Layui框架实现文件上传
基本的思路就是随便创建一个元素,然后使用layui的upload组件对创建的元素进行渲染,详见代码
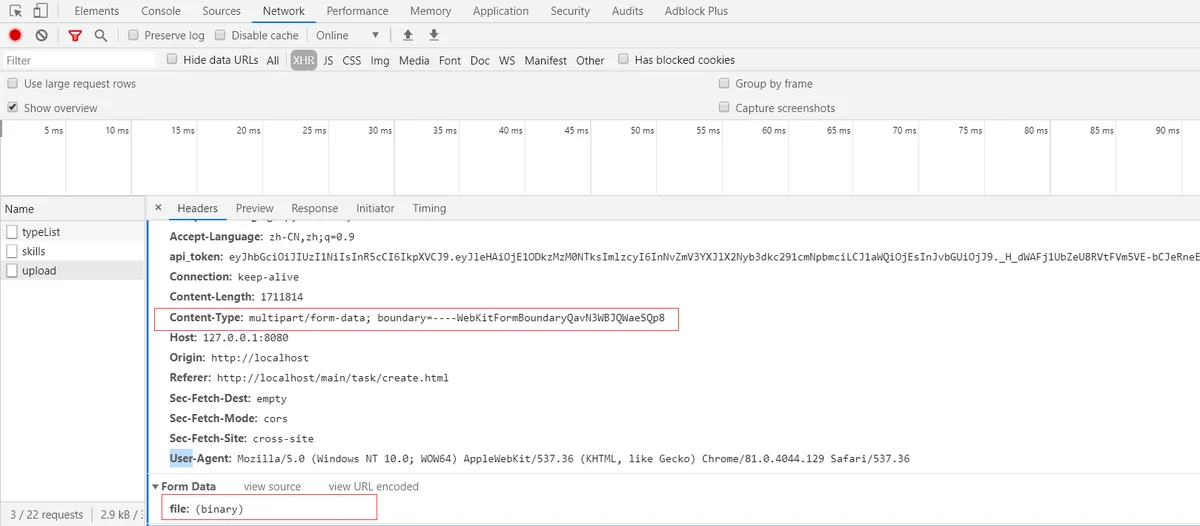
PS:注意下使用layui上传文件的请求格式为multiply/form-data,参数为file,(binary)格式

Gin框架获取前端上传的文件
Gin框架的文件下载
Response Header中的Content-Type指定了服务器端返回数据的类型,浏览器自己是可以处理这些类型的,当返回的数据为文件类型时,浏览器会自行下载。具体的类型和content-type的对应方式可见https://tool.oschina.net/commons/.
当Content-Type是一些文件类型时,使用Content-Disposition可以指定浏览器下载文件时的默认文件名
因此,我们想要使用gin实现下载文件的功能,只需要在接口返回时设置Response-Header中的Content-Type为文件类型,并设置Content-Disposition指定默认的文件名,然后将文件数据返回浏览器即可,具体代码如下:
PS:小白文,只是提供了一个亲测有效的处理方式,如有错误或更好的方法,欢迎指正
