创建mysite工程项目,创建项目的命令如下:
# django-admin startproject 项目名称
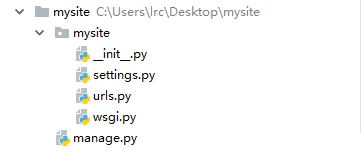
django-admin startproject mysite进入mysite目录,工程目录结构默认如图

与项目同名的目录,此处为mysite,包含项目的配置文件
- manage.py : Django 项目里面的工具,是项目运行的入口,指定配置文件路径,通过它可以调用django shell和数据库等。
- setting.py : 包含了项目的默认配置,包括数据库信息,调试标志以及其他一些工作的变量,是项目的整体配置文件。
- urls.py : 负责把URL模式映射到应用程序,是项目的URL配置文件。
- init.py是一个空文件,作用是这个目录test1可以被当作包使用。
- wsgi.py是项目与WSGI兼容的Web服务器入口。
运行服务
- 运行服务器命令如下:
# python manage.py runserver ip:端口
python manage.py runserver
- 可以不写ip
- 默认端口为8000
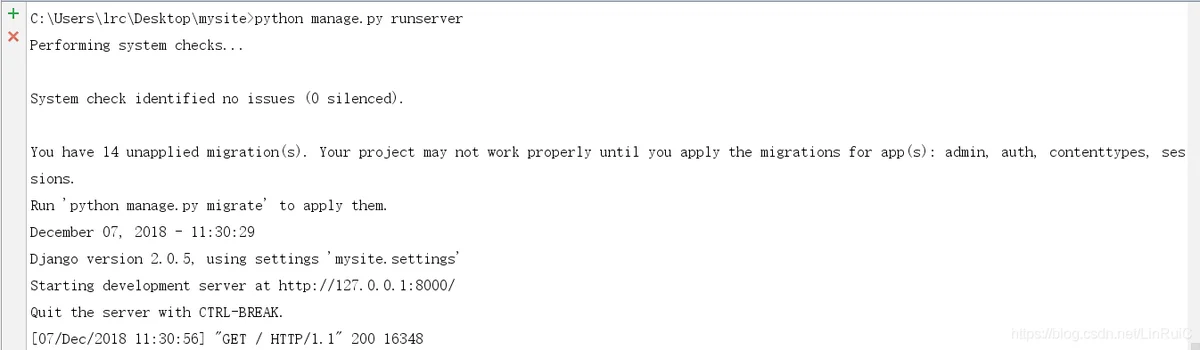
- 服务器成功启动后如下图

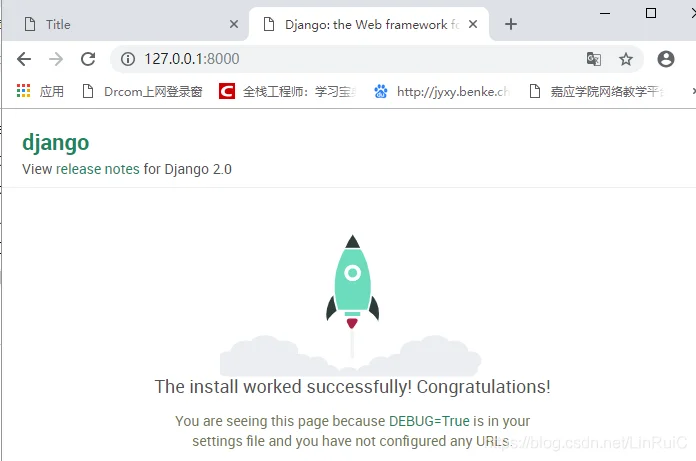
浏览器访问 http://127.0.0.1:8000/,运行结果如图所示

创建blog应用
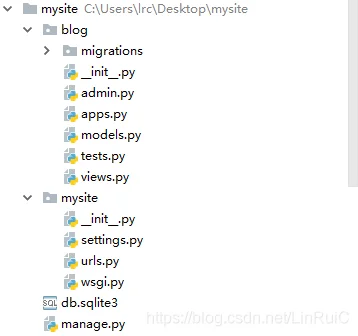
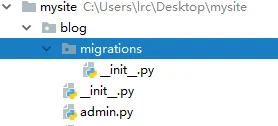
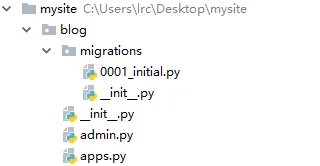
python manage.py startapp blogblog目录结构如图所示

- init.py是一个空文件,表示当前目录blog可以当作一个python包使用
- tests.py文件用于开发测试用例,在实际开发中会有专门的测试人员,这个事情不需要我们来做
安装添加应用
- 应用创建成功后,需要安装才可以使用
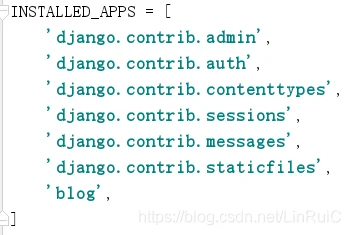
- 在mysite/settings.py文件中INSTALLED_APPS下添加应用的名称就可以完成安装
- 在元组列表末尾中添加一个新的项,当前示例为blog

设计模型
现在打开blog目录下的models.py文件,这是定义blog数据结构的地方。
from django.db import models
# Create your models here.
class BlogPost(models.Model):
# 博客标题
title=models.CharField(max_length=150)
# 博客正文
body=models.TextField()
# 博客创建时间
timestamp=models.DateTimeField()创建BlogPost博客类,继承django.db.models.Model父类,定义3个变量:title(博客标题)、body(博客正文)、timestamp(博客创建时间)
迁移
- 默认采用sqlite3数据库
- 迁移前目录结构如下图:

- 迁移由两步完成
- 1.生成迁移文件:根据模型类生成创建表的语句
- 2.执行迁移:根据第一步生成的语句在数据库中创建表
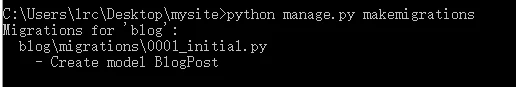
- 生成迁移文件命令如下:
python manage.py makemigrations 
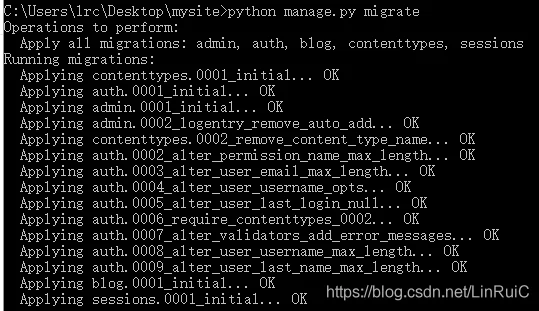
- 执行迁移命令如下:
python manage.py migrate
- 迁移后目录结构如下图:

管理界面本地化
- 本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化,中国大陆地区使用简体中文,时区使用亚洲/上海时区,注意这里不使用北京时区表示
- 打开mysite/settings.py文件,找到语言编码、时区的设置项,将内容改为如下
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'创建管理员
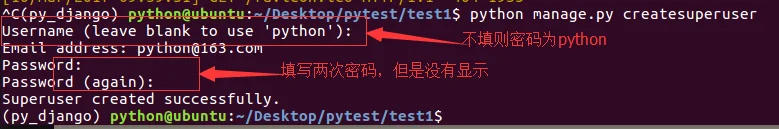
- 创建管理员的代码如下,按提示输入用户名、邮箱、密码
python manage.py createsuperuser
- 启动服务器
python manage.py runserver- 打开浏览器,在地址栏中输入如下地址后回车
http://127.0.0.1:8000/admin- 输入前面创建的用户名、密码完成登录

- 登录成功后界面如下,但是并没有BlogPost的管理入口,接下来进行增加BlogPost的管理入口操作

注册模型类
- 登录后台管理后,默认没有我们创建的应用中定义的模型类,需要在自己应用中的admin.py文件中注册,才可以在后台管理中看到,并进行crud操作
- 打开booktest/admin.py文件,编写如下代码
from django.contrib import admin
from blog.models import BlogPost
admin.site.register(BlogPost)
- 到浏览器中刷新页面,可以看到模型类BlogPost的管理了

- 点击类名称“BookInfo”可以进入列表页,

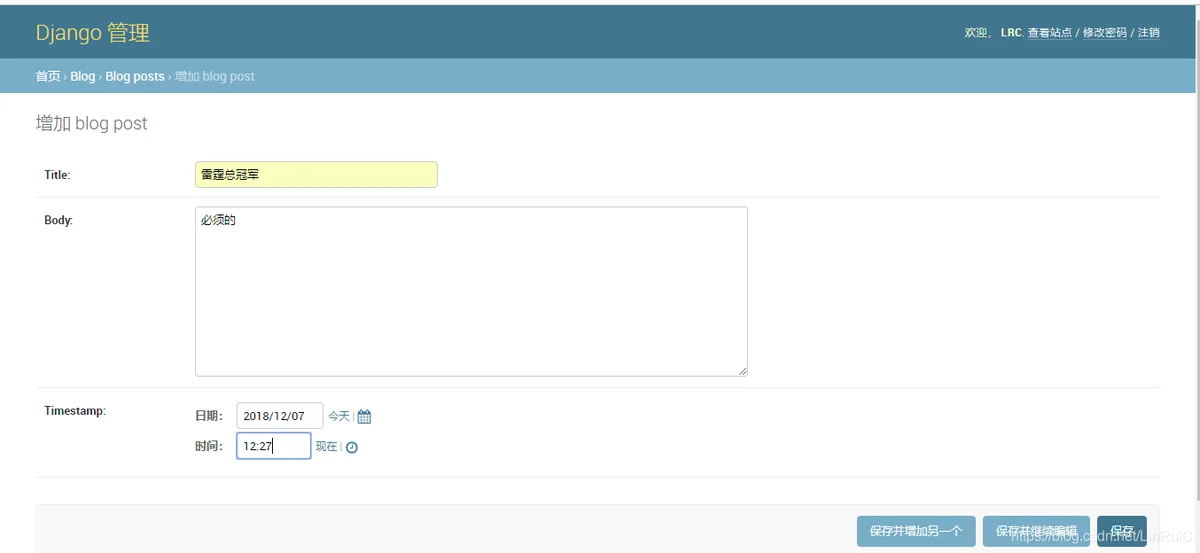
- 在列表页中点击“增加”可以进入增加页,Django会根据模型类的不同,生成不同的表单控件,按提示填写表单内容后点击"保存",完成数据创建,创建成功后返回列表页

自定义管理页面
- Django提供了自定义管理页面的功能,比如列表页要显示哪些值
- 打开mysite/admin.py文件,自定义类,继承自admin.ModelAdmin类
- 属性list_display表示要显示哪些属性
自定义管理页面之前

打开mysite/admin.py文件,自定义类,继承自admin.ModelAdmin类
from django.contrib import admin
from blog.models import BlogPost
class BlogPostAdmin(admin.ModelAdmin):
# pk:索引
# 属性list_display表示要显示哪些属性
list_display = ['pk','title','body','timestamp']
admin.site.register(BlogPost,BlogPostAdmin)
自定义管理界面之后

创建blog的公共部分
从django的角度来看,一个页面具有3个典型的组件
- templates (模板) :模板负责把传递进来的信息显示出来
- view (视图) :视图负责从数据库获取需要显示的数据
- url (URL模式) :URL模式负责把收到的请求与视图函数匹配,有时也会向视图传递一些参数
创建模板
在blog项目中创建templates文件夹目录(mysite/blog/templates/)在目录中创建模板文件archive.html,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}
</body>
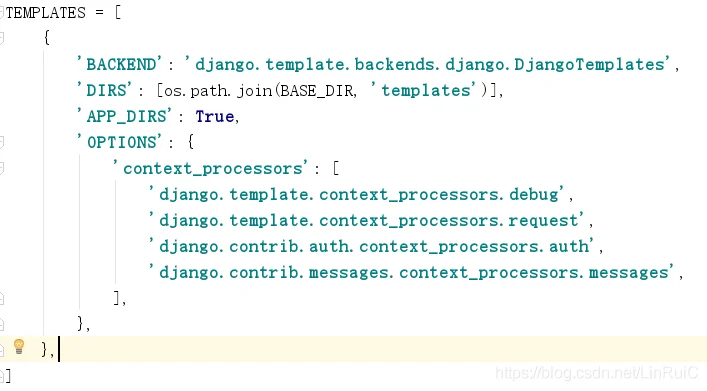
</html>设置模板路径,打开mysite/settings.py文件,修改设置

创建视图函数
打开mysite/blog/views.py文件
from django.shortcuts import render
from blog.models import BlogPost
def archive(request):
posts=BlogPost.objects.all()
return render(request, 'archive.html', {'posts': posts})posts=BlogPost.objects.all() :获取数据库里面所有的BlogPost对象
return render(request, 'archive.html', {'posts': posts}) :渲染模板,数据是一个字典型的对象(键值对)
创建blog的URL模式
在mysite/urls.py文件中添加blog的URL
from django.contrib import admin
from django.urls import path
from django.conf.urls import include,url
urlpatterns = [
url(r'^blog/',include('blog.urls')),
path('admin/', admin.site.urls),
]
在mysite/blog/目录下创建urls.py文件
from django.conf.urls import url
from . import views
urlpatterns=[
url(r'^archive$',views.archive),
]再次启动服务python manage.py runserver,访问http://127.0.0.1:8000/blog/archive
页面如图所示

这样一个简单的博客就搭建完成了
