现代组织、博客、公司和品牌,都在他们的网站上同时展示图片和视频,以加强他们的内容和推广他们的YouTube频道。
这非常方便,因为使用YouTube,与直接上传视频不同,可以节省空间、成本和兼容性问题。了解如何使用Django实现这一点很重要。这是因为Django正在迅速崛起。
我们将创建一个简单的博客应用,并在其中嵌入youtube视频,这样当我们写博客时,就可以在其中加入youtube视频。
前提条件
- 安装并设置好python 3的编程环境。
- 有一些关于python和Django框架的基本知识。
第1步:设置环境
我们将首先创建一个包含我们项目的目录。
打开命令行,输入以下命令。
mkdir projectX
复制代码将你的当前目录改为projectX。
cd projectX
复制代码.venv在windows下的创建过程将如下。
py -m venv .venv
复制代码对于激活。
.venv\Scripts\activate.bat
复制代码第2步:下载所需软件包
我们可以使用以下命令同时安装Django和Django-embed-video。
pip install django django-embed-video
复制代码Django是Django框架包,而Django-embed-video是Django应用程序,它使嵌入Youtube、Vimeo的视频和soundcloud的音乐变得简单。
第3步:创建Django项目
使用以下命令创建一个Django项目。
django-admin startproject demo
复制代码改变目录为Demo。
cd demo
复制代码创建一个Django应用程序。
py manage.py startapp blog
复制代码第4步:设置后端
4.1:注册应用程序
settings.pyINSTALLED_APPSINSTALLED_APPS = [
#...
'embed_video',
'blog',
]
复制代码4.2:创建模型
models.pyEmbedVideoFieldfrom embed_video.fields import EmbedVideoField
#Create your models here.
class tutorial(models.Model):
tutorial_Title = models.CharField(max_length=200)
tutorial_Body = models.TextField()
tutorial_Video = EmbedVideoField()
class Meta:
verbose_name_plural = "Tutorial"
def __str__(self):
return str(self.tutorial_Title) if self.tutorial_Title else " "
复制代码tutorialMeta__str__tutorial_Title然后分别运行以下命令来进行迁移,并迁移我们的模型。
py manage.py makemigrations
复制代码py manage.py migrate
复制代码makemigrationsmigrate4.3:注册模型
admin.pyAdminVideoMixintutorialfrom embed_video.admin import AdminVideoMixin
from .models import tutorial
#Register your models here.
class tutorialAdmin(AdminVideoMixin, admin.ModelAdmin):
pass
admin.site.register(tutorial, tutorialAdmin)
复制代码4.4:创建视图
blogblog_detailblog.htmlblogdetail.htmlviews.pyfrom .models import tutorial
#Create your views here.
def blog(request):
Tut = tutorial.objects.all()
context = {
'Tut': Tut,
}
return render(request, 'blog.html', context)
def blog_detail(request,pk):
Tut = tutorial.objects.get(pk=pk)
context = {
'Tut': Tut,
}
return render(request, 'blogdetail.html', context)
复制代码blog()blog_detail()pk4.5: 配置URL
urls.pydemoURLconfblog.urlsfrom django.urls import path, includefrom django.urls import path, include # new
urlpatterns = [
path('', include('blog.urls')), #new
path('admin/', admin.site.urls),
]
复制代码include()blog.urlsurls.pyfrom django.urls import path
from .import views
urlpatterns =[
path('', views.blog, name= 'blog'),
path('<int:pk>/', views.blog_detail, name='blog_detail'),
]
复制代码4.6:创建超级用户账户
超级用户账户将使我们能够以管理员的身份登录我们的网站,发布、更新或删除博客。
要创建一个超级用户账户,请使用下面的命令,它将提示你输入用户名、电子邮件和密码。
py manage.py createsuperuser
复制代码第5步:前台
blogtemplatesbase.htmlblog.htmlblogdetail.htmlbase.htmlblog.htmlblogdetail.htmlbase.html<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Bootstrap CSS -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU"
crossorigin="anonymous"
/>
<title>Hello, world!</title>
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarTogglerDemo03"
aria-controls="navbarTogglerDemo03"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">BLOG</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo03">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a
class="nav-link active"
aria-current="page"
href="http://127.0.0.1:8000/"
>Home</a
>
</li>
</ul>
</div>
</div>
</nav>
{% block page_content %}{%endblock%}
</div>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-/bQdsTh/da6pkI1MST/rWKFNjaCP5gBSY4sEBT38Q/9RBh9AH40zEOg7Hlq2THRZ"
crossorigin="anonymous"
></script>
</body>
</html>
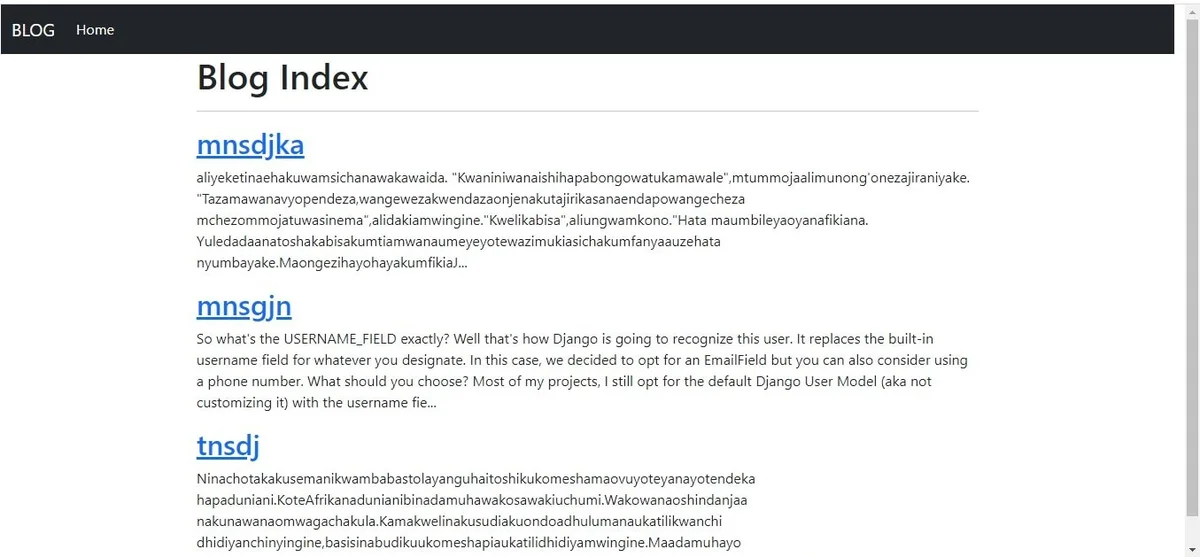
复制代码blog.html{% extends 'base.html' %}
{% block page_content %}
<div class="col-md-8 offset-md-2">
<h1>Blog Index</h1>
<hr>
{% for t in Tut %}
<h2><a href="{% url 'blog_detail' t.pk %}">{{ t.tutorial_Title}}</a></h2>
<p>{{ t.tutorial_Body | slice:':400' }}...</p>
{% endfor %}
</div>
{%endblock%}
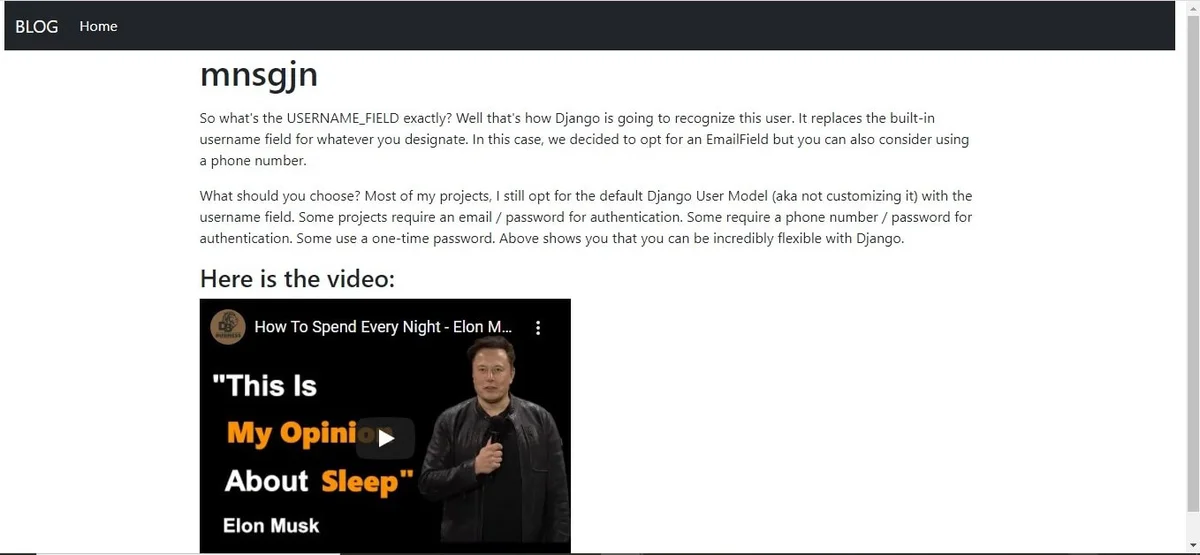
复制代码blogdetail.html{% extends 'base.html' %} {% load embed_video_tags %}
{% block page_content %}
<div class="col-md-8 offset-md-2">
<h1>{{ Tut.tutorial_Title }}</h1>
<p>{{ Tut.tutorial_Body | linebreaks }}</p>
<h3>Here is the video:</h3>
{% video Tut.tutorial_Video 'tiny' %}
</div>
{%endblock%}
复制代码{% video Tut.tutorial_Video 'tiny' %}视频可以按以下不同尺寸呈现。
- 小(420x315)
- 小型(480x360)
- 中(640x480)
- 大(960x720)
- 巨型 (1280x960)
{% video Tut.tutorial_Video 'huge' %}{% video Tut.tutorial_Video '600x400' %}第6步:测试我们的应用程序
现在我们已经设置好了一切,我们可以运行我们的应用程序。
使用下面的命令来运行服务器。
py manage.py runserver
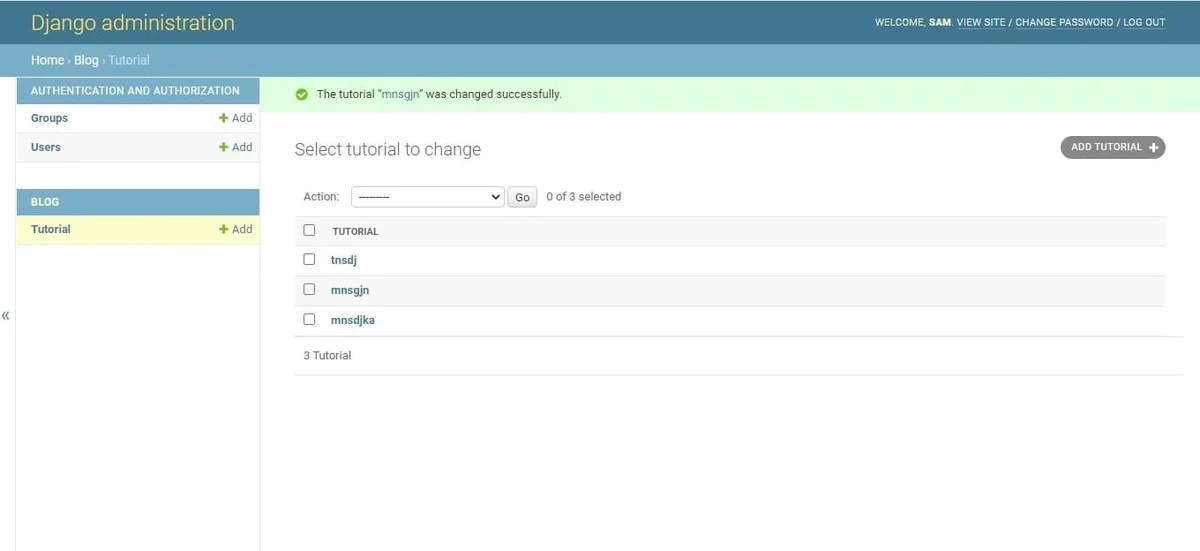
复制代码然后登录到管理网站,添加一些假的教程用于测试。


下面是我的假教程的样子。

总结
通过这篇文章,我们创建了一个Django应用程序,在其中加入了一个youtube视频。我们已经经历了如何使用Django框架将Youtube视频嵌入项目的简单步骤。
