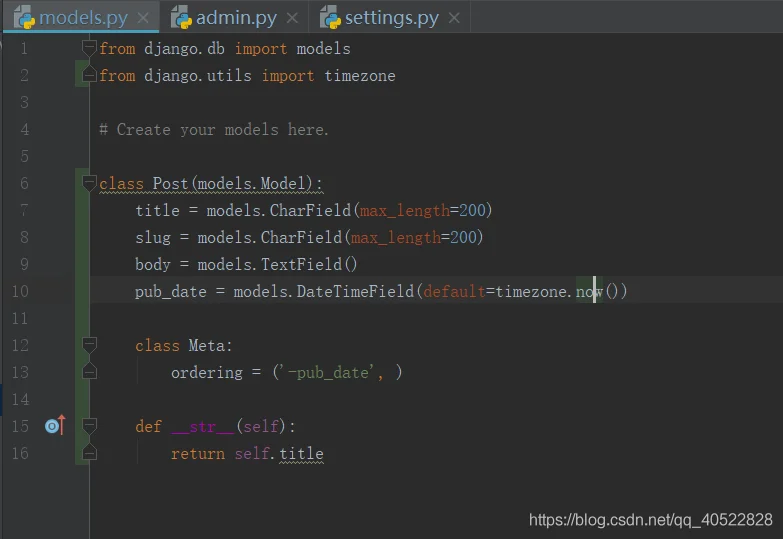
我们需要一个用来存储文章的数据表,所以修改一下mainsite/models.py的内容
修改后的内容如下:

参数说明:title用来显示文章的标题,slug是文章的网址,body是文章的内容,pub_date是发表的时间。class Meta内的设置要指定文章显示的顺序,以日期倒序显示,__str__是返回你在数据库搜索时返回的内容。
然后输入以下命令执行数据库迁移
python manage.py makemigrations
python manage.py migrate
启动后台管理界面
django自带后台管理系统,我们先要创建一个管理员
python manage.py createsuperuser
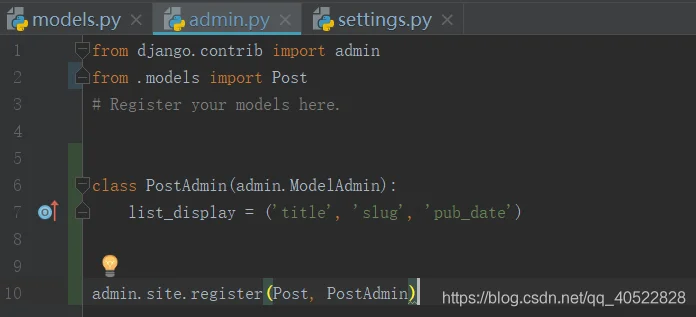
创建完之后,要将models中的数据库类列入管理,修改mainsite/admin.py文件,修改后的内容如下,list_display是指定展示出来的字段

然后进入后台管理界面,就是127.0.0.1/admin

点击Posts

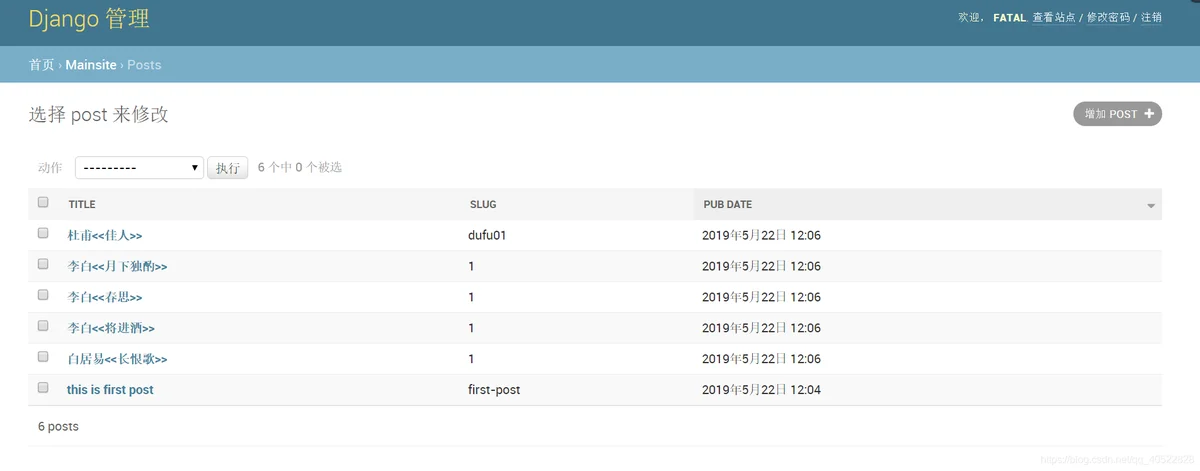
再点击右边增加POST,增加几篇文章留作调试

读取数据库中的内容
在数据库中有了文章后,我们要将它显示在首页。为了数据抽象化,django把数据的存取和显示区分为Model、Template以及View,分别对应到models.py、template文件夹和views.py这些文件。
我们先打开mainsite/views.py文件,将内容修改为如下:
from django.shortcuts import render
from django.http import HttpResponse
from .models import Post
# Create your views here.
def homepage(request):
posts = Post.objects.all()
post_lists = list()
for count, post in enumerate(posts):
post_lists.append("No.{}:".format(str(count)) + str(post) + "<hr>")
post_lists.append("<small>" + str(post.body) + "</small><br><br>")
return HttpResponse(post_lists)
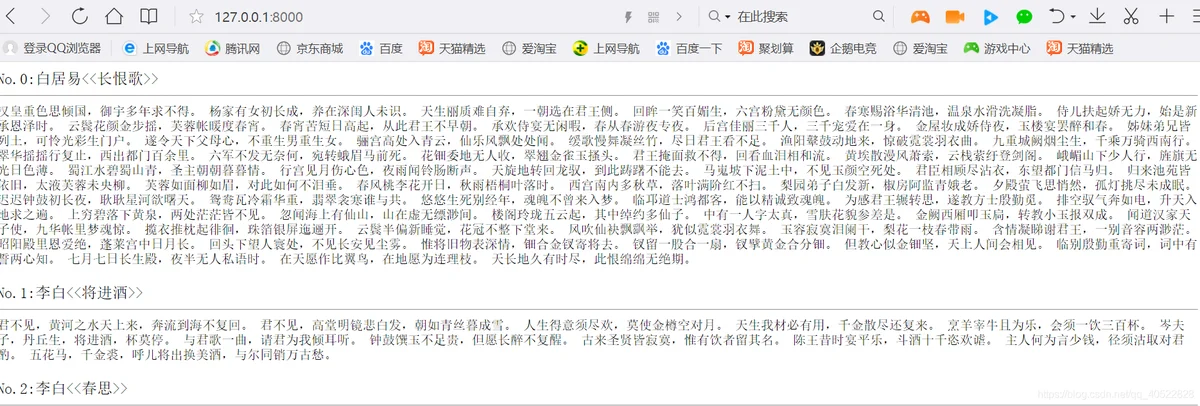
然后进入主页面

创建网页输出模板
前面示范了通过HttpResponse输出数据到浏览器端,但我们通常不这么做,我们会把这些数据放到template中来展示。
基本步骤如下:
- 在settings.py中设置模板文件夹的位置
- 在urls.py中创建网址和views.py中函数的对应关系
- 创建.html文件,做好排版
- 运行程序,以objects.all()在views.html中取得数据或资料
- 以render函数把数据送到指定的模板文件
在此项目的目录中创建templates文件夹。创建后目录结构如下

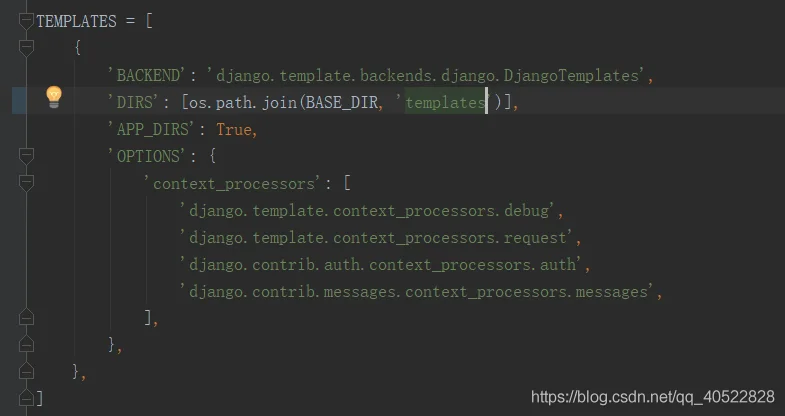
将文件夹名称添加到settings.py的TEMPLATE区块中

将数据放到模板中渲染,修改views.py文件。使用local()函数会将当前内存中所有局部变量使用字典类型打包起来
def homepage(request):
posts = Post.objects.all()
now = datetime.now()
return render(request, 'index.html', locals())
在templates目录下,创建一个名为index.html的模板文件,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎光临我的博客</title>
</head>
<body>
<h1>欢迎光临我的博客</h1>
<hr>
{% for post in posts %}
<p><a href="/post/{{ post.slug }}">{{ post.title }}</a></p>
{% endfor %}
<hr>
<h3>现在时刻:{{ now }}</h3>
</body>
</html>
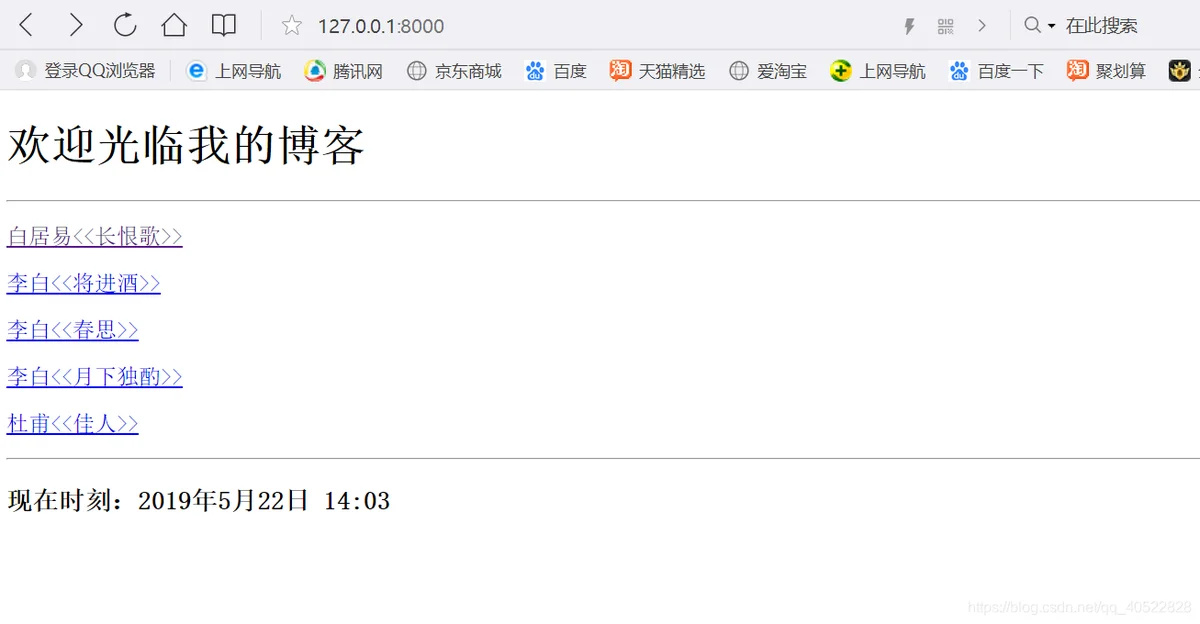
打开网站可以看到

点击任意一个文章标题,都是要进去就可以看到我们的详情页面,新建一个post.html文件,内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎光临我的博客</title>
</head>
<body>
<h1>{{ post.title }}</h1>
<hr>
<p>{{ post.body }}</p>
<hr>
<h3><a href="/">回首页</a></h3>
</body>
</html>
显示单篇内容有以下几个步骤:
- 在urls.py中设置只要是以/post/开头的网址,就把后面接着的文字当作参数传送slug给post_detail显示单篇文章的函数。
- 在views.py中新增showpost函数,接受slug参数
- 在showpost函数中,以slug为关键字搜索数据集,找出符合的项目
- 如果有符合,就把数据传给render函数
- 没有符合,重定向到首页
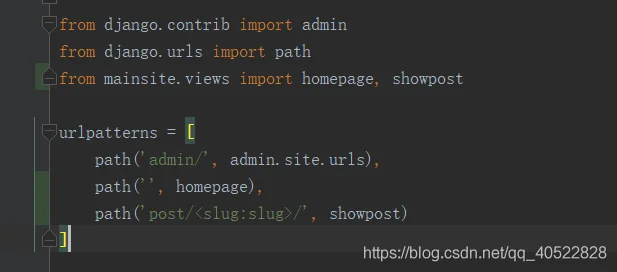
我们先要在urls.py文件中加上对应的网址

在views.py中创建showpost函数
def showpost(request, slug):
try:
post = Post.objects.get(slug=slug)
if post != None:
return render(request, 'post.html', locals())
except:
return redirect('/')
执行结果如图所示

但这里的index.html和post.html有许多部分是重复的,所以下面我们会去改善它