这个示例是一个类似 twitter 的 web 应用程序,使用 Server-Sent Events 来支持实时刷新。

运行
然后, 浏览 http://localhost:8080
您可以添加自己的帖子或点击按钮获得随机生成的帖子。
无论哪种方式,feeds 列表和 feed 中的帖子都应该是最新的。尝试使用第二个浏览器窗口查看更新。
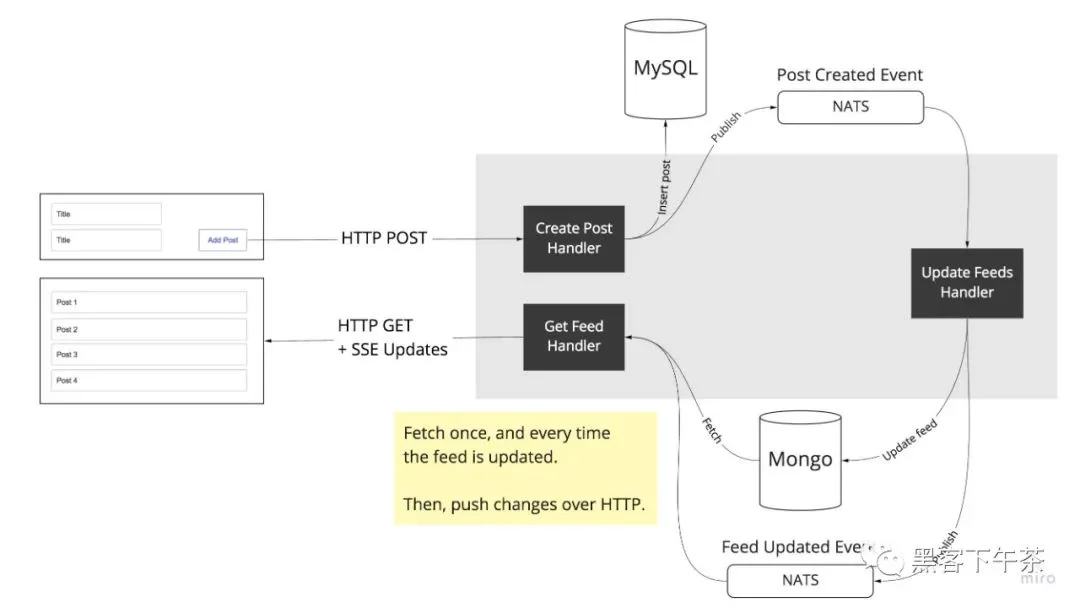
它是如何工作的
- 可以创建和更新帖子。
- 帖子可以包含标签。
- 每个标签都有自己的 feed,其中包含来自该标签的所有帖子。
- 所有的帖子都存储在 MySQL 中。这就是写模型。
- 所有 feed 都异步更新并存储在 MongoDB 中。这是读模型。
为什么要使用单独的写和读模型?
对于这个示例应用程序,使用多语言持久性(两个数据库引擎)当然有些过头了。我们这样做是为了展示这个技术,以及如何很容易地将它应用到 Watermill。
专用的读模型对于具有高读/写比率的应用程序是一种有用的模式。所有写操作都被原子地应用到写模型(在我们的例子中是 MySQL)。事件处理程序异步更新读模型(我们使用 Mongo)。
读取模型中的数据可以按原样使用。也可以独立于写模型进行扩展。
请记住,要使用此模式,应用程序中必须接受最终的一致性。而且,在大多数用例中,您可能不需要使用它。务实!


SSE Router
SSERouter在本例中,我们使用 NATS 作为 Pub/Sub,但这可以是 Watermill 支持的任何 Pub/Sub。
Stream Adapters(流适配器)
SSERouterStreamAdapterGetResponseValidateMessageValidatetrueSSERouterAddHandlerEvent handlers(事件处理程序)
该示例使用 Watermill 进行所有异步通信,包括 SSE。
发布了以下事件:
PostCreated- 将 post 添加到贴子中包含标签的所有 feeds 中。
- 将 post 添加到贴子中包含标签的所有 feeds 中。
FeedUpdated- 将更新推送到当前访问 feed 页面的所有客户端。
- 将更新推送到当前访问 feed 页面的所有客户端。
PostUpdated- a) 对于现有标签,帖子内容将在标签中更新。
- b) 如果添加了新的标签,文章将被添加到标签的 feed 中。
- c) 如果标签已删除,则该帖子将从标签的 feed 中删除。
- 将更新推送给所有当前访问 post 页面的客户端。
- 使用帖子中存在的标签更新所有 feeds 中的帖子
- a) 对于现有标签,帖子内容将在标签中更新。
前端 app
前端应用程序是使用 Vue.js 和 Bootstrap 构建的。
EventSourceRefs
- watermill.io
