↑↑关注后"星标"Python知识学堂

Python知识学堂
长按识别二维码

Python知识学堂
长按识别二维码

上篇文章简单的介绍了一下Django框架,并且从头开始创建项目到Hello World。
MTV模型
上篇文章提到Django是基于MVC模型,即模型(Model)、视图(View)和控制器(Controller)。
那么什么是MTV模型呢?Django 的 MTV 模式本质上和 MVC 是一样的,也是为了各组件间保持松耦合关系。
即
M 表示模型(Model):编写程序应有的功能,负责业务对象与数据库的映射(ORM)。
T 表示模板 (Template):负责如何把页面(html)展示给用户。
V 表示视图(View):负责业务逻辑,并在适当时候调用 Model和 Template。
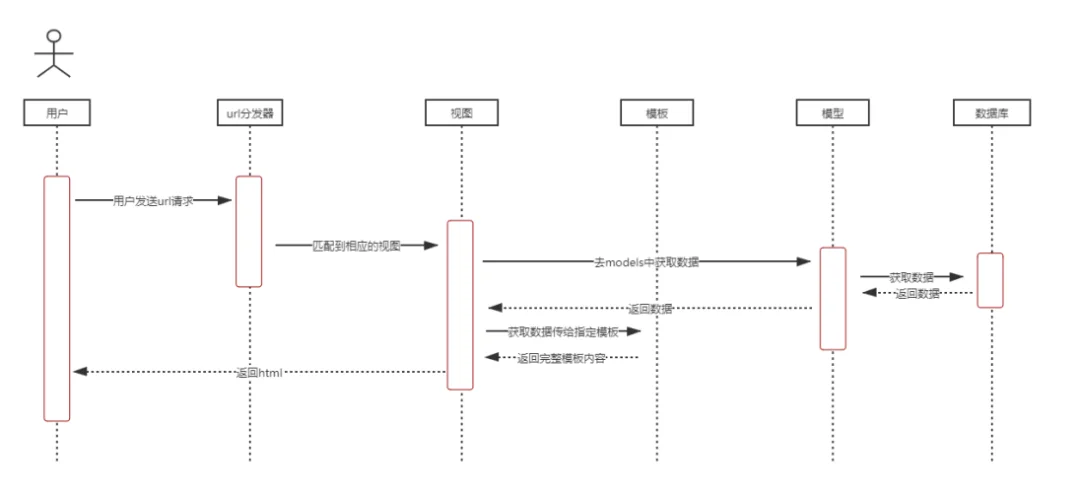
除了此三层外,该模型还需要一个url分发器,它的作用是将一个个 URL 的页面请求分发给不同的 View 处理,View 再调用相应的 Model 和 Template。如下图:

用户通过浏览器向我们的服务器发起一个请求(request),这个请求会去访问视图函数:
1. 如果不涉及到数据调用,那么这个时候视图函数直接返回一个模板也就是一个网页给用户。
2. 如果涉及到数据调用,那么视图函数调用模型,模型去数据库查找数据,然后逐级返回。
在上一章节中我们使用
django.http.HttpResponse() 来输出 "Hello World!"。
该方式将数据与视图混合在一起,不符合 Django 的 MVC 思想。
下面介绍 Django 模板的应用,模板是一个文本,用于分离文档的表现形式和内容。
模板实例
接着上一章节的项目将在 HelloWorld 目录底下创建 templates文件夹并创建 index.html文件。
注意是项目目录下,templates 文件夹与manage.py同级。
Index.html 文件代码如下:
<h1>{{model}}</h1>
从模板中我们知道变量使用了双括号。
接下来我们需要向Django说明模板文件的路径,修改HelloWorld/settings.py,
修改 TEMPLATES 中的 DIRS 为
[os.path.join(BASE_DIR, 'templates')],
如下所示:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 修改位置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
修改 views.py,增加一个新的对象,用于向模板提交数据:
from django.shortcuts import render
def index(request):
context= {}
context['model'] = 'Python知识学堂,欢迎你!'
return render(request, 'index.html', context)
修改url.py,如下:
from django.conf.urls import path
from . import views
urlpatterns = [
path('index/', views.index),
]
可以看到,我们这里使用 render 来替代之前使用的 HttpResponse。render 还使用了一个字典 context 作为参数。
context 字典中元素的键值 model对应了模板中的变量 {{ model}}。
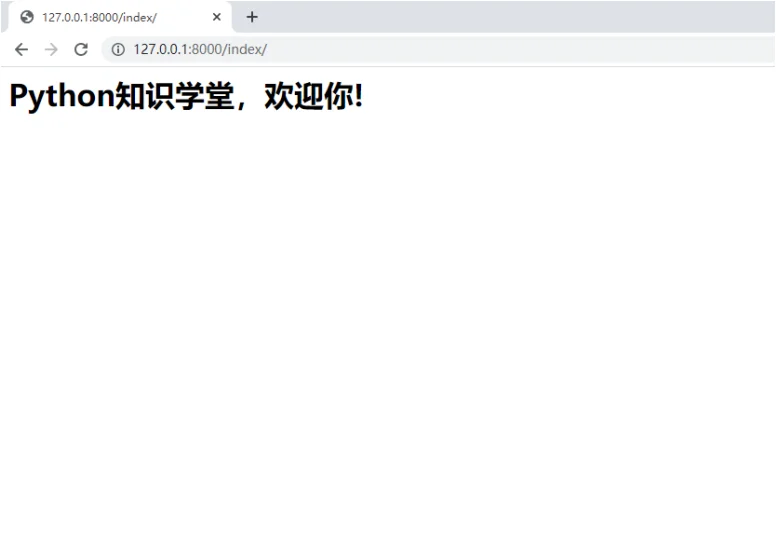
访问 http://127.0.0.1:8000/index,可以看到页面:

模板标签
变量
模板语法:
view:{"HTML变量名" : "views变量名"}
HTML:{{变量名}}
修改view.py文件,如下:
from django.shortcuts import render
def index(request):
view_model="Django教程[python知识学堂]"
return render(request, 'index.html', {model:view_model})
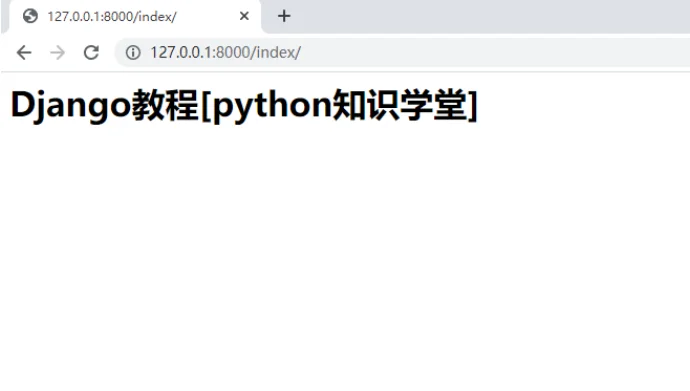
刷新页面,可以看到:

列表
templates 中的 index.html中,可以用 . 索引下标取出对应的元素。
HelloWorld/HelloWorld/views.py 文件代码:
from django.shortcuts import render
def index(request):
view_list = ["python","知识","学堂"]
return render(request, 'index.html', {"view_list":view_list})
HelloWorld/templates/index.html 文件代码:
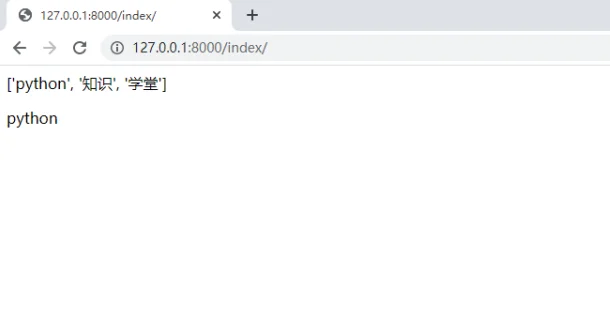
<p>{{ view_list }}</p> #取出整个列表
<p>{{ view_list.0 }}</p> # 取出列表的第一个元素
结果如下:

字典
templates 中的 index.html中,可以用 .键 取出对应的值。
views.py 文件代码:
from django.shortcuts import render
def index(request):
view_dict = {"model":"python知识学堂"}
return render(request, 'index.html', {"view_dict":view_dict})
index.html 文件代码:
<p>{{ view_dict }}</p>
<p>{{ view_dict.model }}</p>
结果如下:

过滤器
模板语法:
{{ 变量名 | 过滤器:可选参数 }}
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符,如下所示:
{{ model|lower }}
{{ model}} 变量被过滤器 lower 处理后,文档大写转换文本为小写。
过滤管道可以被* 套接* ,既一个过滤器管道的输出又可以作为下一个管道的输入:
{{ model|first|upper }}
以上实例将第一个元素并将其转化为大写。
有些过滤器有参数。过滤器的参数跟随冒号之后并且总是以双引号包含。例如:
{{ model|truncatewords:"30" }}
这个将显示变量 model 的前30个词。
使其他过滤器
addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。
date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,如:
{{ model|date:"Y-m-d" }}
length : 返回对象的长度,适用于字符串和列表。
字典返回的是键值对的数量,集合返回的是去重后的长度。
default
default 为变量提供一个默认值。
如果 views 传得变量的布尔值是 false,则使用指定的默认值。
以下值为 false:
0 0.0 False 0j "" [] () set() {} None
filesizeformat
以更易读的方式显示文件的大小(即'13 KB', '4.1 MB', '102 bytes'等)。
字典返回的是键值对的数量,集合返回的是去重后的长度。
truncatechars
如果字符串包含的字符总个数多于指定的字符数量,那么会被截断掉后面的部分。
截断的字符串将以 ... 结尾。
if/else 标签
基本语法格式如下:
{% if condition %}
... display
{% endif %}
或者:
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
根据条件判断是否输出。if/else 支持嵌套。
{% if %} 标签接受 and , or 或者 not 关键字来对多个变量做判断 ,或者对变量取反( not )
for标签
{% for %} 允许我们在一个序列上迭代。
与 Python 的 for 语句的情形类似,循环语法是 for X in Y ,Y 是要迭代的序列而 X 是在每一个特定的循环中使用的变量名称。
每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
如下:
{% for item in view_list %}
<p>
{{item}}
</p>
{% endfor %}
在 {% for %} 标签里可以通过 {{forloop}} 变量获取循环序号。
forloop.counter: 顺序获取循环序号,从 1 开始计算
forloop.counter0: 顺序获取循环序号,从 0 开始计算
forloop.revcounter: 倒叙获取循环序号,结尾序号为 1
forloop.revcounter0: 倒叙获取循环序号,结尾序号为 0
forloop.first(一般配合if标签使用): 第一条数据返回 True,其他数据返回 False
forloop.last(一般配合if标签使用): 最后一条数据返回 True,其他数据返回 False
好了,以上就是本次的内容。下次介绍一下一下如何自定义标签与过滤器。

